1. 개요
ESP32는 블루투으와 WiFi 모두 가능한 보드로 아두이노 개발 환경에서 사용할 수 있어 최근 관심이 많은 보드입니다.
특히, WiFi와 연결하여 IoT 프로젝트를 진행하는데 최적의 보드인 듯 합니다.
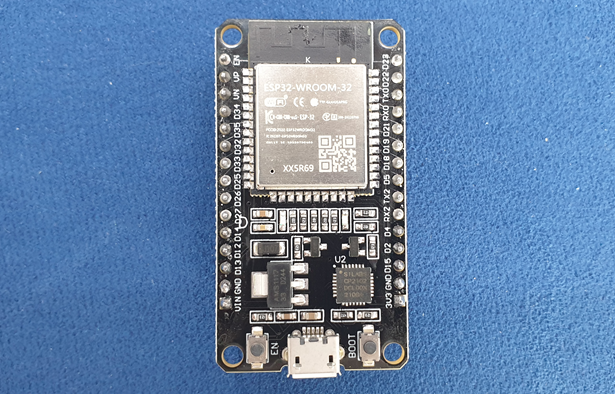
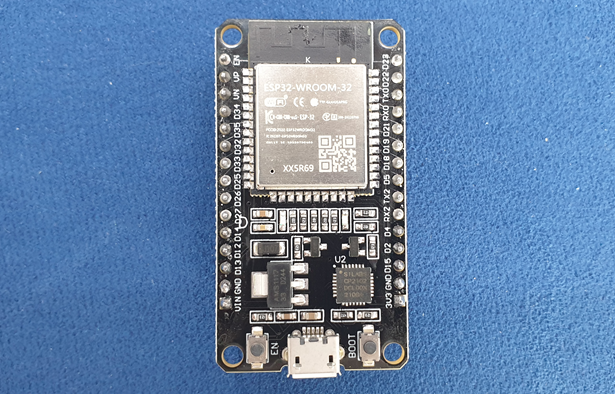
가장 많이 사용하는 것은 ESP32-WROOM-32 칩(아래 사진의 은색 칩)을 쉽게 사용할 수 있도록 제작된 ESP32 DEVKIT 입니다.


ESP32는 블루투으와 WiFi 모두 가능한 보드로 아두이노 개발 환경에서 사용할 수 있어 최근 관심이 많은 보드입니다.
특히, WiFi와 연결하여 IoT 프로젝트를 진행하는데 최적의 보드인 듯 합니다.
가장 많이 사용하는 것은 ESP32-WROOM-32 칩(아래 사진의 은색 칩)을 쉽게 사용할 수 있도록 제작된 ESP32 DEVKIT 입니다.

1. 보드 라이브러리 설치
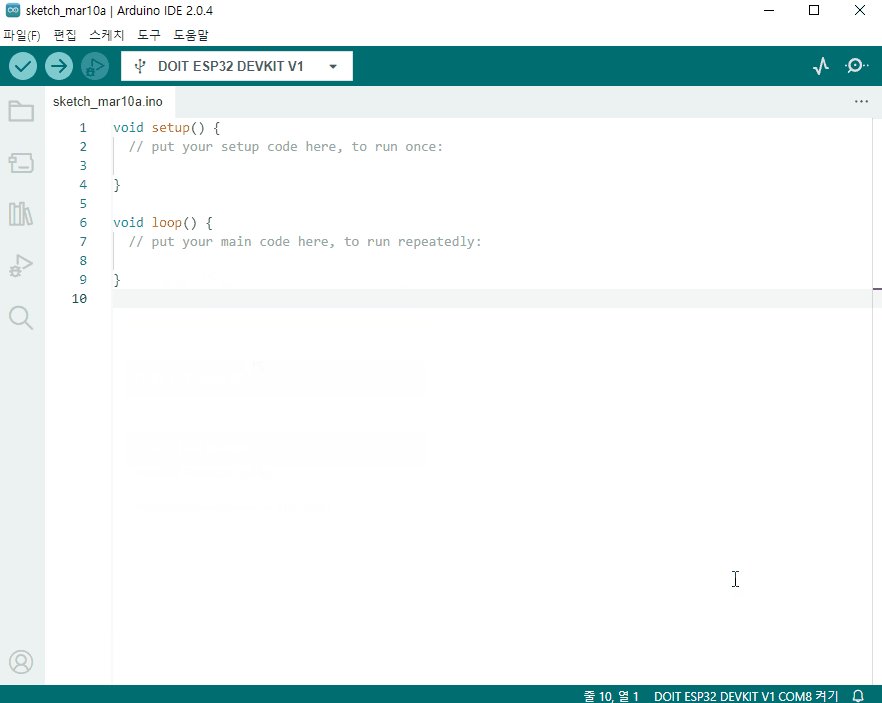
-. 아두이노 IDE를 실행합니다.
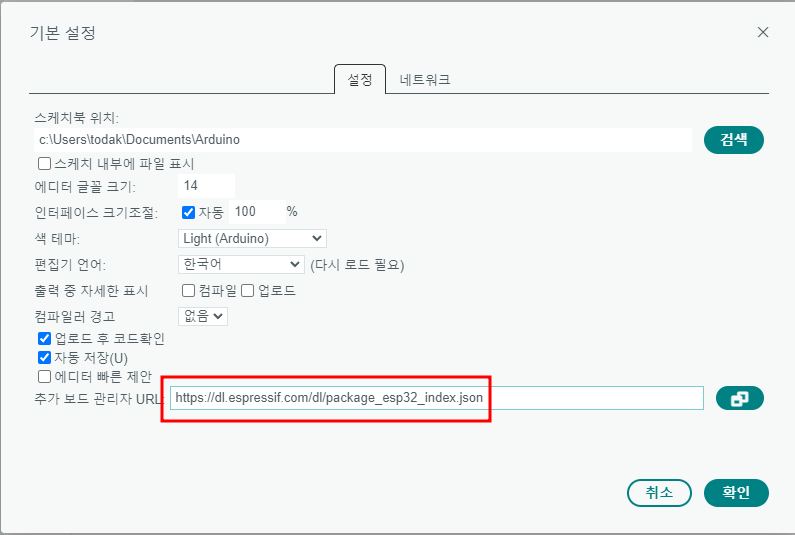
-. 파일 -> 기본설정을 클릭한 후, 아래 사진과 같이 URL을 추가 후 확인을 누릅니다.
추가하는 내용 : https://dl.espressif.com/dl/package_esp32_index.json

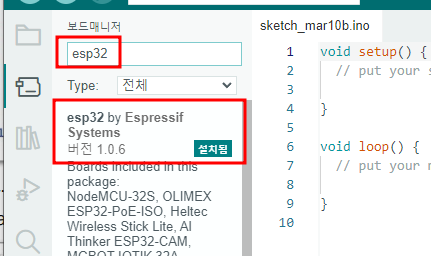
-. 보드 매니저를 열은 후 'ESP32'를 검색하여 설치합니다.

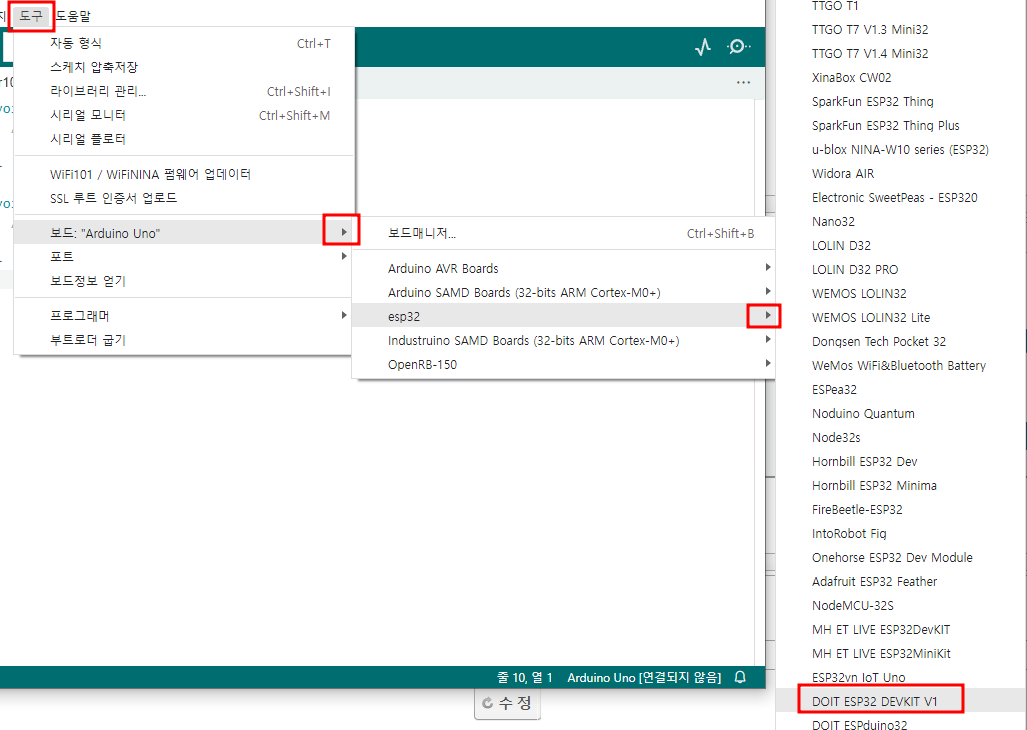
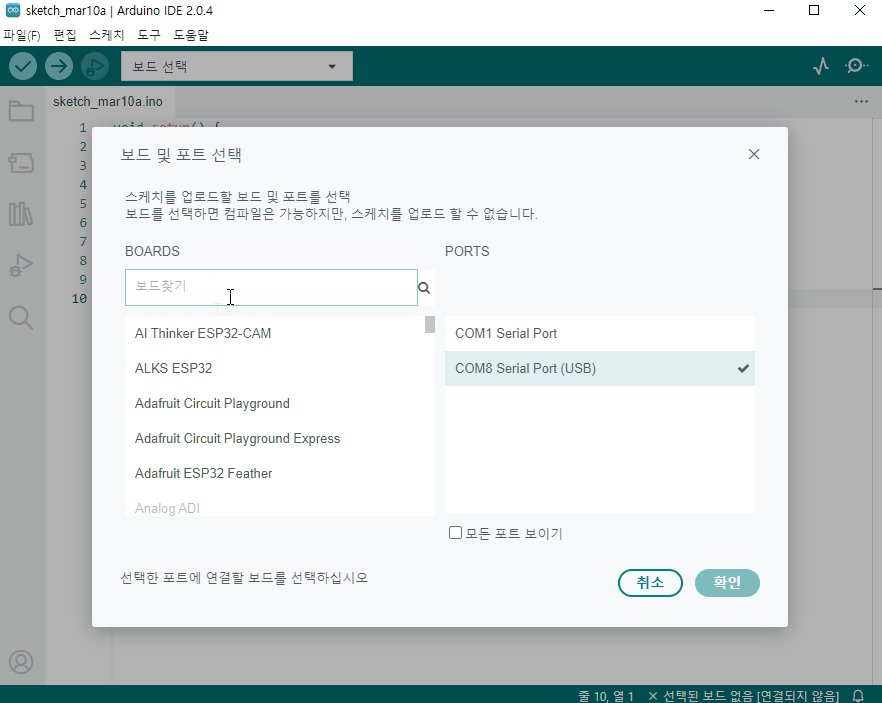
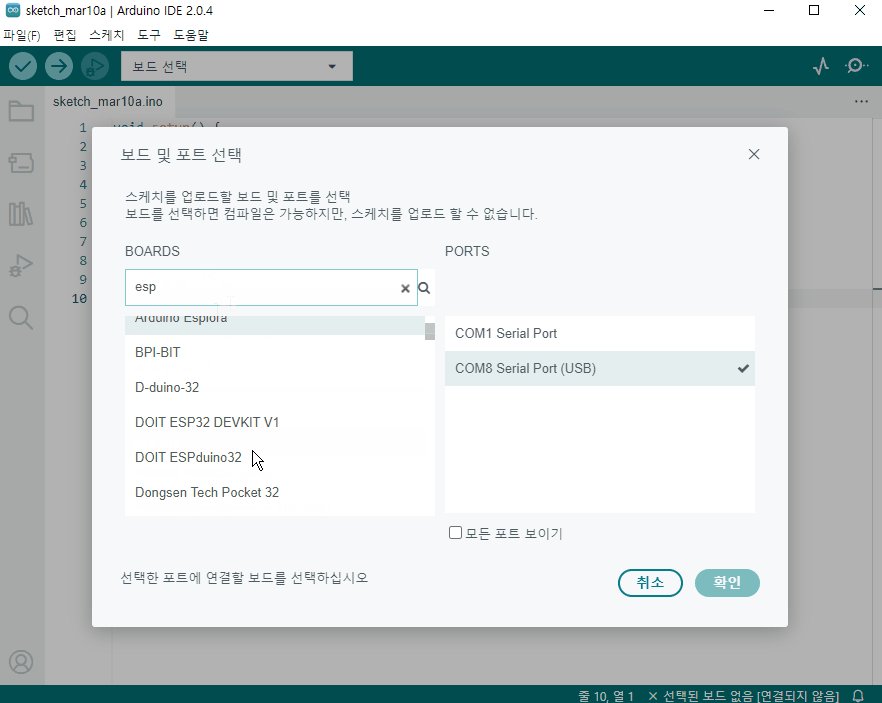
-. 보드 및 포트를 각각 설정합니다.


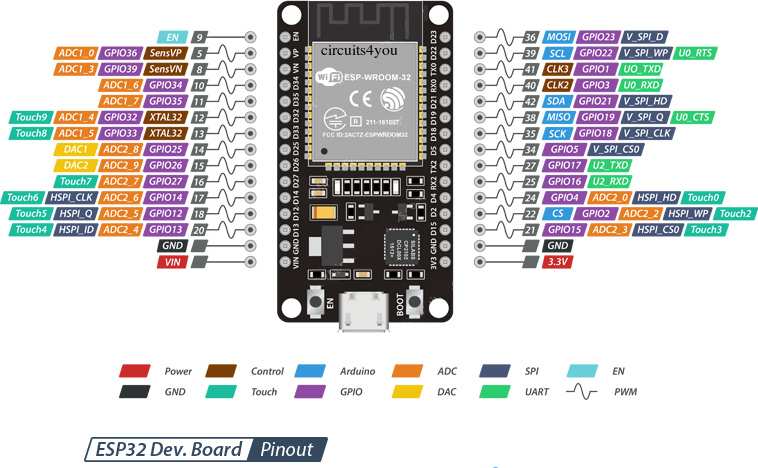
아두이노 보드가 각 핀번호앞에 POWER, ANALOG, DIGITAL, PWM 등을 친절하게 적어놓은 것에 비해 ESP32 DEVKIT 은 보드에 번호만 적혀 있어서 정리를 해 두어야 합니다.

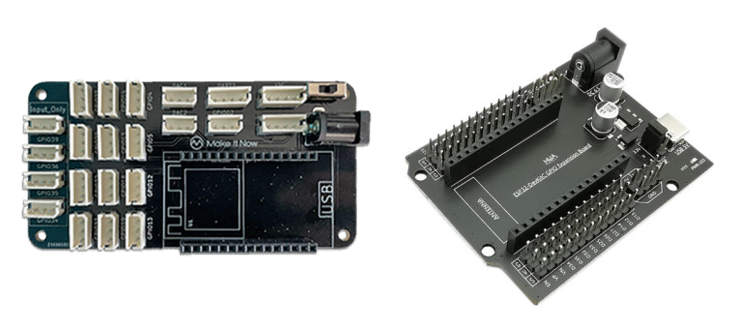
브레드보드에 사용해도 되지만, 최근은 다양하고 저렴한 센서보드가 나온 것이 많으니 더 편한 사용을 위해 쉴드보드를 사용할 수도 있습니다.
쉴드보드는 메이크잇나우의 Easy Connect 쉴드(왼쪽)나 ESP32 DEVKIT 아두이노 우노 타입 쉴드(오른쪽)를 사용해보겠습니다.

센서는 크게 디지털 센서와 아날로그 센서가 있습니다. 디지털 센서는 각 특성에 맞게 설계되어 특정 변화가 일어났을 때 디지털 신호(0, 1)를 출력하고, 아날로그 센서는 어떠한 특성 변화에 따라 아날로그 신호를 출력합니다. ESP32는 0~4095까지의 값을 출력하여 정밀한 제어가 가능합니다.
디지털 센서의 대표적인 센서인 버튼센서입니다.
저는 마침 책상에 치즈스틱 스타터키트의 버튼센서가 보여서 연결해 사용해 보겠습니다.
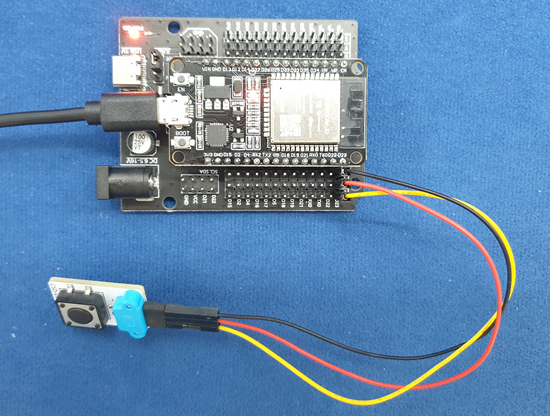
1. 보드와 센서의 연결
-. 버튼센서를 23번에 연결

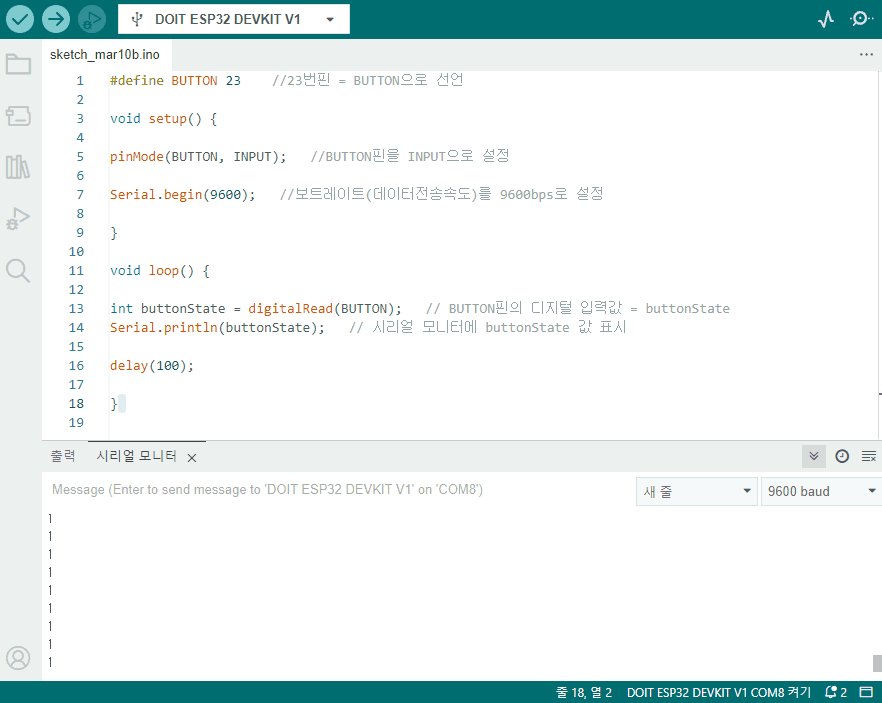
2. 프로그램
-. 버튼의 디지털입력값을 시리얼모니터에 출력
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #define BUTTON 23 //23번핀 = BUTTON으로 선언 void setup() { pinMode(BUTTON, INPUT); //BUTTON핀을 INPUT으로 설정 Serial.begin(9600); //보트레이트(데이터전송속도)를 9600bps로 설정 } void loop() { int buttonState = digitalRead(BUTTON); // BUTTON핀의 디지털 입력값 = buttonState Serial.println(buttonState); // 시리얼 모니터에 buttonState 값 표시 delay(100); } | cs |
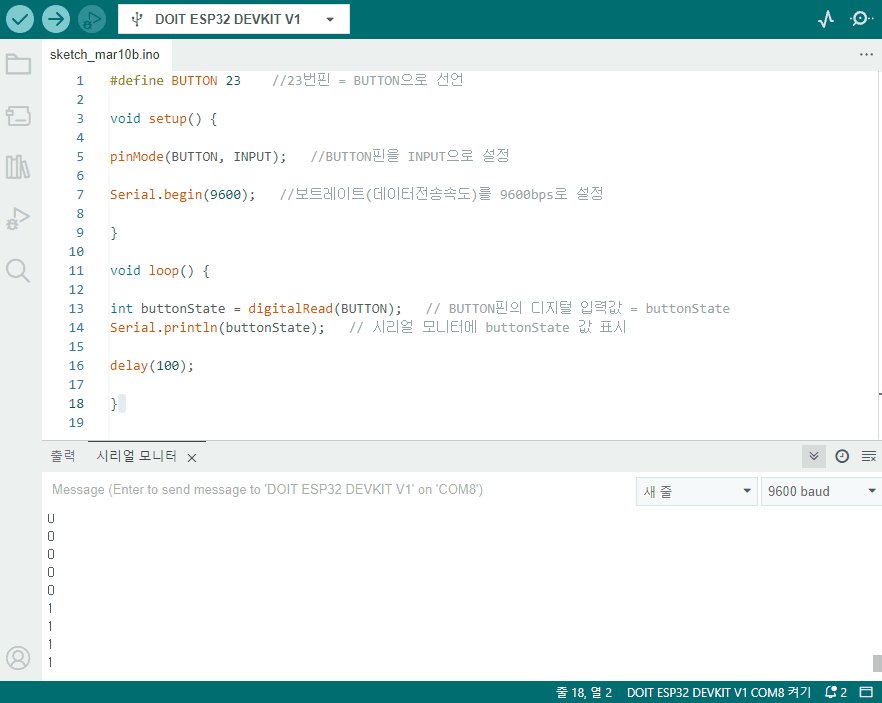
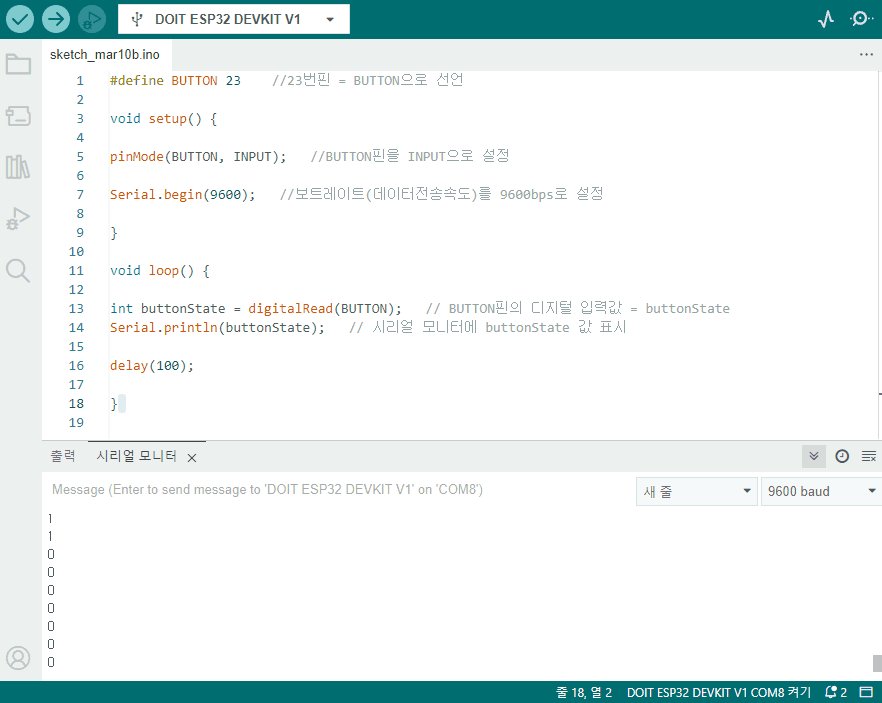
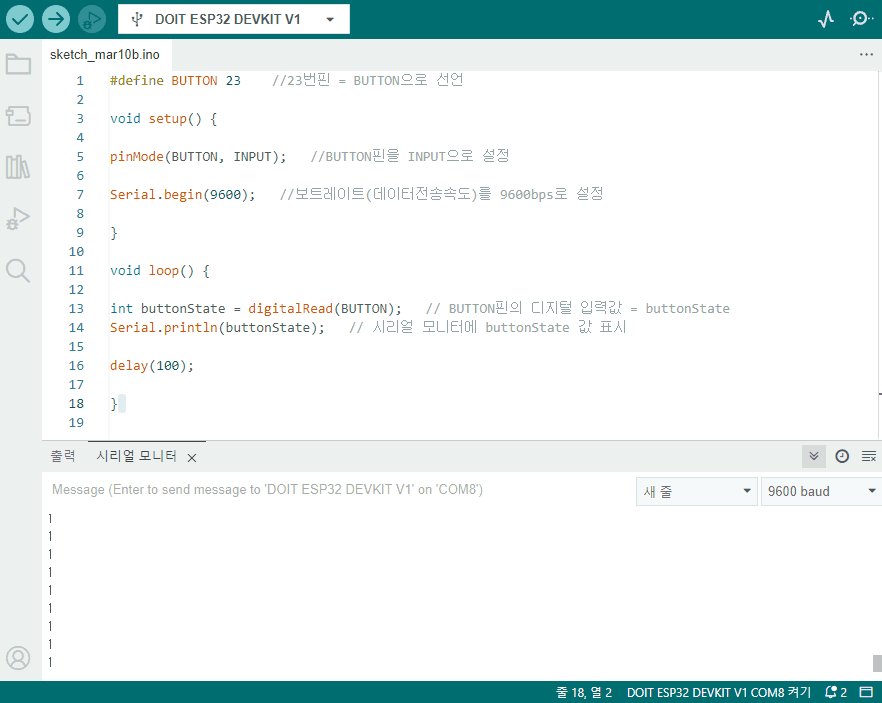
3. 동작 확인
-. 버튼을 누르면 0, 누르지 않으면 1이 출력되는 것을 확인할 수 있습니다.
-. 누를 때 0이 출력되는 것은 버튼 센서가 풀업 회로로 구성되었기 때문입니다.
-> 풀업 회로 구성 알아보기 -> https://happycreative.co.kr/manual/detail.php?idx=29#666
-. 이제 다양한 제품을 제어해볼 수 있겠지요?^^

아날로그 센서의 대표적인 센서인 로터리 퍼텐쇼미터 입니다.
역시 이전에 치즈스틱을 가지고 놀아서, 연결하여 해보겠습니다.
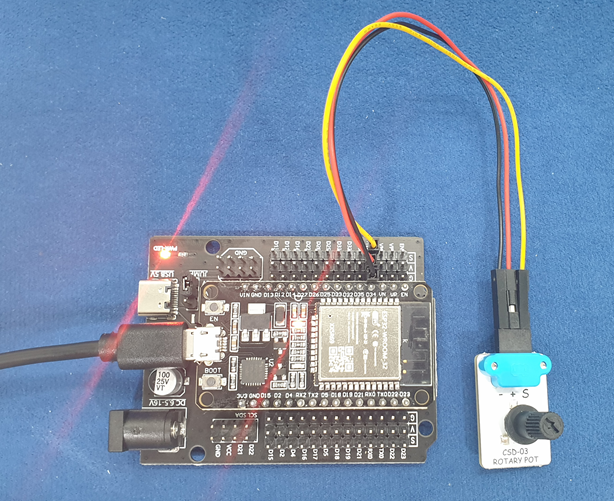
1. 보드와 센서의 연결
-. 퍼텐쇼미터를 34번에 연결합니다.
-. 핀 설정을 보면 아날로그 센서를 연결할 수 있는 핀이 정해져 있습니다. 아두이노 보드처럼 보드에 적혀져 있으면 좋겠네요^^;;

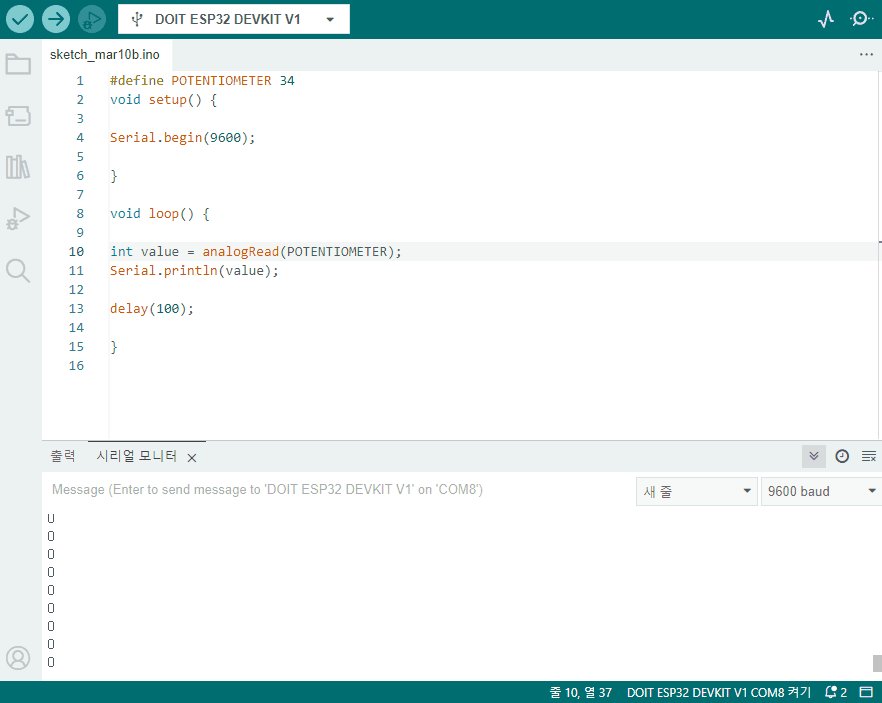
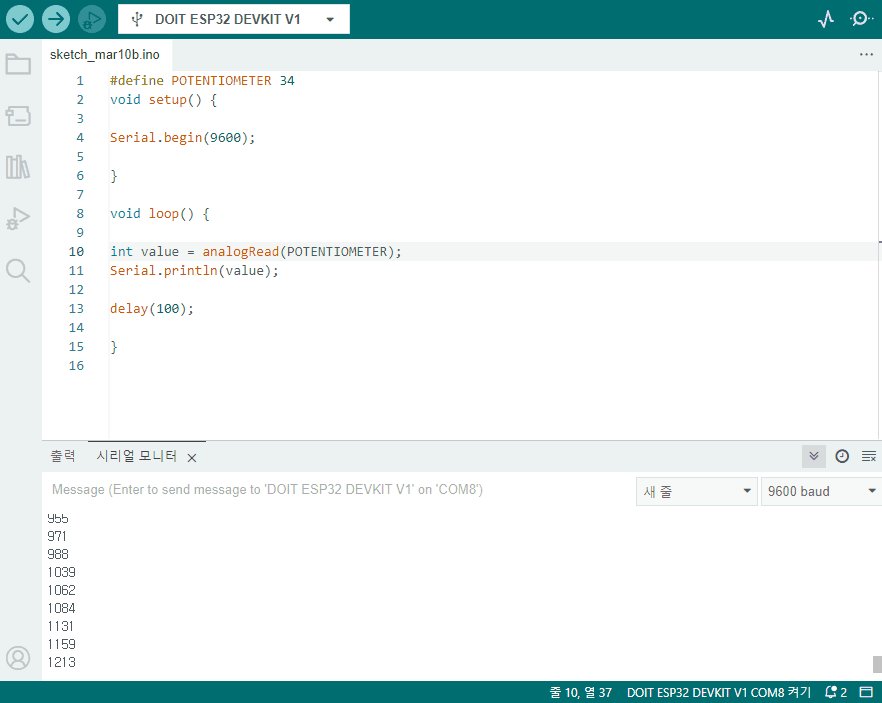
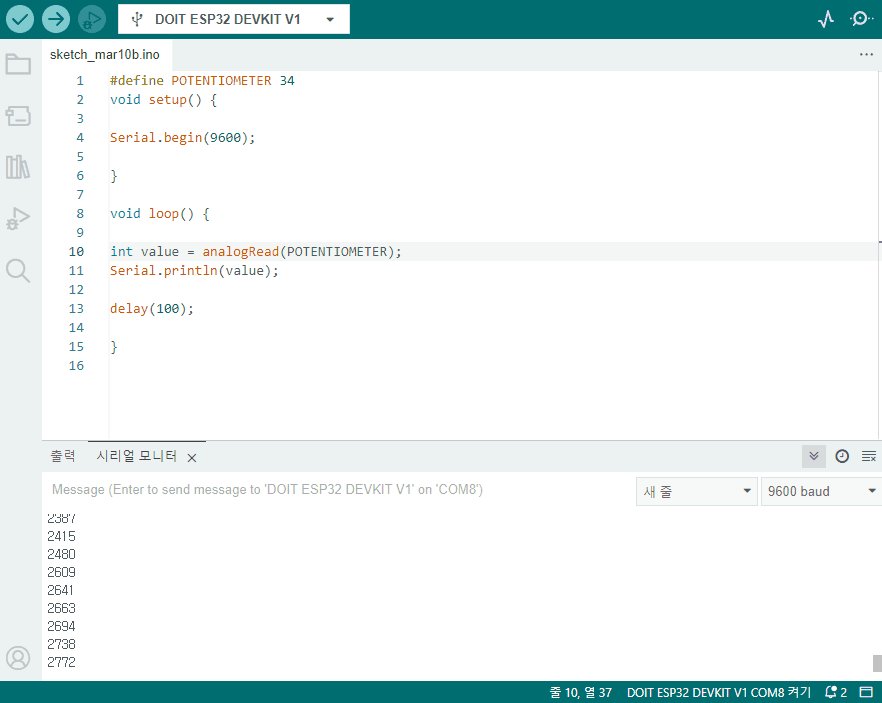
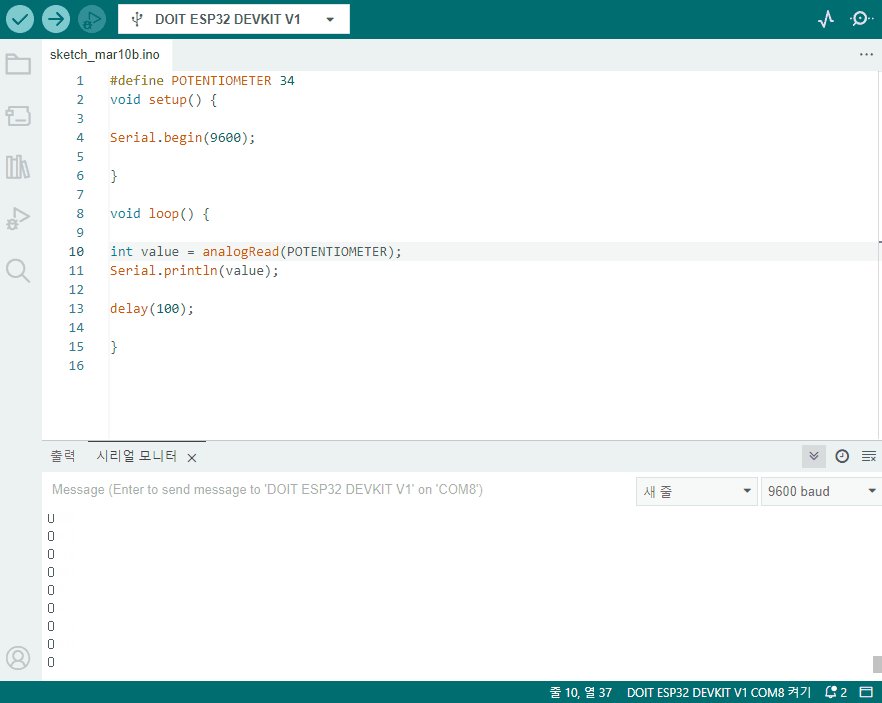
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | #define POTENTIOMETER 34 // 34번 핀 = POTENTIOMETER void setup() { Serial.begin(9600); } void loop() { int value = analogRead(POTENTIOMETER); // POTENTIOMETER핀 값을 아날로그 읽기 = value Serial.println(value); // value 값을 시리얼 모니터에 표시 delay(100); } | cs |
3. 동작
-. 로터리를 돌려보니, 아날로그 입력값이 0~4095까지 잘 확인이 됩니다.
-. 이제 아날로그 입력값의 범위를 정해서 다양한 제품을 제어할 수 있습니다^^.

ESP32 보드는 블루투스가 내장되어 있어서 별도의 블루투스 모듈이 필요없습니다.
1. 소프트웨어 다운로드
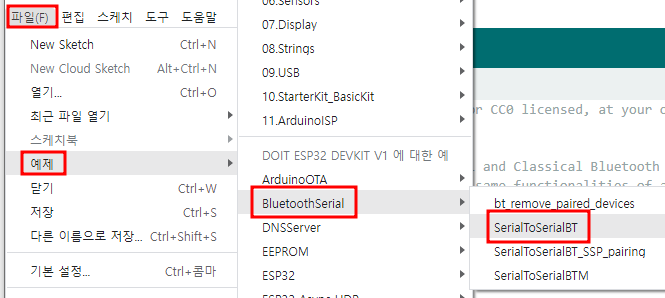
아두이노 예제에서 SerialToSerialBT 를 불러옵니다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | //This example code is in the Public Domain (or CC0 licensed, at your option.) //By Evandro Copercini - 2018 // //This example creates a bridge between Serial and Classical Bluetooth (SPP) //and also demonstrate that SerialBT have the same functionalities of a normal Serial #include "BluetoothSerial.h" #if !defined(CONFIG_BT_ENABLED) || !defined(CONFIG_BLUEDROID_ENABLED) #error Bluetooth is not enabled! Please run `make menuconfig` to and enable it #endif BluetoothSerial SerialBT; void setup() { Serial.begin(115200); SerialBT.begin("ESP32sooin"); //Bluetooth device name Serial.println("The device started, now you can pair it with bluetooth!"); } void loop() { if (Serial.available()) { SerialBT.write(Serial.read()); } if (SerialBT.available()) { Serial.write(SerialBT.read()); } delay(20); } | cs |
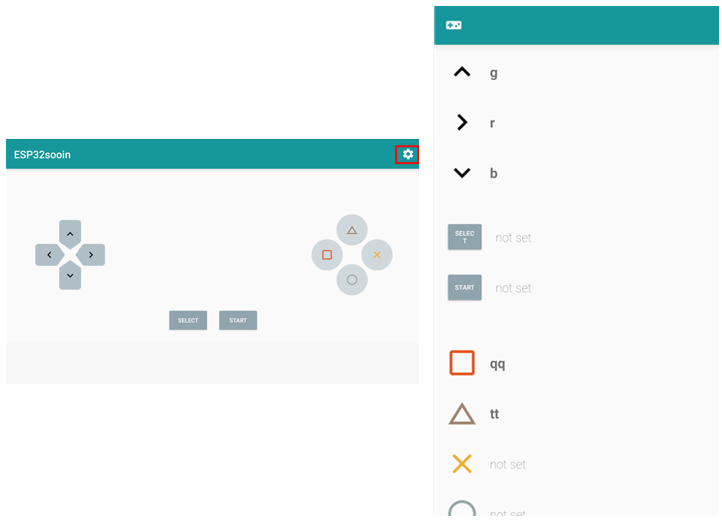
1) 아두이노 블루투스 콘트롤러 App을 스마트기기에 설치합니다. 저는 검색 맨 위에 있는 것을 설치하였습니다.
2) App을 실행하여 'ESP32sooin' 을 블루투스로 찾아 연결합니다.
-. 안보이면 스마트기기 기본 블루투스에서 먼저 검색하여 연결을 합니다.
3. 시리얼모니터로 동작확인
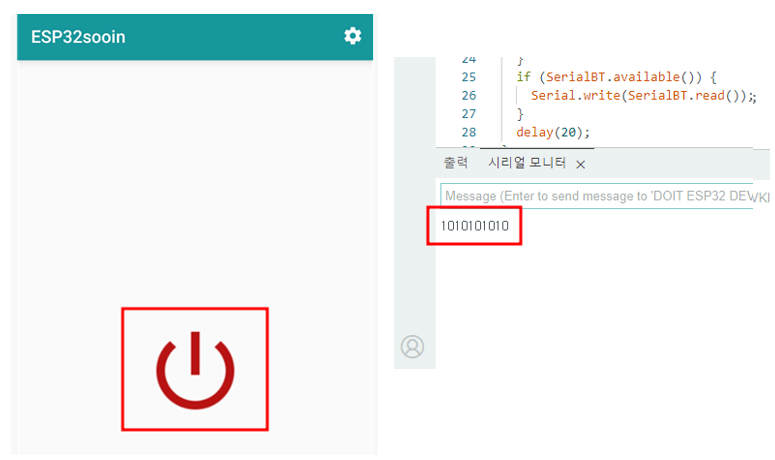
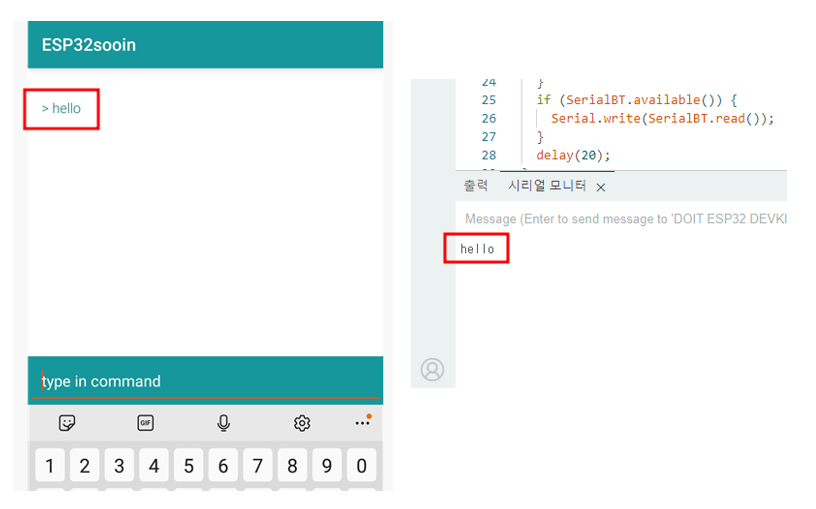
아두이노 블루투스 콘트롤러로 보낸 신호를 시리얼모니터로 확인합니다.

2) Terminal mode

3) 스위치/ 콘트롤러 모드는 설정을 눌러 전송값을 내가 원하는 값으로 정할 수 있습니다.

4. 활용
이제 이 전송값을 가지고 다른 출력물을 제어하면 됩니다. 간단히 LED을 제어해볼까요?
22번핀에 연결된 LED를 전송되는 블루투스 신호가 1일 때 켜지고, 0일 때 꺼지게 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | //This example code is in the Public Domain (or CC0 licensed, at your option.) //By Evandro Copercini - 2018 // //This example creates a bridge between Serial and Classical Bluetooth (SPP) //and also demonstrate that SerialBT have the same functionalities of a normal Serial #include "BluetoothSerial.h" #if !defined(CONFIG_BT_ENABLED) || !defined(CONFIG_BLUEDROID_ENABLED) #error Bluetooth is not enabled! Please run `make menuconfig` to and enable it #endif #define LED 22 // 22번핀 LED핀으로 선언 BluetoothSerial SerialBT; void setup() { Serial.begin(115200); SerialBT.begin("ESP32sooin"); //Bluetooth device name Serial.println("The device started, now you can pair it with bluetooth!"); pinMode(LED, OUTPUT); // LED핀 OUTPUT으로 설정 } void loop() { char order; if (SerialBT.available()) { order = SerialBT.read(); //블루투스 신호를 order로 설정 if (order == '1') { // order가 1이면 켜지고 아니면 꺼짐 digitalWrite(LED, HIGH); } else { digitalWrite(LED, LOW); } } } | cs |

ESP32에 내장된 WiFI로 쉽게 IoT를 구축할 수 있습니다.
여기서는 기초 설명으로 Blynk와 연동하여 IoT를 구성하는 방법을 설명하며, 4. Blynk 카테고리에서 별도로 다루겠습니다.
1. 원리
2. 사용 예제
3. 3핀으로 사용하기
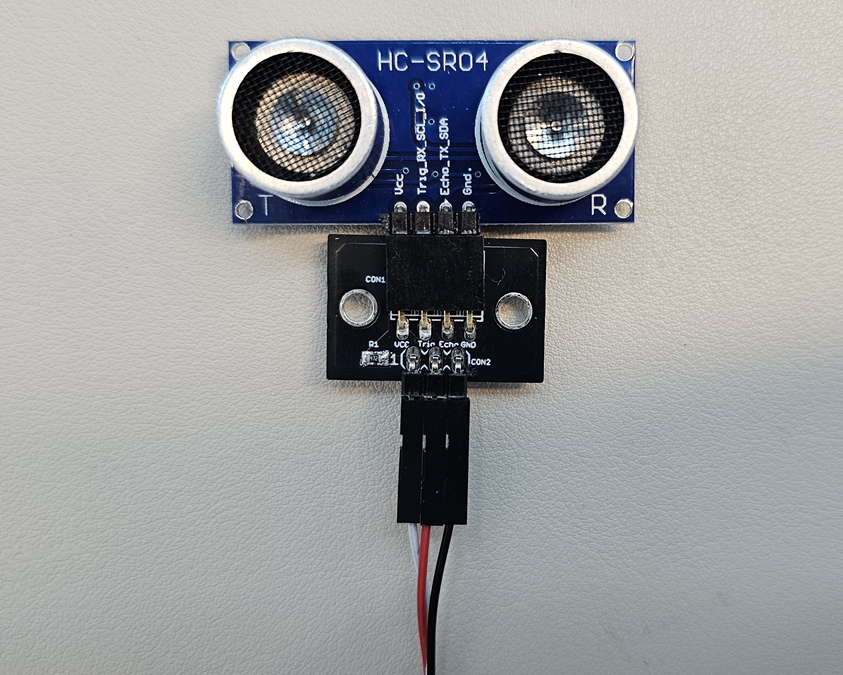
초음파를 발사하는 핀(Trig)와 받는 핀(Echo)를 한 핀으로 사용할 수 있습니다.
간단하게 Trig 신호를 보낸 후 핀모드를 입력 모드로 변경하여 Echo 신호를 수신하는 방법입니다.
Trig와 Echo를 병렬로 연결하면 되는데, 연결을 쉽게 하기 위해 젠더를 만들었습니다.
노이즈 감소를 위해 Trig에 4.7K의 저항을 달았습니다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | #define US_PIN 4 // 사용하고자 하는 GPIO 핀 번호 void setup() { Serial.begin(115200); } void loop() { // 트리거 신호 보내기 gpio_set_direction((gpio_num_t)US_PIN, GPIO_MODE_OUTPUT); gpio_set_level((gpio_num_t)US_PIN, 0); delayMicroseconds(2); gpio_set_level((gpio_num_t)US_PIN, 1); delayMicroseconds(10); gpio_set_level((gpio_num_t)US_PIN, 0); // 에코 신호 수신 대기 gpio_set_direction((gpio_num_t)US_PIN, GPIO_MODE_INPUT); long duration = pulseIn(US_PIN, HIGH); // 거리 계산 (cm) long distance = duration * 0.034 / 2; Serial.print("Distance: "); Serial.print(distance); Serial.println(" cm"); delay(500); // 0.5초 대기 } | cs |
ESP32에 내장된 WiFI로 쉽게 IoT를 구축할 수 있습니다.
간단히 LED ON/OFF하는 것을 예제로 Blynk와 연동하여 IoT를 구성하는 방법을 설명합니다.
간단히, Blynk에서 접속 정보를 아두이노 IDE통해 ESP32 보드로 전달한다고 생각하면 쉽습니다.
정보를 받은(업로드 된) ESP32보드는 전원이 켜지면 알려준 WiFi에 접속하여 인터넷으로 Blynk와 연결이 되는 겁니다.
먼저 Blnyk 웹에 접속하여 회원가입을 합니다. -> https://blynk.io/
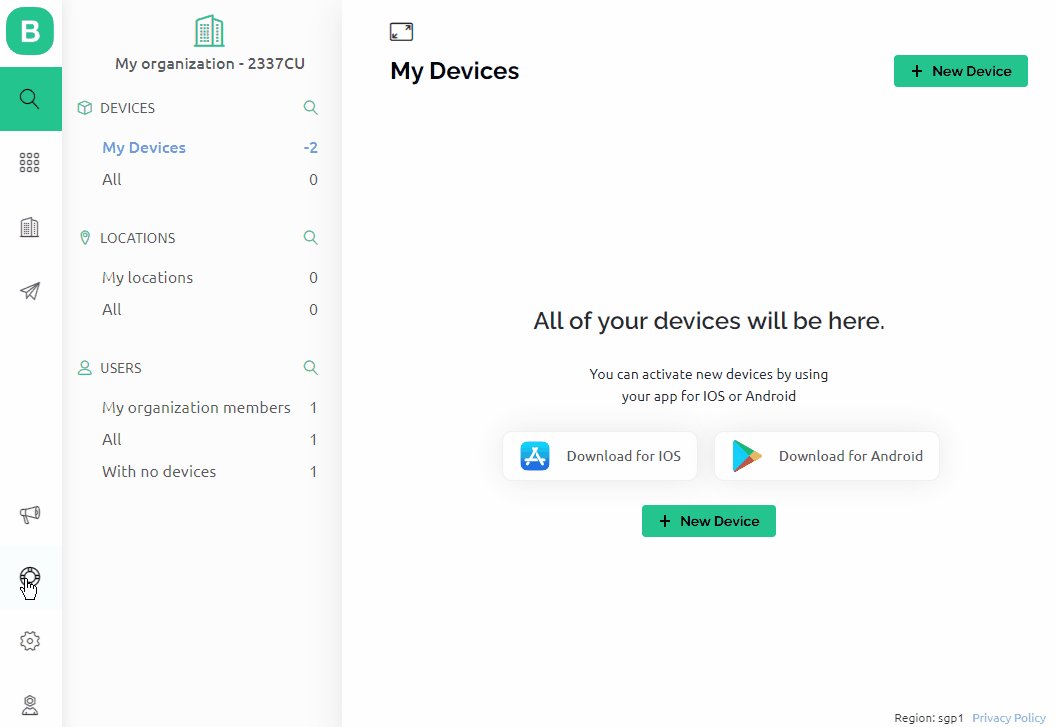
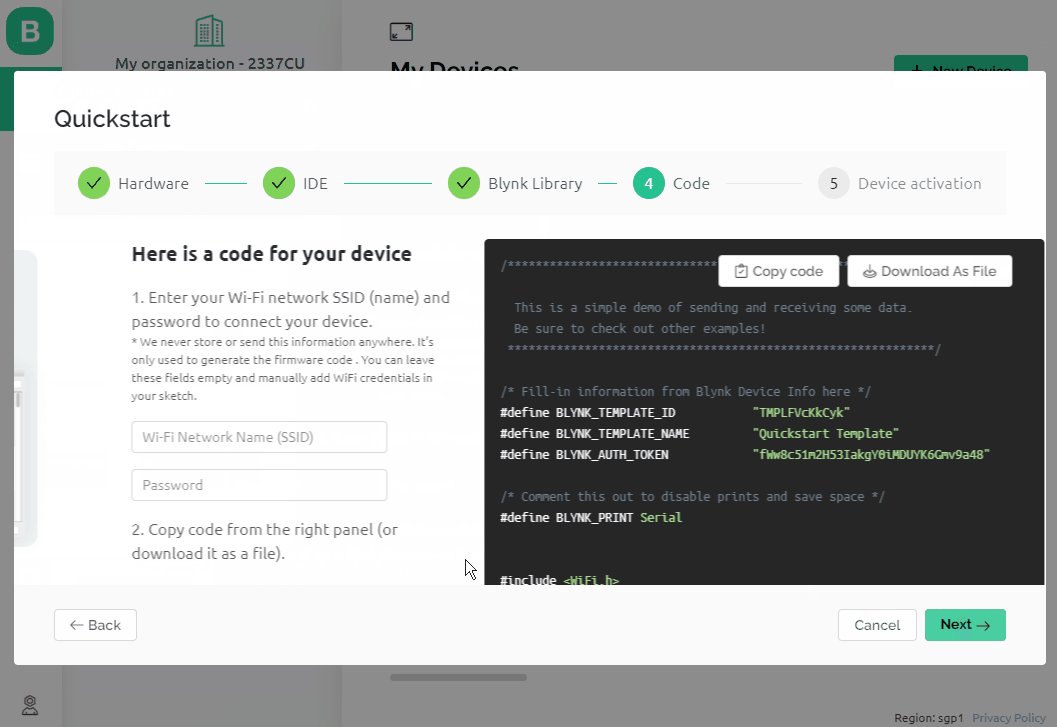
1. Blynk 웹에서 ESP32와 연동 - 퀵 스타트 사용
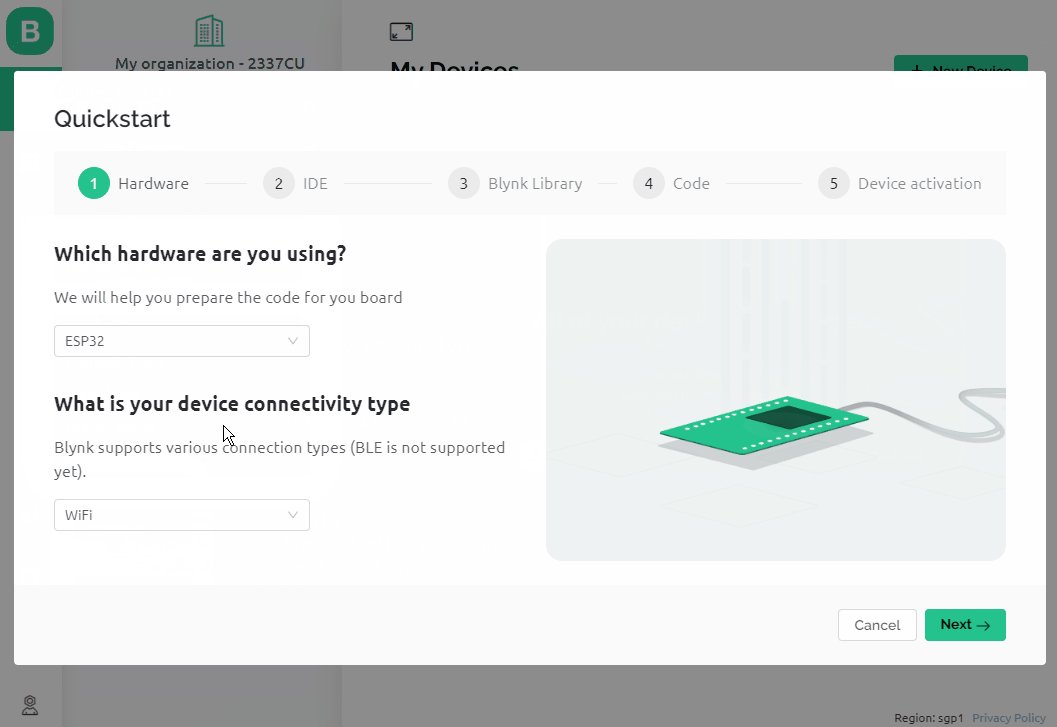
-. 아래 사진처럼 튜브모양 클릭하여, 퀵 스타트를 클릭한 뒤, 순서대로 선택합니다.
-> 보드 선택 -> ESP32
-> 연결방식 -> Wifi
-> 사용 개발환경 -> arduino
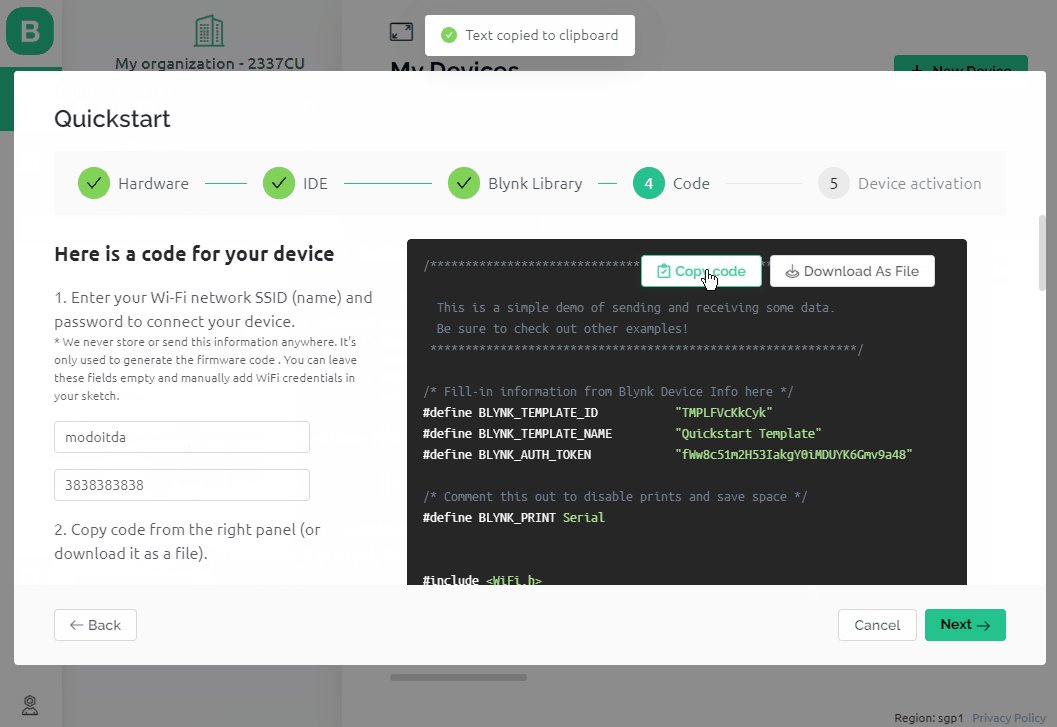
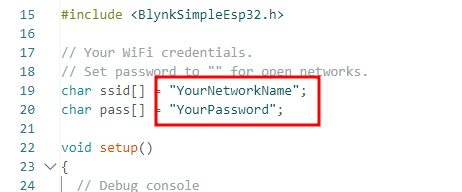
-. 사용할 WiFi 이름과 번호를 넣은 후 code copy를 클릭하여 복사합니다.

2. 아두이노 라이브러리 설치 및 코드 업로드
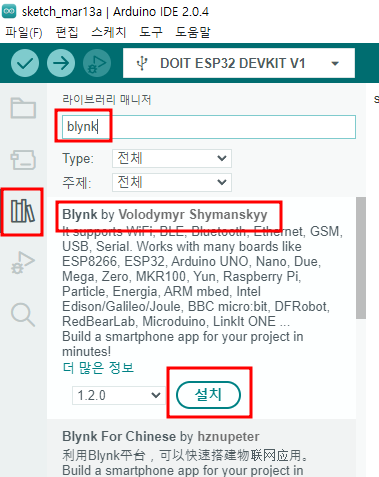
-. 라이브러리 매니저를 실행하여 'Blynk'를 검색하여 설치합니다.

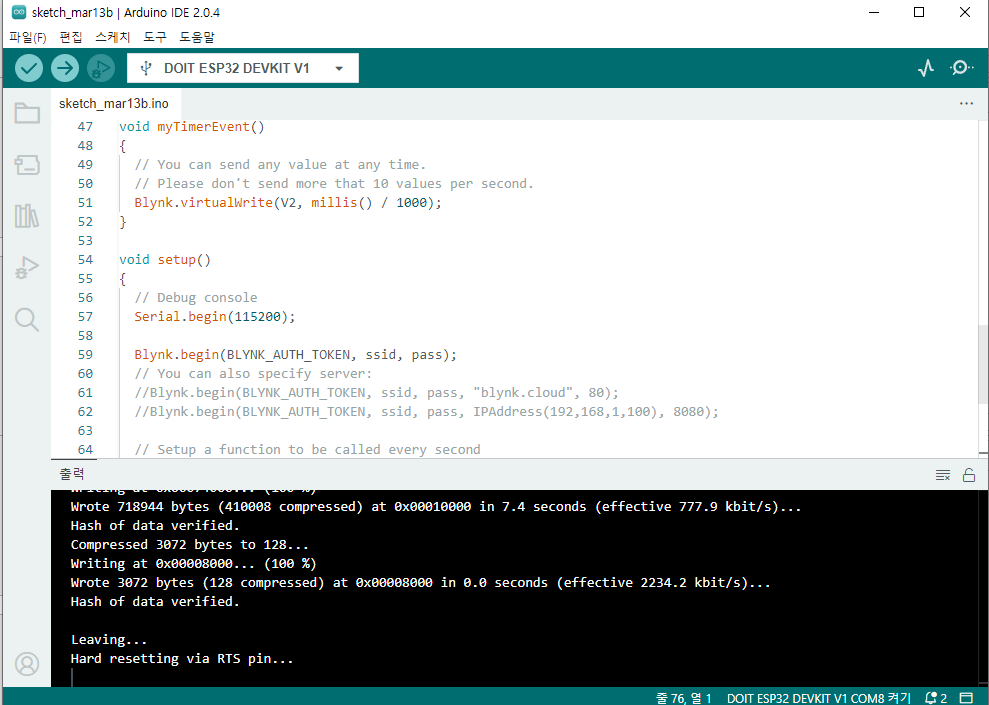
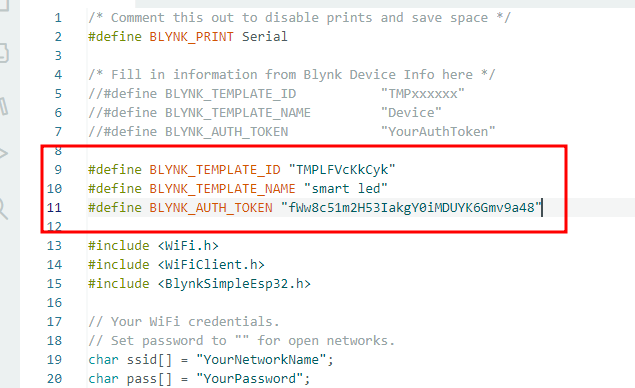
-. Blynk에서 복사한 코드를 붙여넣고 업로드 합니다.

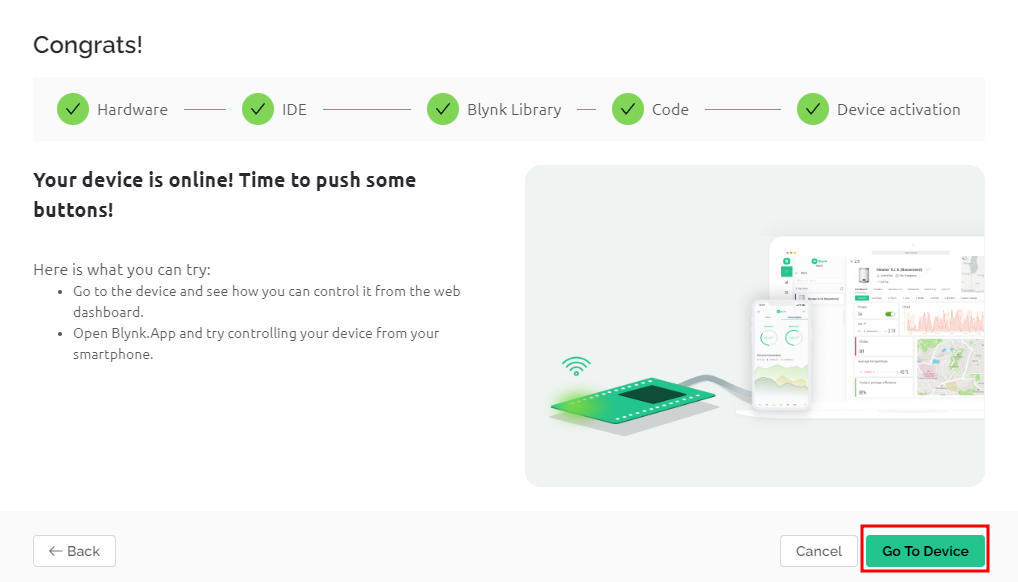
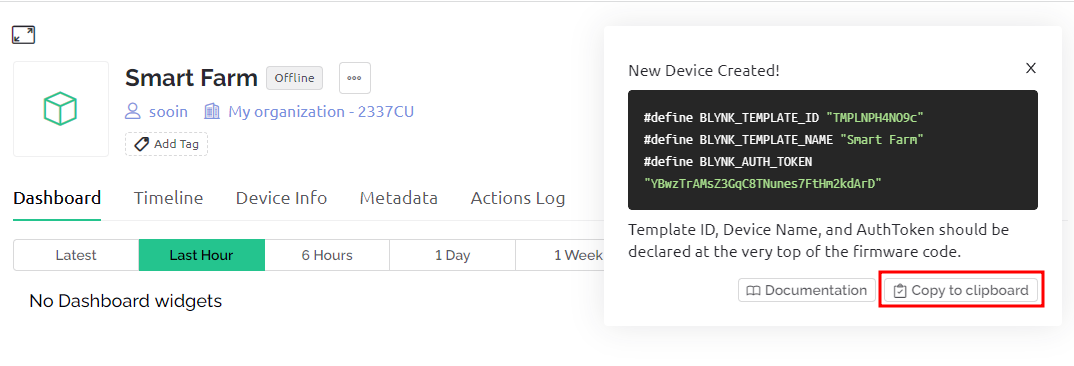
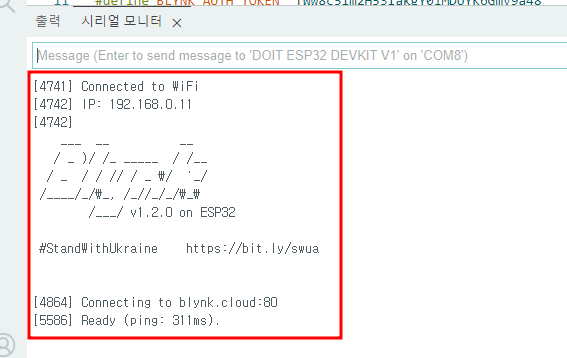
-. Blynk에 연결되었다는 메세지가 나오면, 'Go To Device'를 클릭합니다.
-> 연결 메세지가 안나오면
=> ESP32보드 왼쪽 아래의 'EN' 버튼 클릭
=> 'Serial.begin();' 주파수값과 시리얼 모니터의 보드레이트 값이 일치하는지 확인

3. Blynk 설정
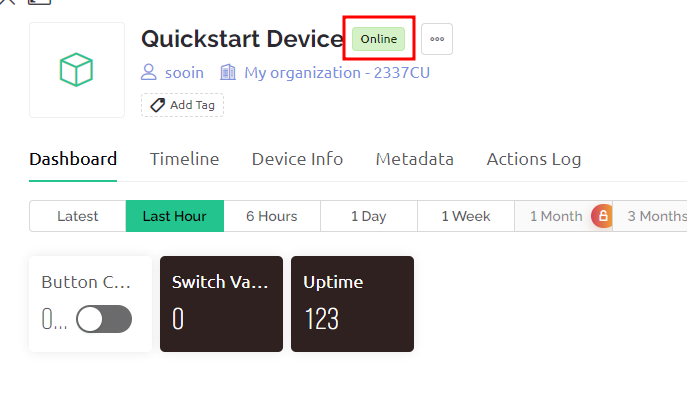
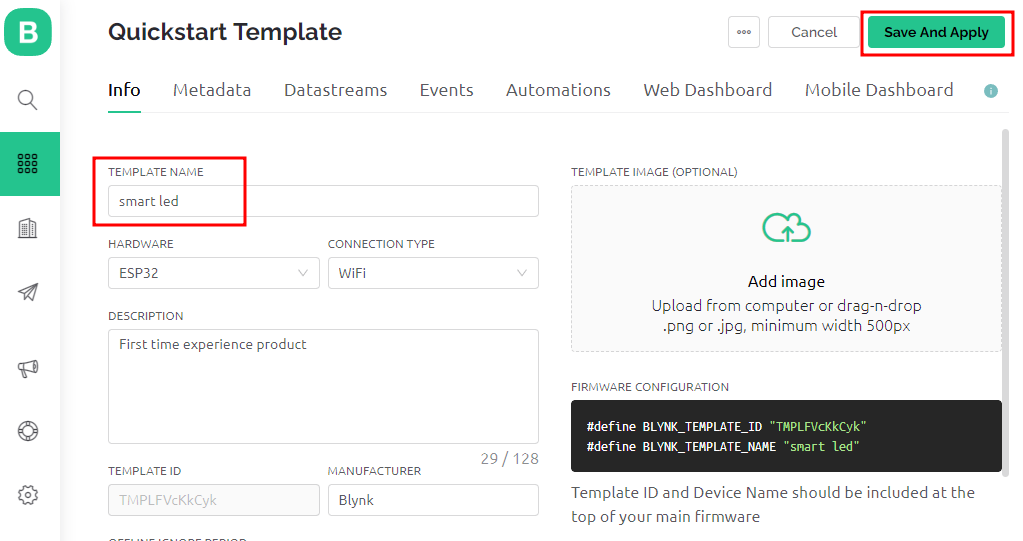
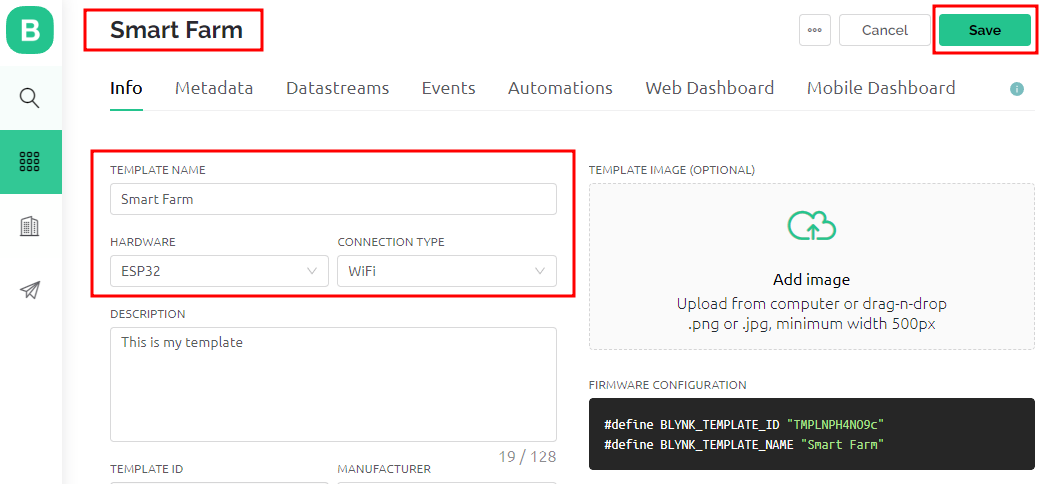
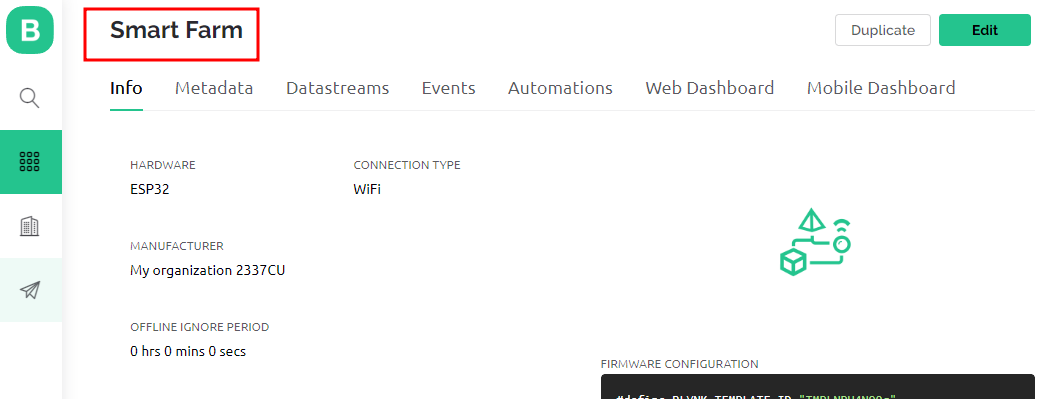
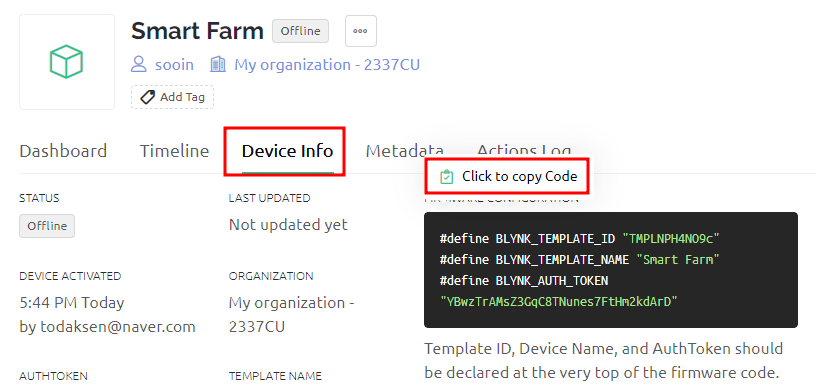
1) 디바이스 및 템플릿 이름을 각각 변경
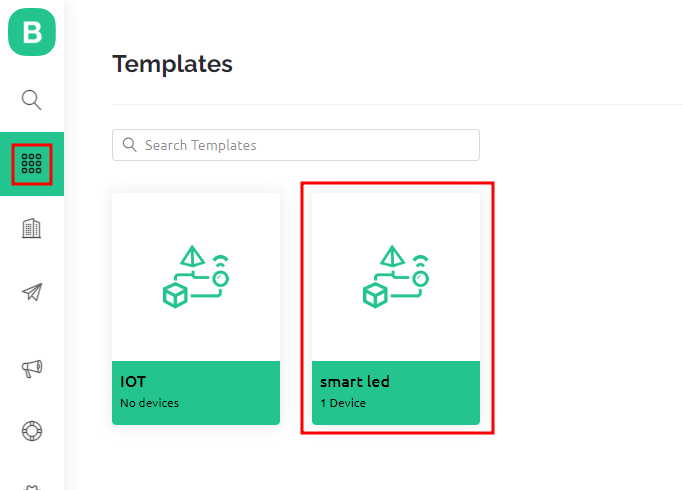
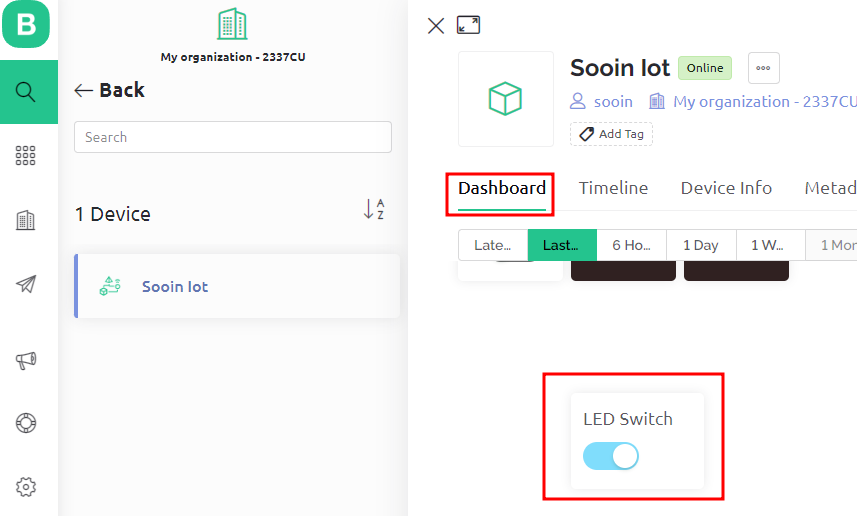
-. 이름 옆에 'online' 표시로 연결되었음이 확인됩니다.

-. 디바이스 및 템플릿 이름 변경은 각각 해주어야 합니다.
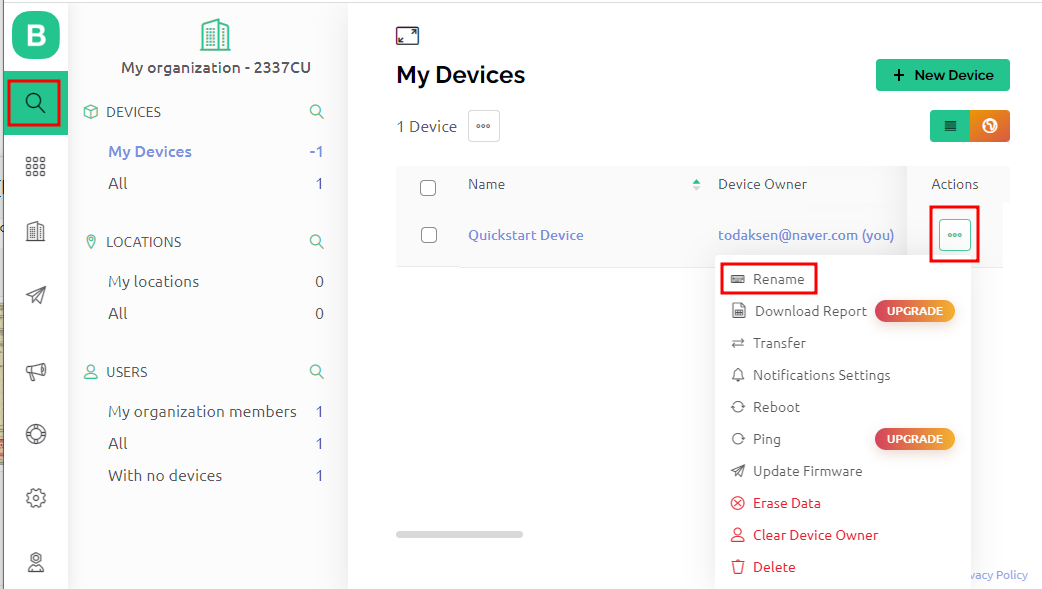
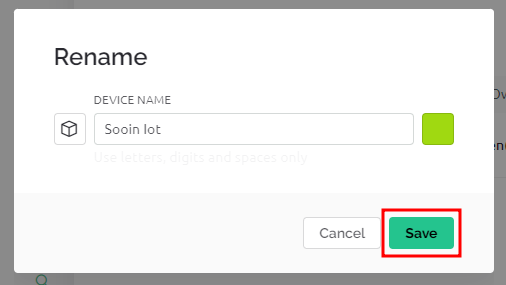
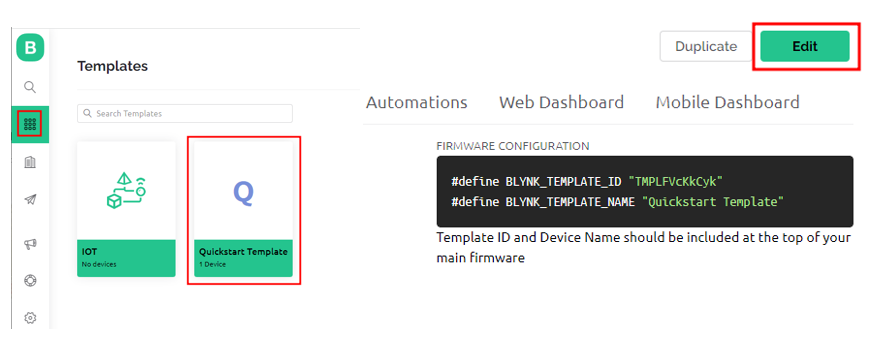
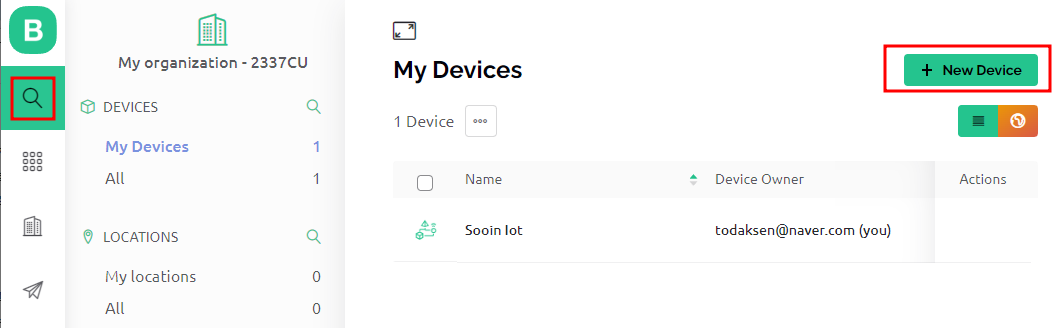
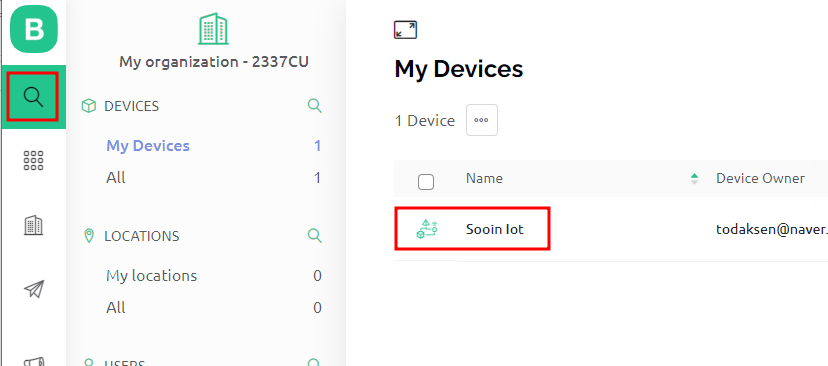
-. 돋보기 -> ... -> Rename 을 클릭하여 디바이스 이름을 바꾸어줍니다.





4. 아두이노 예제 이용하기
퀵 스타트에서는 쉽게 정보를 입력하고 한 번에 접속 정보가 담긴 코드를 아두이노 IDE에 복사/ 붙여넣기하여 ESP32 보드에 업로드하였습니다.
퀵 스타트를 이용하지 않고 Blynk 웹에서 일반적인 방법으로 템플릿을 만들고 아두이노 IDE에서 제공하는 예제에서 일부 코드만 변경하는 것으로도 가능합니다.
퀵 스타트가 편하신 분은 그냥 퀵 스타트로 하시면 됩니다^^
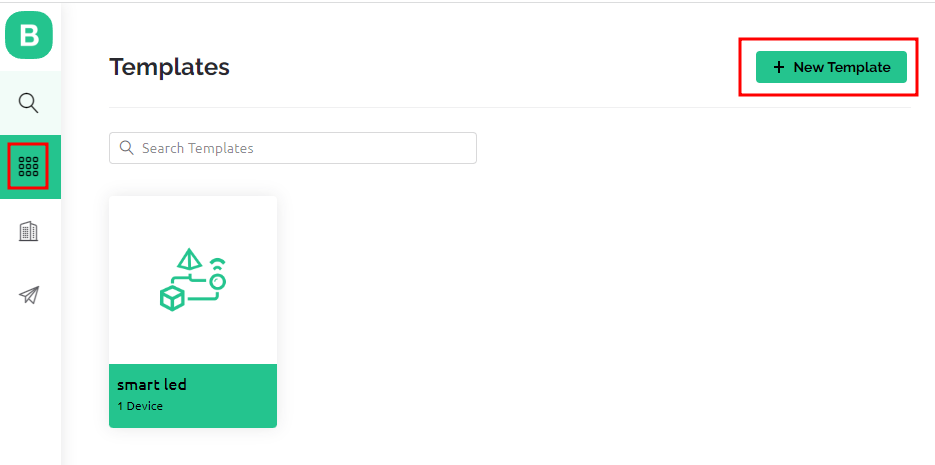
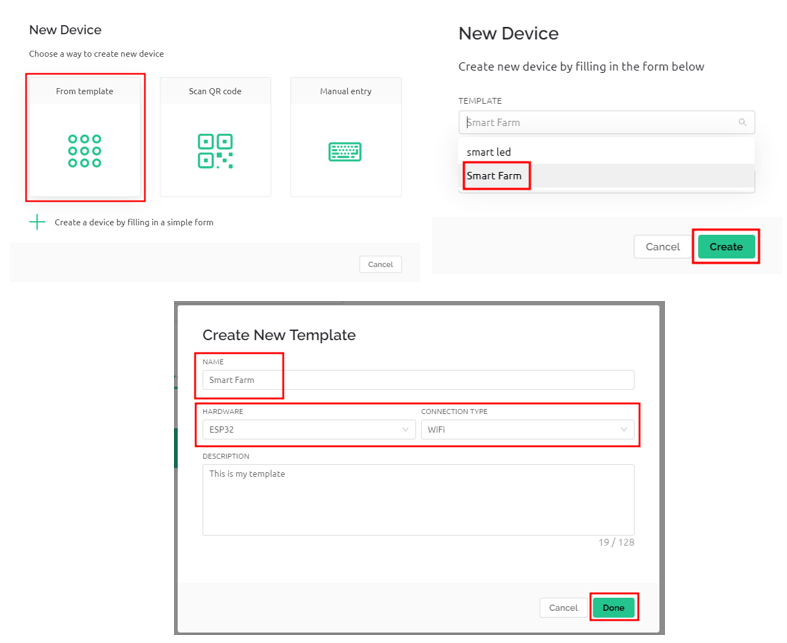
1) Blynk 웹에서 템플릿 만들기
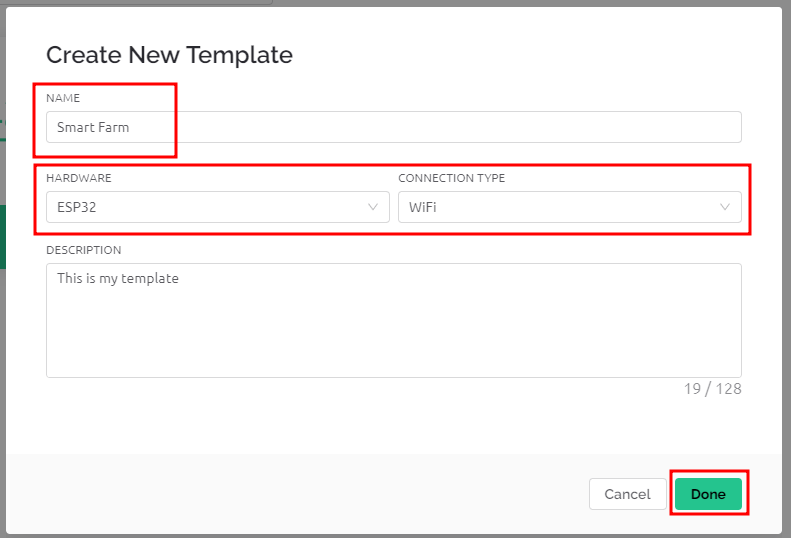
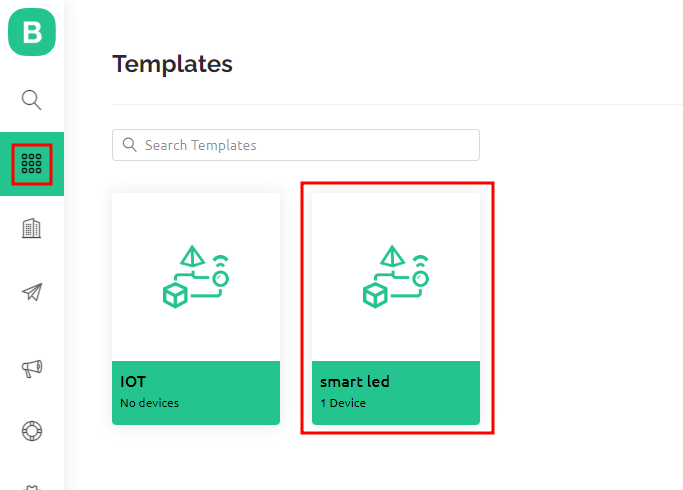
-. '템플릿' -> '+ New Template' 를 클릭합니다.





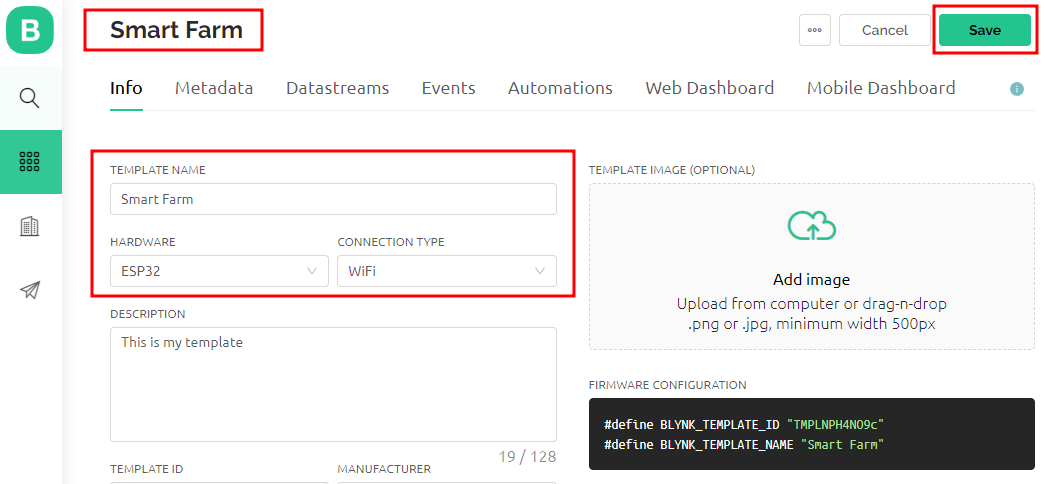
-. 탬블릿을 클릭한 뒤, 만들어 놓은 'Smart Farm' 을 선택하고 'Create' 를 클릭합니다. 정보를 확인 후 'Done'을 클릭합니다.




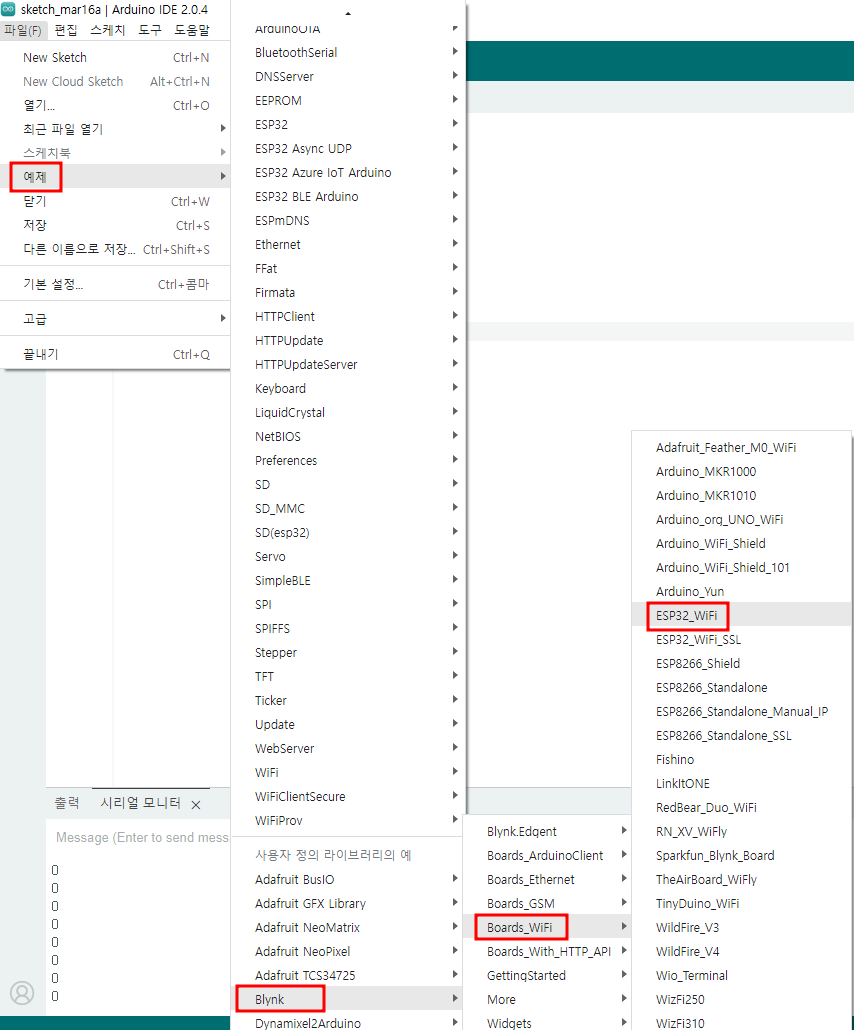
-. 아두이노 IDE에서 예제 -> Blynk (사용자 정의 라이브러리의 예) -> Boards_WiFi -> ESP32_WiFI 를 선택하여 엽니다.





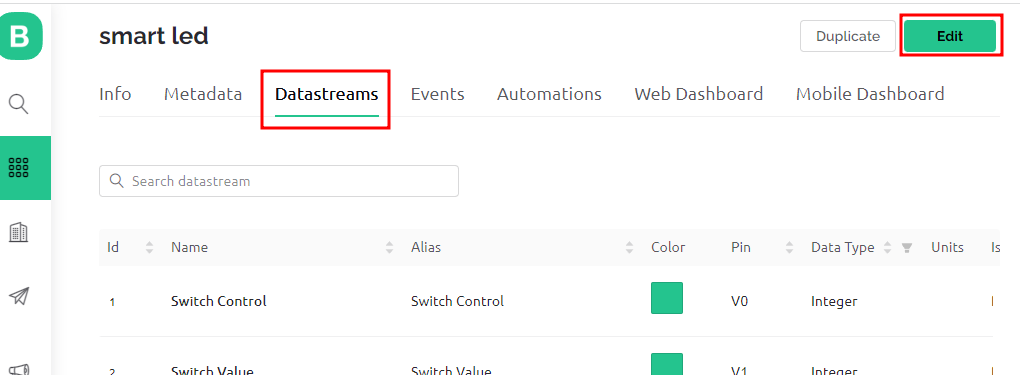
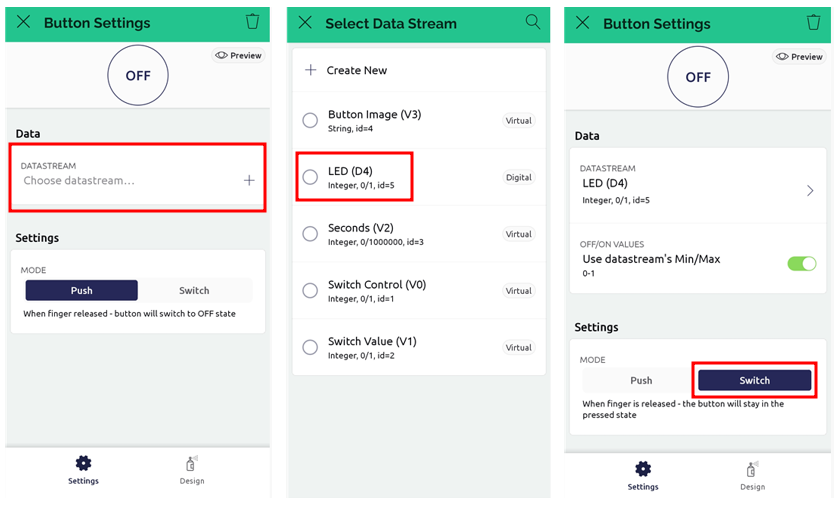
1. 데이타스트림 만들기
데이타스트림은 ESP32와 Blynk 서버가 데이터를 전송하는데 사용하는 채널입니다. 쉽게 ESP32 보드에서 데이터를 보내는 곳이라고 생각하면 됩니다.


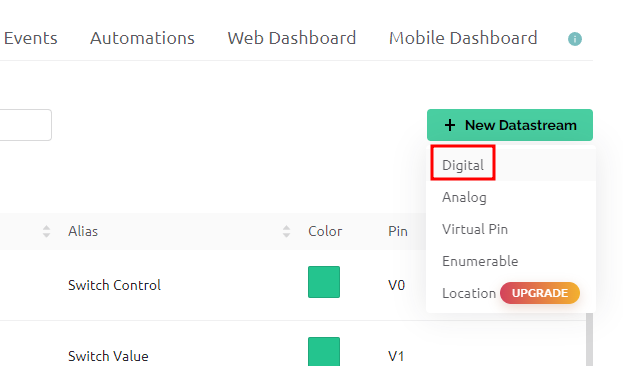
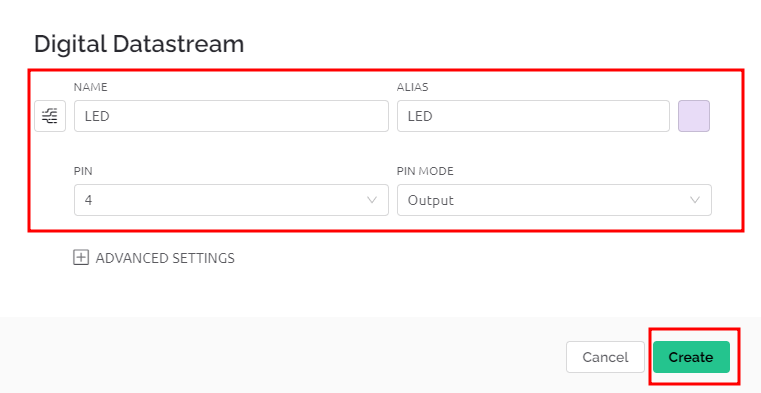
-. 4번핀에 연결한 LED와 연결 설정하겠습니다. New Datastream에서 디지탈을 클릭합니다.






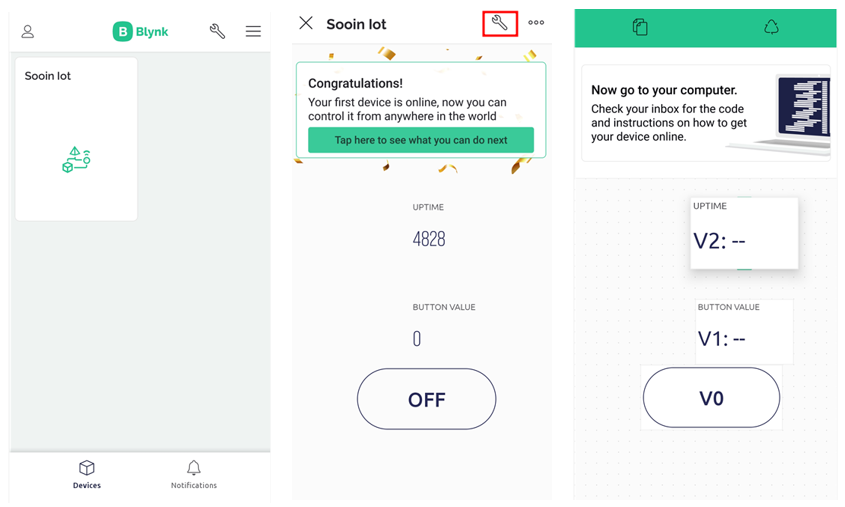
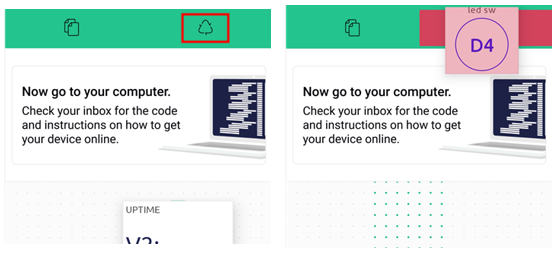
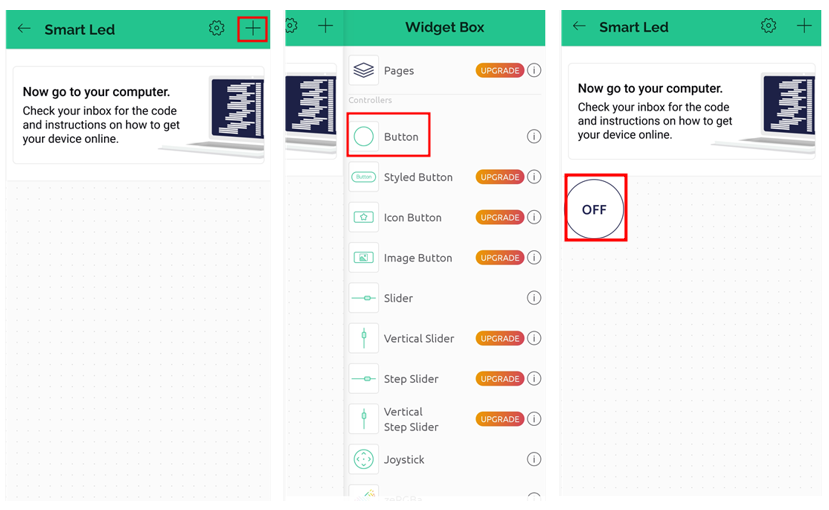
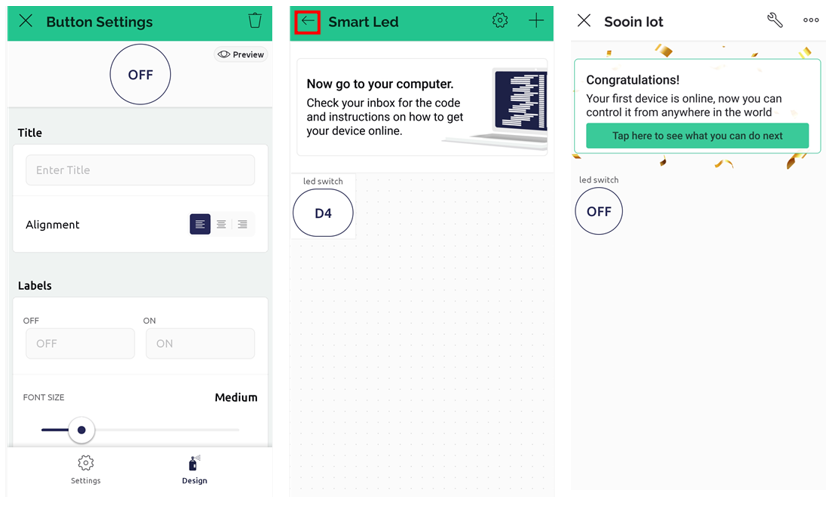
이제 PC가 아닌 스마트폰으로 제어를 해볼까요?
플레이스토어에서 Blynk App을 다운받아 설치 및 로그인합니다.






ESP32보드를 활용한 IoT 교육용 교구를 소개하고 사용법, 매뉴얼을 공유합니다.