1. 개요
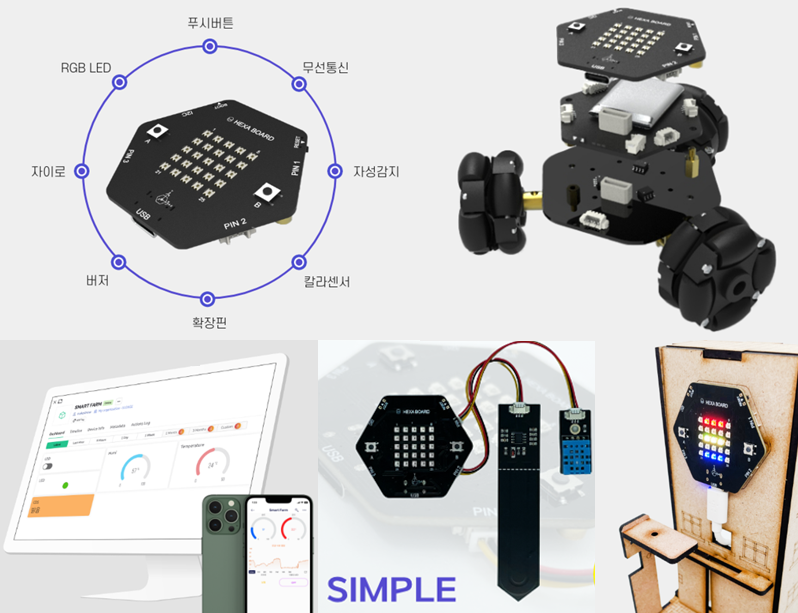
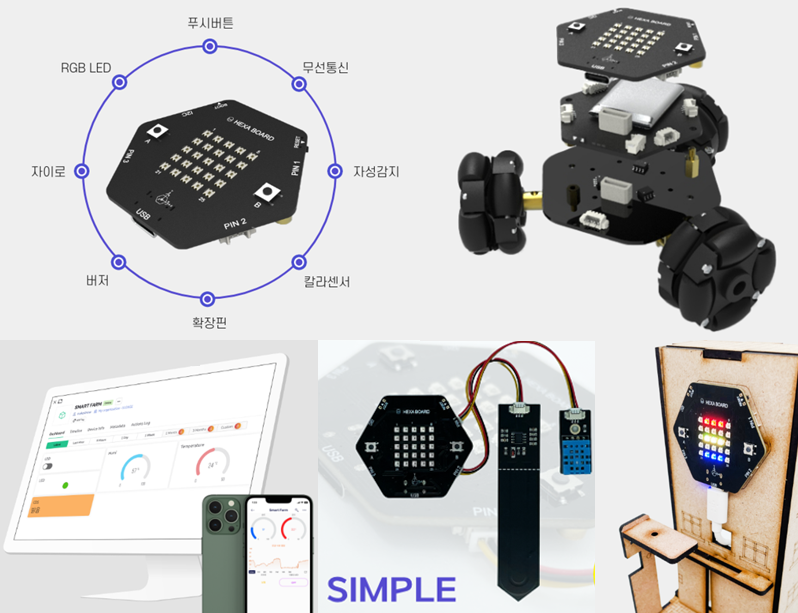
작은 사이즈에 다양한 센서를 내장하고 있으며, 5*5 풀컬러 RGB 매트릭스로 멋진 표현이 가능합니다. 블록클리 기반의 Easy Blocks을 이용하여 센서 제어 및 IoT 복잡한 코딩도 손쉽게 가능하여 손쉽게 사물 인터넷 구축이 가능합니다. 물론 엔트리도 지원합니다.
간편한 조립성과 쌓으면 기능이 추가되는 쉴드 보드를 통해 확장이 가능하며 커넥터 방식의 센서 연결로 손쉽게 센서 연결이 가능합니다.


작은 사이즈에 다양한 센서를 내장하고 있으며, 5*5 풀컬러 RGB 매트릭스로 멋진 표현이 가능합니다. 블록클리 기반의 Easy Blocks을 이용하여 센서 제어 및 IoT 복잡한 코딩도 손쉽게 가능하여 손쉽게 사물 인터넷 구축이 가능합니다. 물론 엔트리도 지원합니다.
간편한 조립성과 쌓으면 기능이 추가되는 쉴드 보드를 통해 확장이 가능하며 커넥터 방식의 센서 연결로 손쉽게 센서 연결이 가능합니다.

헥사보드 언박싱 영상입니다.

1. 소프트웨어 실행
헥사보드는 블록클리 기반의 Easy Blocks로 프로그래밍을 합니다.
Easy Blocks는 아래 링크로 접근합니다.
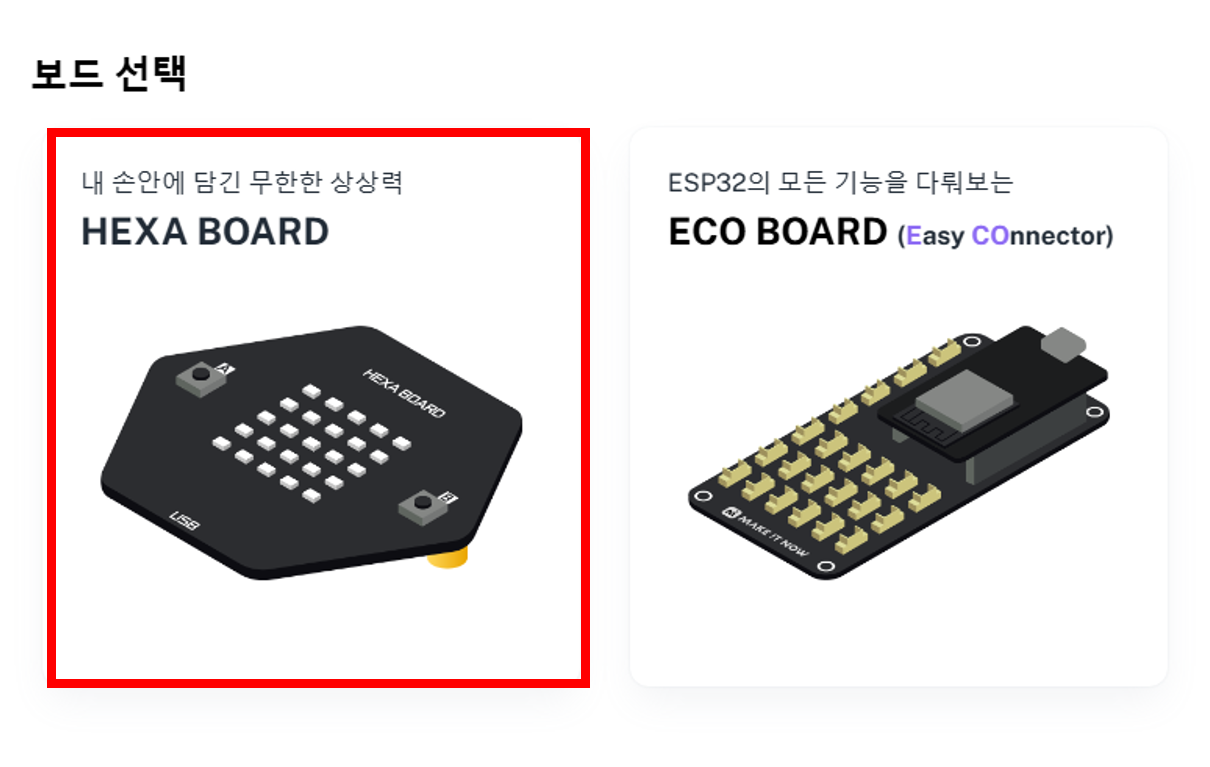
아래 사진처럼 보드 선택에 헥사보드가 표시되어 있어야 합니다. ESP32라고 표시가 되면, 빨간 사각형의 보드선택을 클릭하면 열리는 보드 선택 창에서 헥사보드를 선택해 줍니다.

2. USB 드라이버 설치
헥사보드는 CH340 드라이버를 사용합니다. 많이 사용하는 USB 드라이버이니 이미 설치되어 있는 분들은 설치하지 않으셔도 됩니다.
미설치된 컴퓨터는 USB Driver 설치를 클릭하여 파일을 다운 받은 후 설치를 진행합니다.

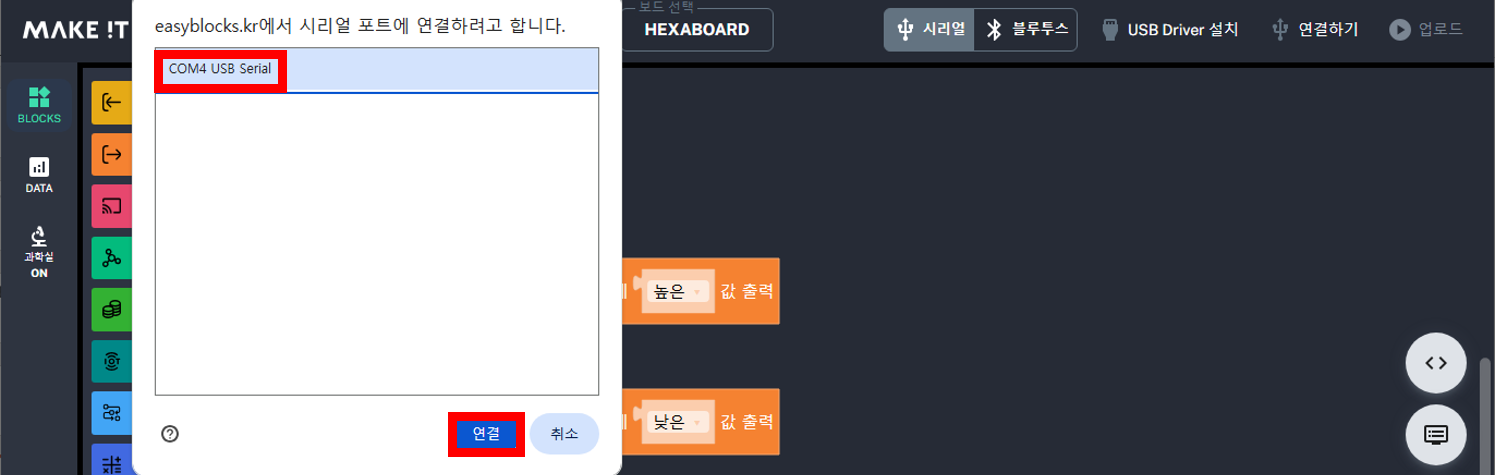
3. 헥사보드 연결
헥사보드를 컴퓨터와 USB 케이블로 연결한 뒤, 연결하기를 클릭하여, 연결된 헥사보드를 선택한 후 연결을 클릭하면, ' USB가 연결되었습니다.' 라는 안내 메세지가 나오며 연결이 됩니다.

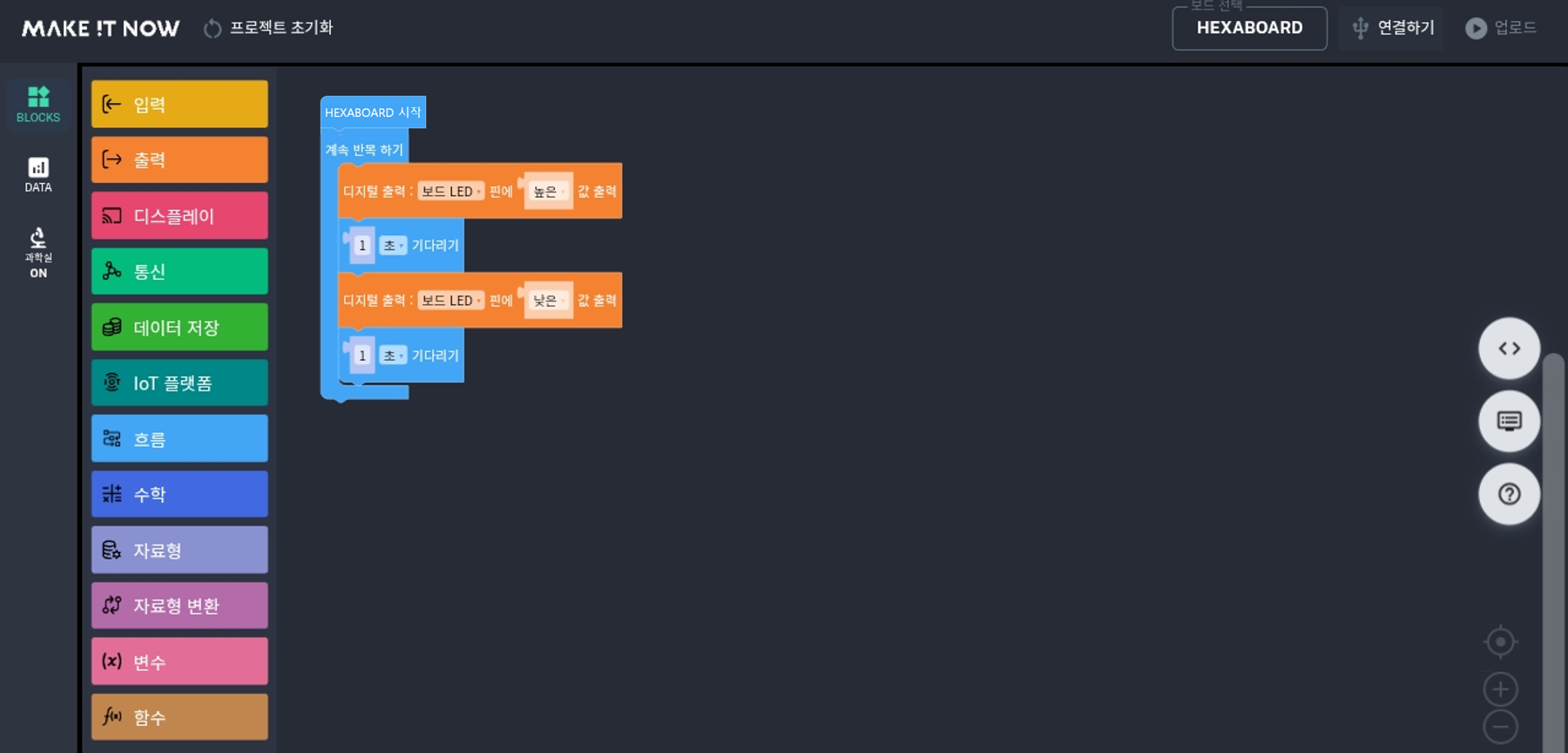
4. 코드 작성
코드 작성은 일반적인 블록코딩과 같습니다. 좌측의 카테고리에서 명령 블록을 작업 화면으로 이동하여 연결합니다.
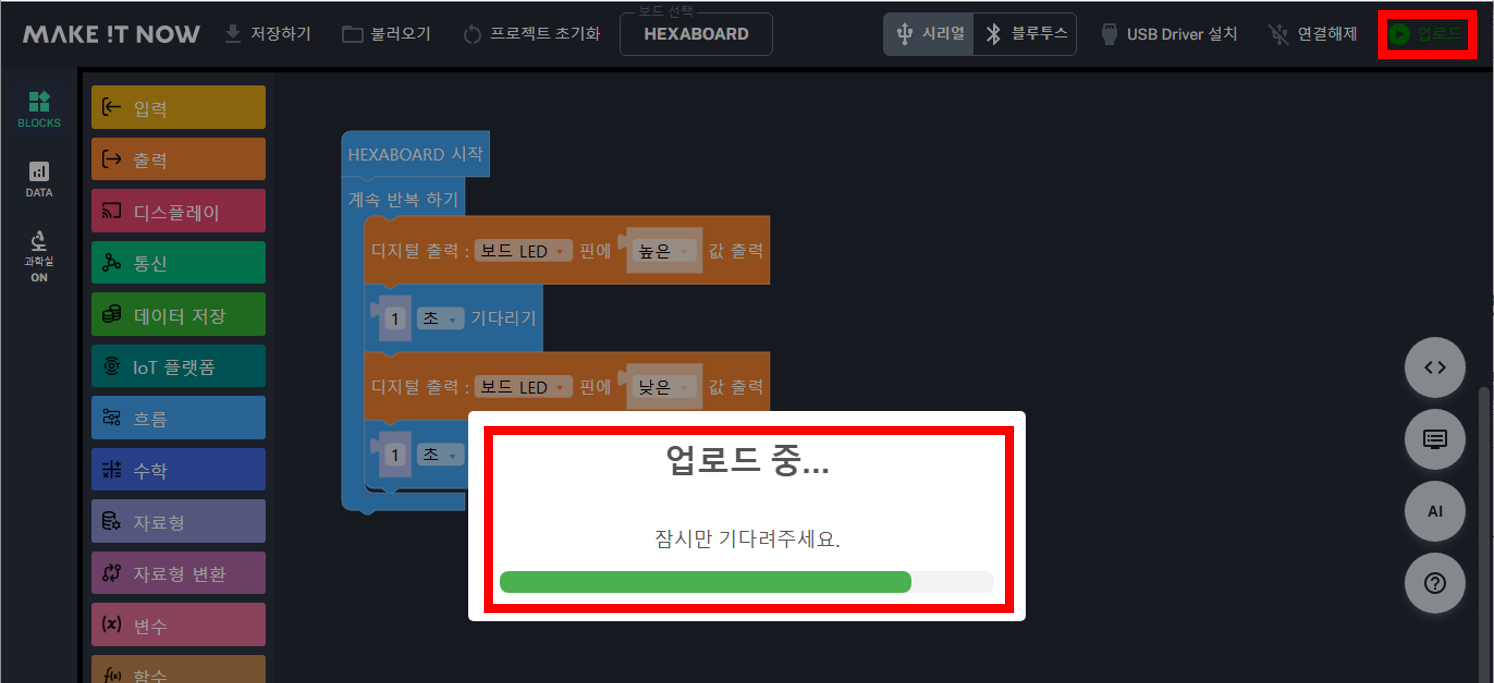
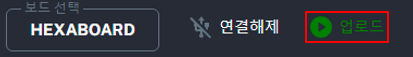
5. 업로드
오른쪽 상단의 업로드 버튼을 누르면 업로드가 완료됩니다.

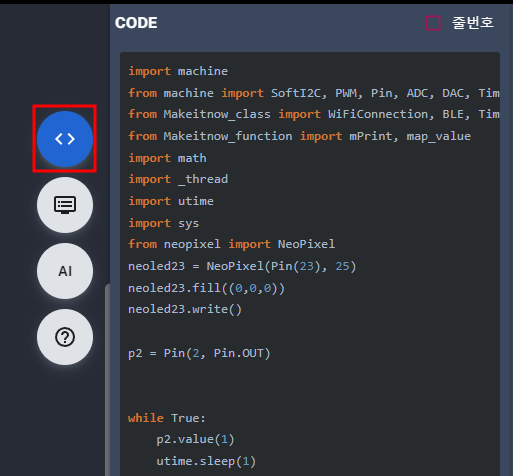
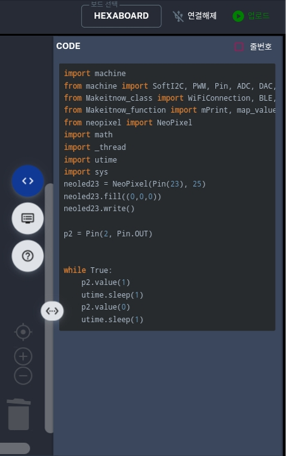
6. 파이썬으로 보기
‘< > ‘를 클릭하면 블록으로 작성된 코드를 파이썬으로 볼 수 있습니다.

7. 시리얼데이터
USB 케이블로 데이터를 송수신할 수 있습니다.

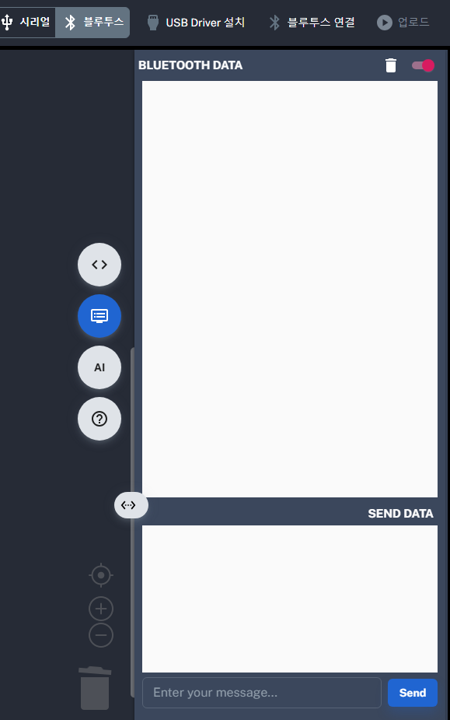
8. 블루투스 데이터
무선으로 데이터를 송수신할 수 있습니다.

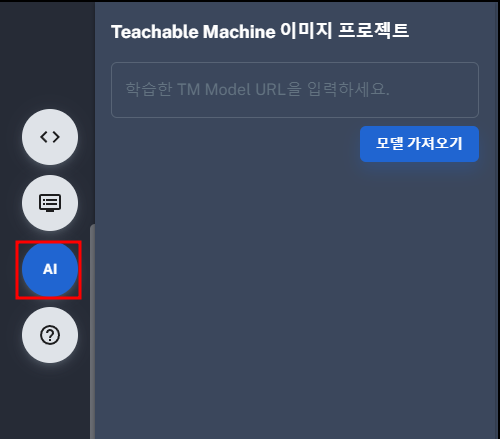
9. 인공지능(AI)
티처블머신 연동하여 인공지능 코딩을 할 수 있습니다.

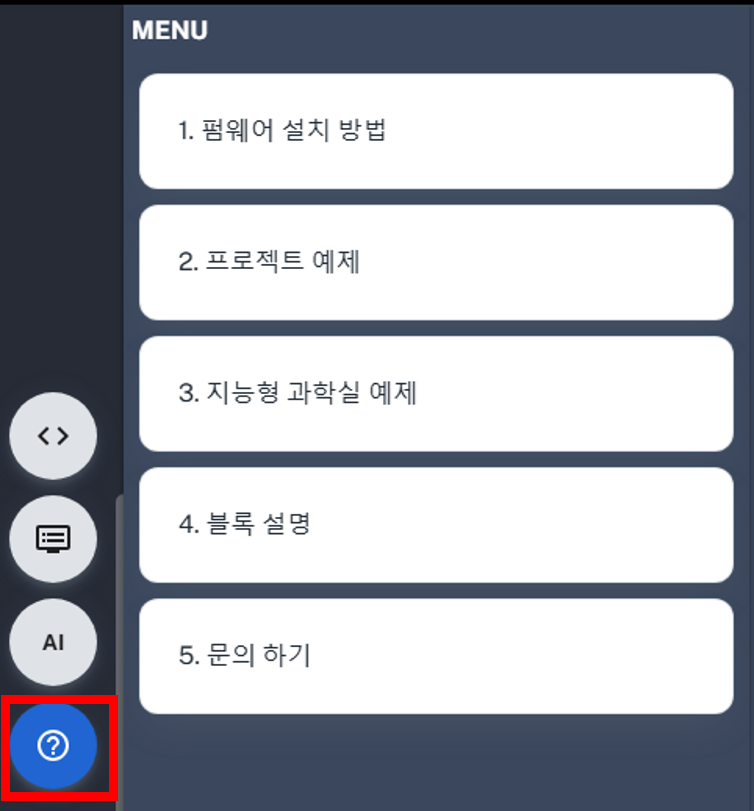
10. 도움말
폄웨어 설치 방법 안내 및 설치 프로그램 다운로드, 프로젝트 예제, 블록 설명 등 도움말을 볼 수 있습니다.

1. 소프트웨어 실행
헥사보드는 블록클리 기반의 Easy Blocks로 프로그래밍을 합니다..
Easy Blocks는 아래 링크로 접근합니다..
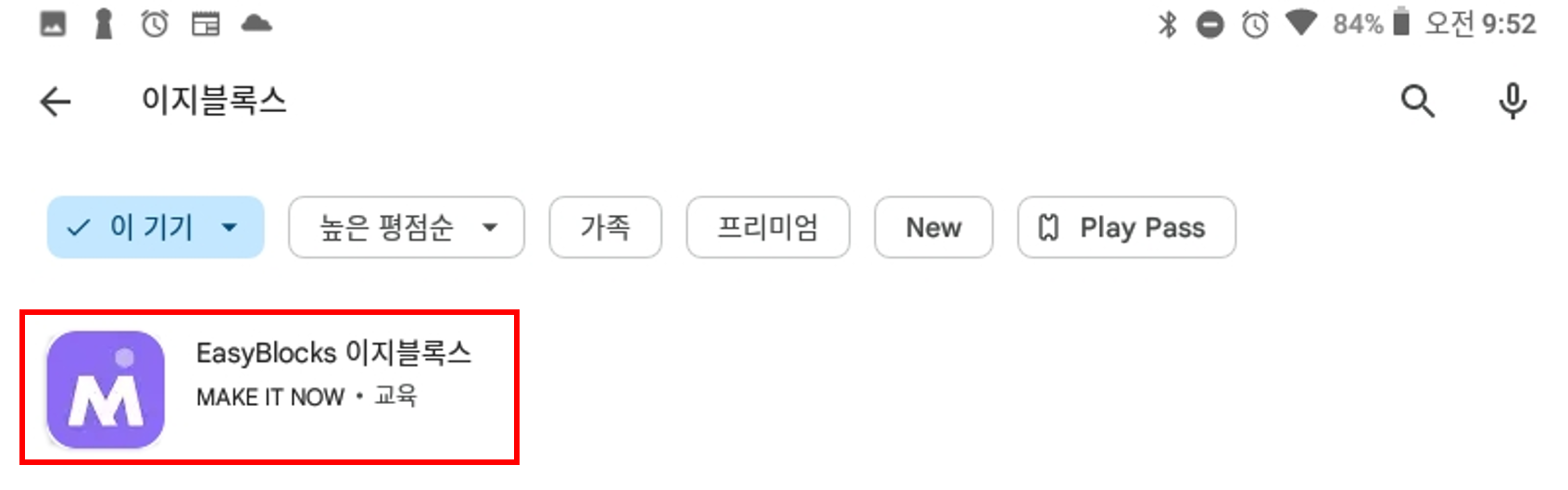
아래 사진처럼 앱스토어에서 EasyBlocks를 검색한 후 설치해주세요.
설치가 완료되면 앱을 실행하여 준비를 마칩니다!


2. 헥사보드 연결
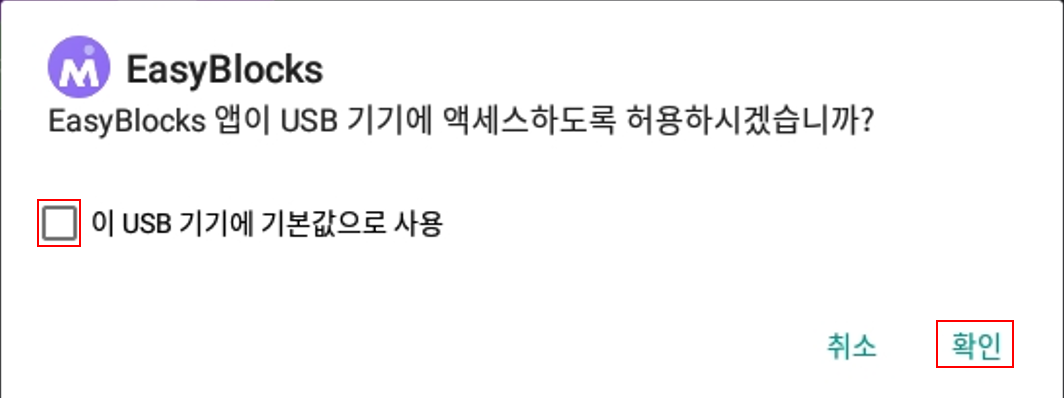
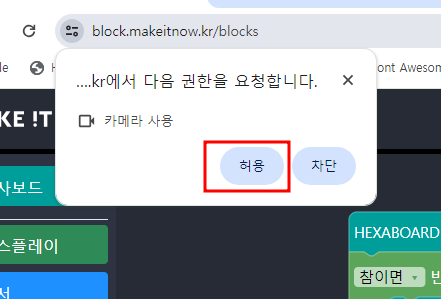
헥사보드를 태블릿과 USB 케이블로 연결하면 다음 메시지가 나타납니다.

3. 코드 작성
코드 작성은 일반적인 블록코딩과 같습니다. 좌측의 카테고리에서 명령 블록을 작업 화면으로 이동하여 연결합니다.
4. 업로드
오른쪽 상단의 업로드 버튼을 누르면 업로드가 완료됩니다.

5. 파이썬으로 코드 보기
'<>' 를 클릭하면 블록으로 작성된 코드를 파이썬으로 볼 수 있습니다.

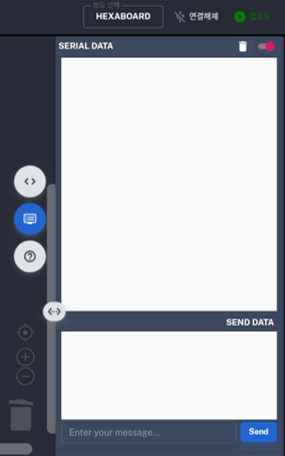
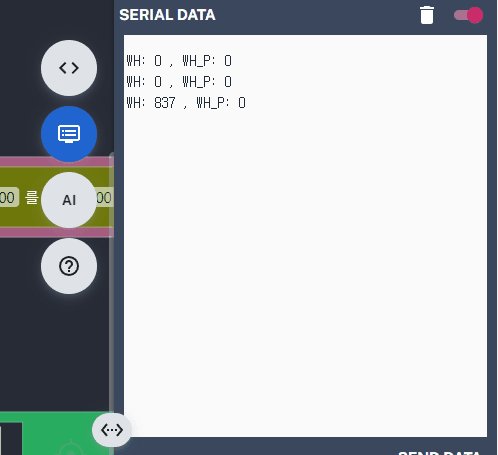
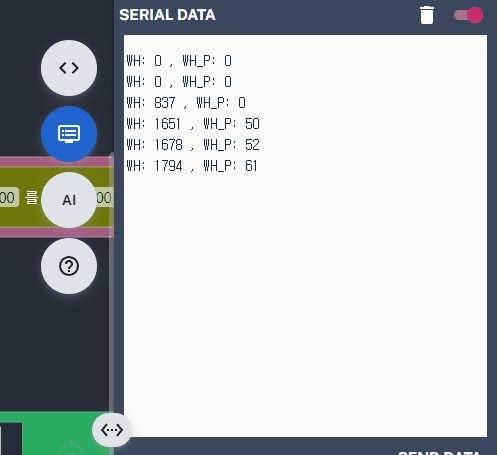
6. 시리얼 모니터
시리얼 데이터를 받거나 보낼 수 있습니다.

7. 도움말
폄웨어 설치 방법 안내 및 설치 프로그램 다운로드, 프로젝트 예제, 블록 설명 등 도움말을 볼 수 있습니다.

헥사보드 펌웨어 업데이트는 아래의 경우에 사용합니다.
1. 사용 중 오류가 계속 나서 초기화 하고 싶다.
2. 새로운 기능이 추가되어 업데이트가 필요한 경우
3. 엔트리 소프트웨어를 사용하고자 할 때
4. 엔트리 사용 후 다시 Easy Blocks를 사용하고자 할 때
업데이트 후에는 PC와의 연결을 해제하였다가 다시 연결을 합니다.
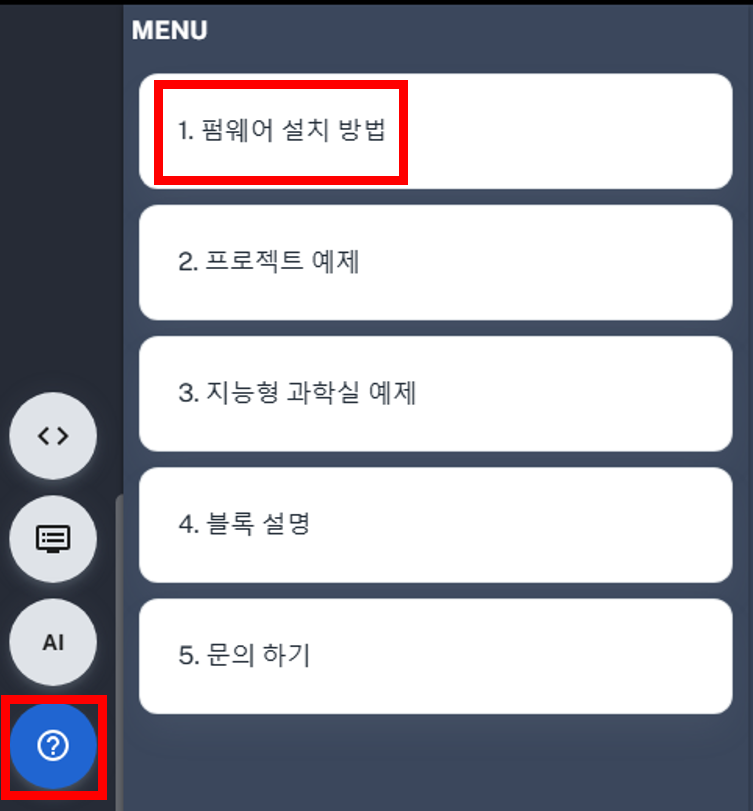
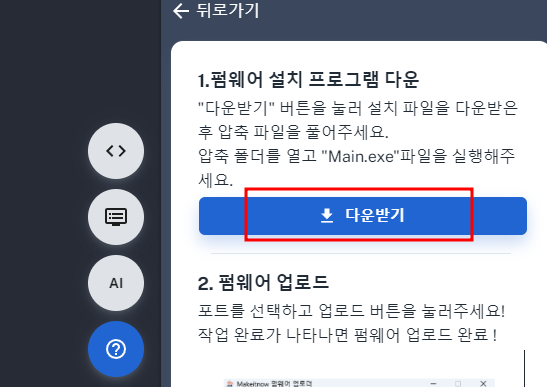
Easy Blocks 우측에서 도움말(?) 클릭 후 '1. 펌웨어 설치 방법'을 클릭합니다.


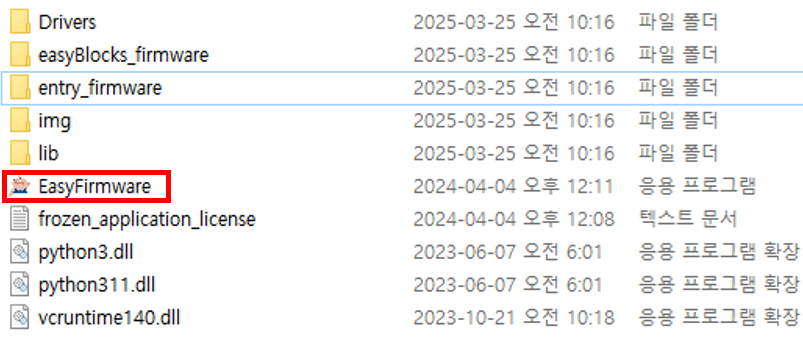
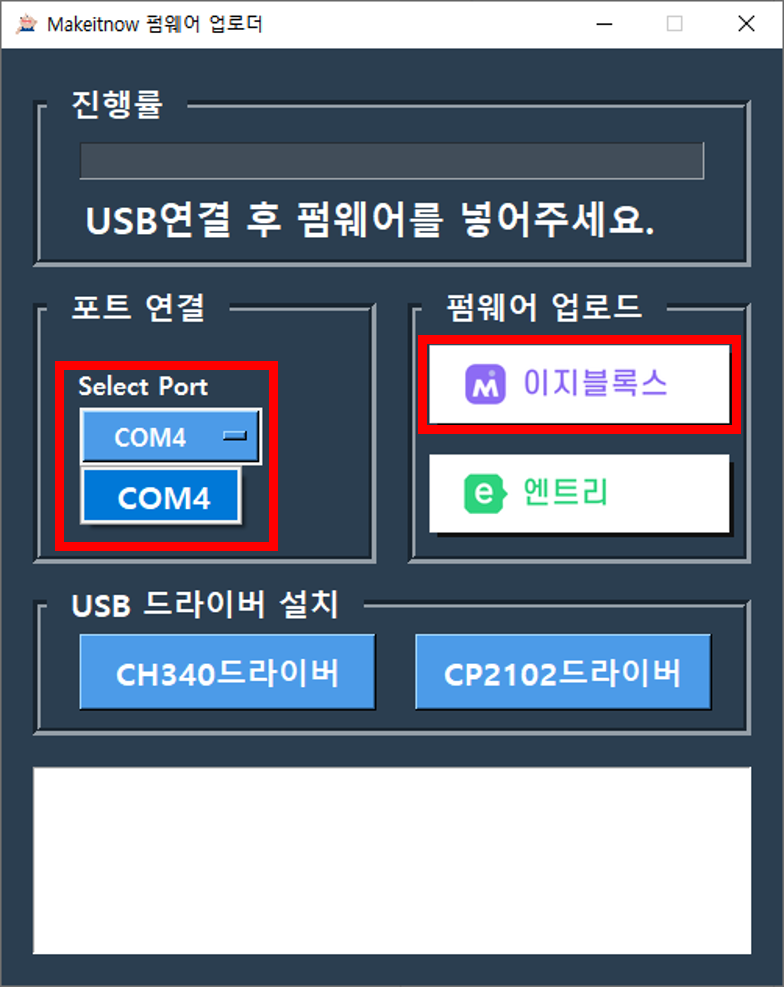
EasyFirmware를 클릭하여 펌웨어 업로드 소프트웨어를 실행합니다.



Easy Blocks는 Blockly를 기반으로 제작되었습니다.
일반적인 블록코딩 소트프웨어와 사용법이 비슷하며, 블록에 항목을 추가하는 방법이 좀 다릅니다.
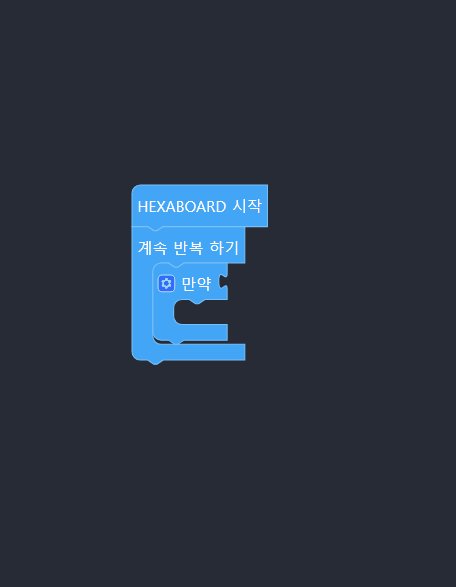
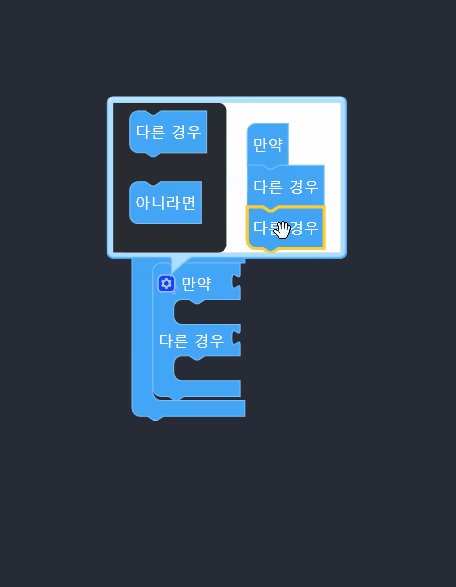
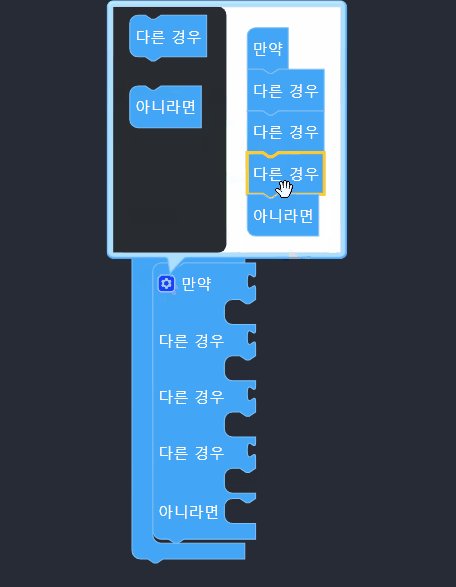
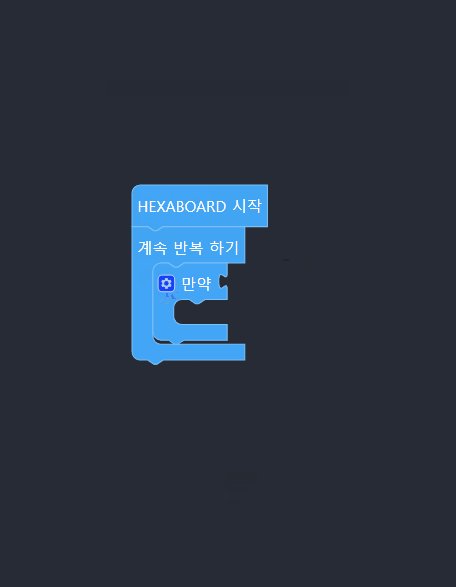
아래 사진처럼 기어 모양의 '설정'을 클릭하면 추가할 수 있는 항목이 왼쪽에 나오고, 이 추가 블록을 오른쪽으로 붙여다 놓으면 항목이 계속 늘어나게 됩니다. 삭제하려면 왼쪽으로 버리면 됩니다. 완료가 되면, '설정'을 다시 클릭하면 없어집니다. 항목을 줄이고 싶으면 '설정'을 클릭하고 다시 왼쪽으로 옮기면 없어집니다.
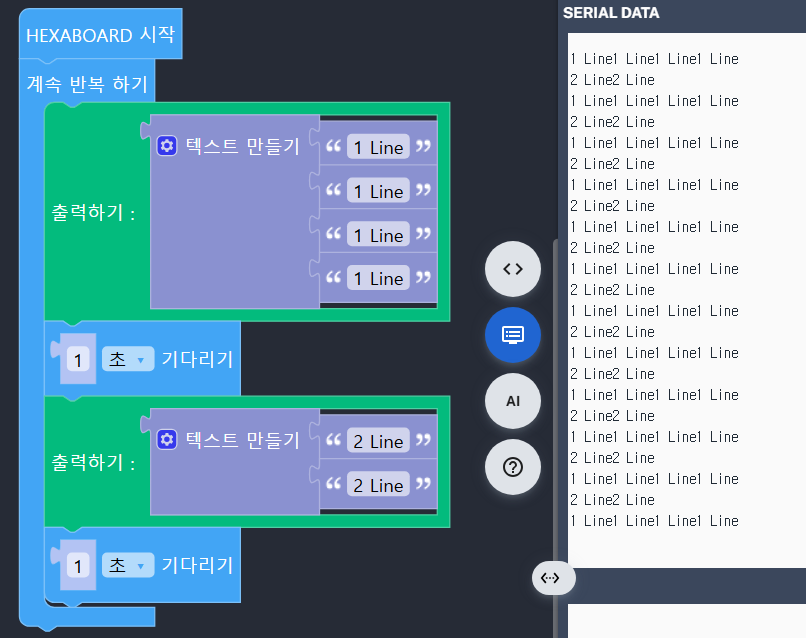
문자열, 리스트, 함수 등은 이렇게 항목을 추가, 제거할 수 있습니다.

특히, 문자열의 경우 '출력하기' 명령 한 개는 한 줄에 표시 되기 때문에 자신이 보기 편한대로 추가하여 사용하면 좋습니다.



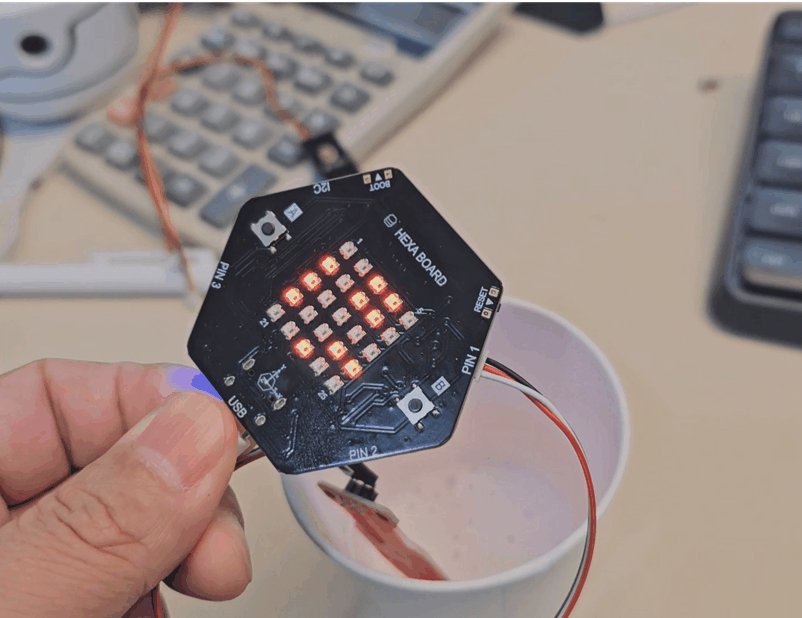
헥사보드는 5*5의 풀컬러 LED 매트릭스를 가지고 있어 다양한 표현이 가능합니다.
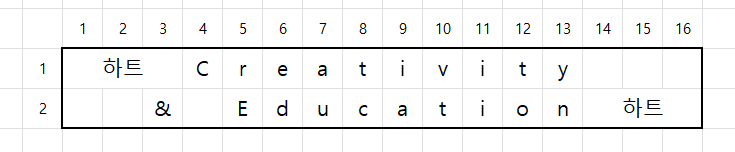
문자를 출력할 수도 있고(영어만 가능), 원하는 위치의 LED에 색상을 지정하여 다양하고 예쁜 이모티콘을 만들 수 있습니다.
또한, RGB LED를 연결하여 제어도 가능합니다.
1. 기본 동작
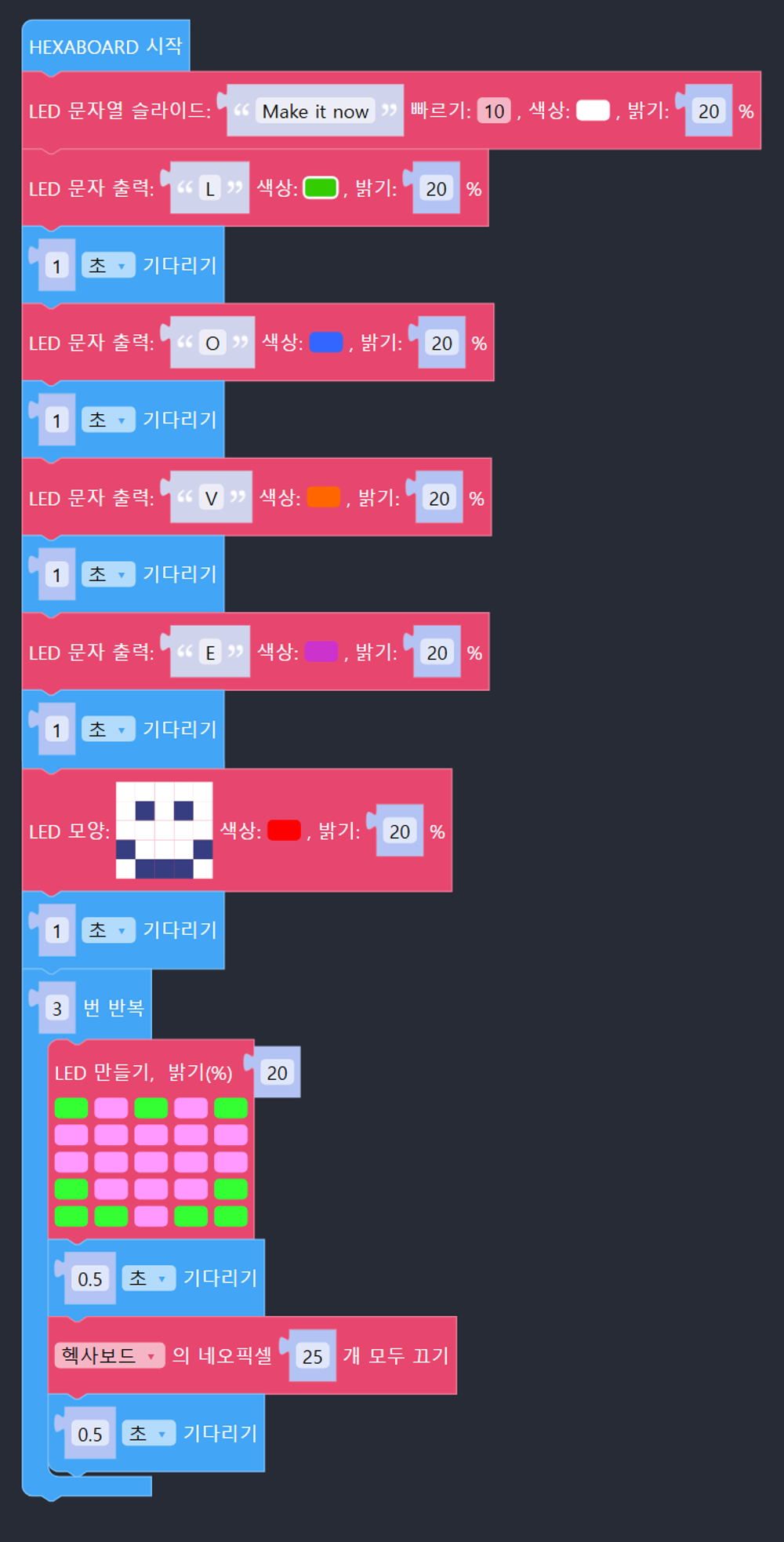
아래처럼 코드를 작성한 후, 동작을 확인해 보겠습니다.
LOVE 문자열을 슬라이드 하고,
LOVE 각각의 문자를 1초씩 출력한 뒤
파란색의 웃는 얼굴을 보여주고
녹색 바탕에 핑크색 하트를 깜빡여 봅니다.
문자열 슬라이드는 첫 글자도 슬라이드 되도록 한 칸을 띄운 뒤 글자를 쓰면 좋습니다. -> ' LOVE'




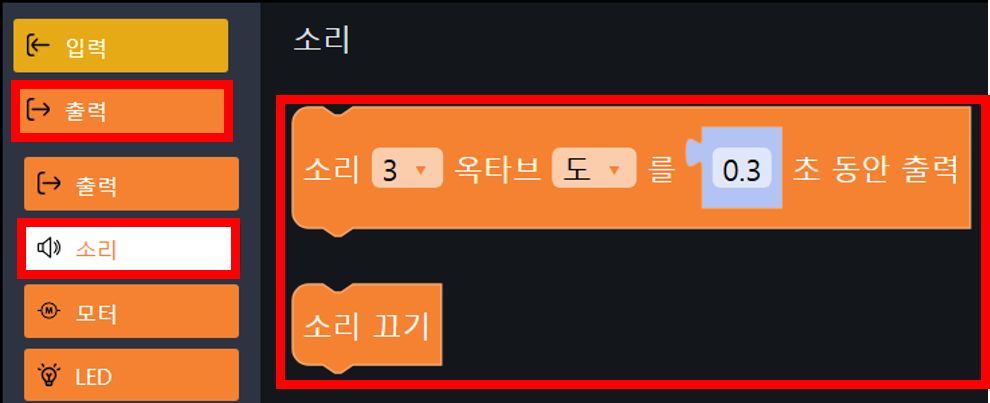
헥사보드는 제법 큰 소리를 낼 수 있는 부저가 장착되어 있습니다.
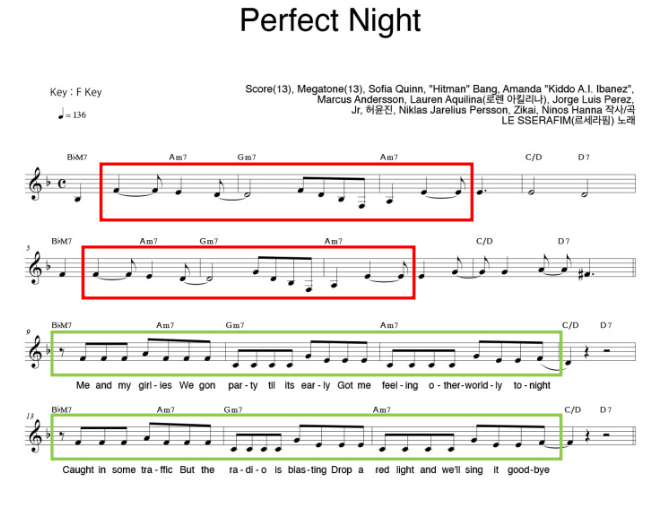
아래 블럭을 이용하여 음악을 연주할 수 있습니다.

[ 악보 출처 - https://blog.naver.com/soundleaders/223252317300 ]


BPM에 따른 음표 시간 계산기
| 음표 | 지속 시간 |
|---|---|
| 2분음표 | - |
| 4분음표 | - |
| 8분음표 | - |
| 16분음표 | - |
음악이 연주되는 중에 디스플레이를 일정 간격으로 동작시키고 싶으면 이벤트 블록을 사용하면 됩니다.
예시) 심장이 뛰는 모습으로^^ 총 16마디에 한 마디가 1.76초이니, 32회 반복
1. Data 기능 사용하기
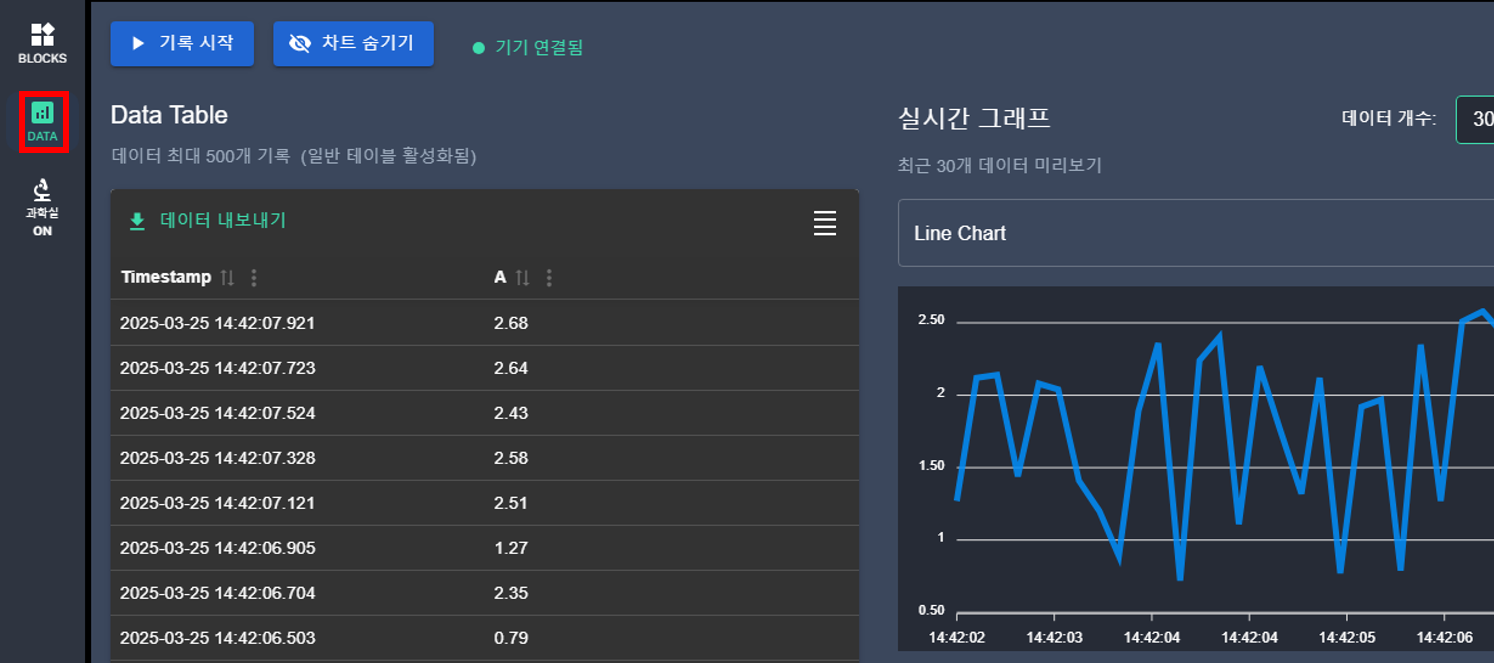
헥사보드의 내,외부 센서들의 입력값을 엑셀파일로 저장하고 그래프로 표시할 수 있습니다.
그래프는 이미지로 다운로드가 가능합니다.


컴퓨터와 연결되어 Data를 주고 받을 수 있습니다.
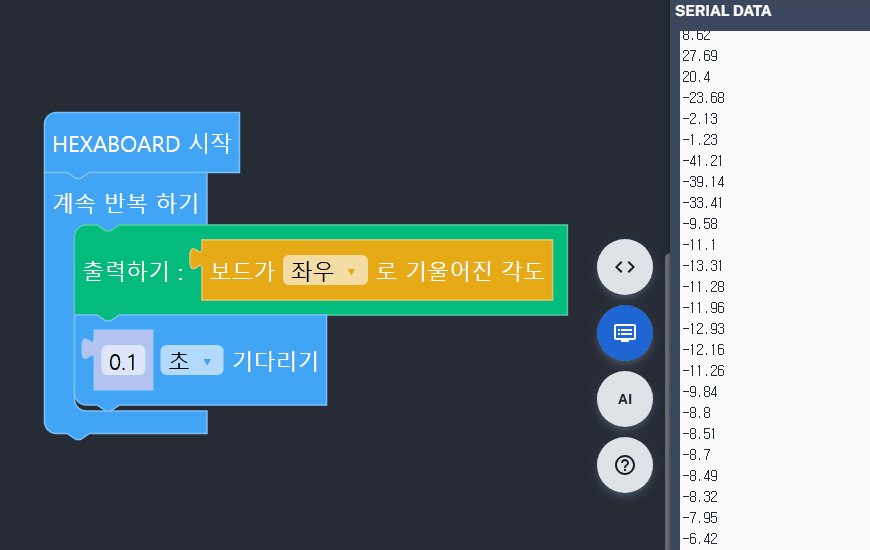
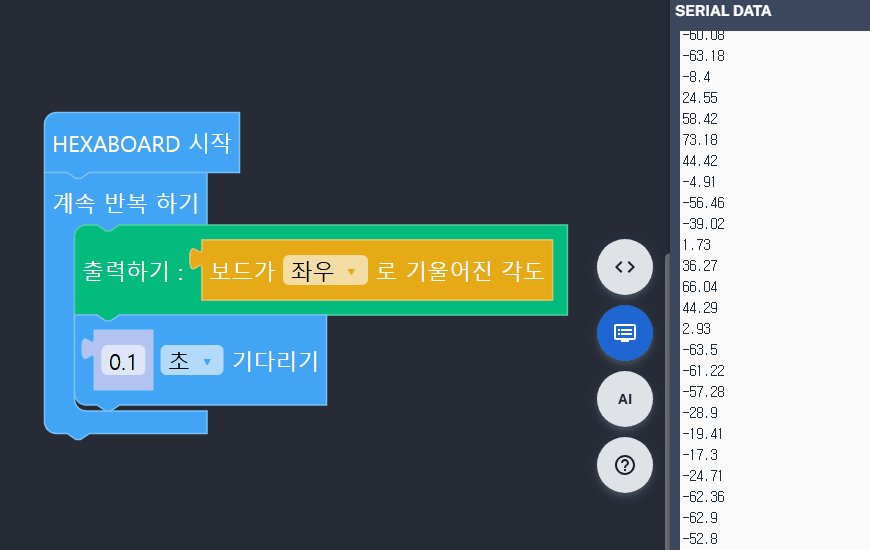
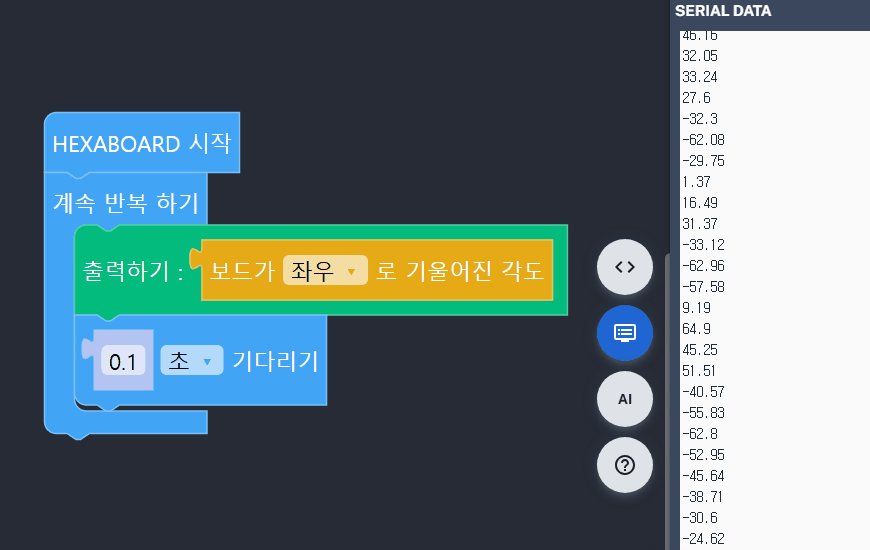
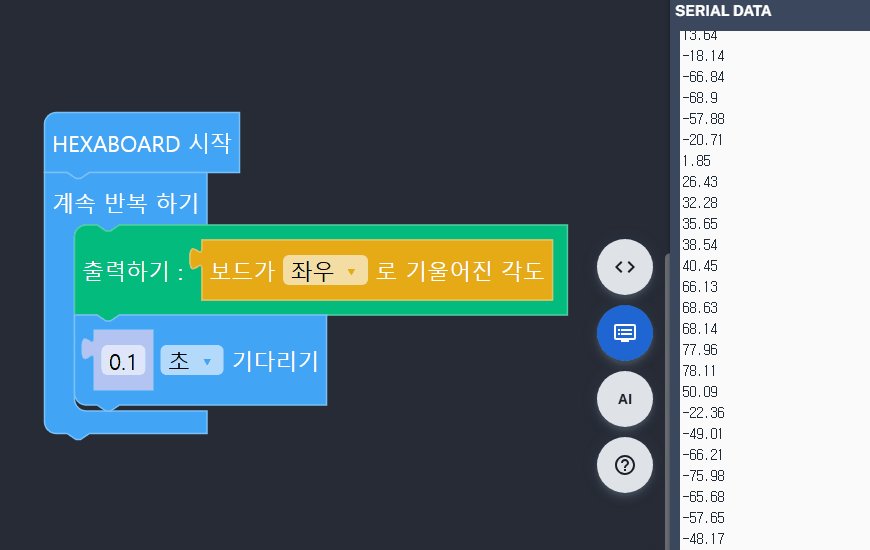
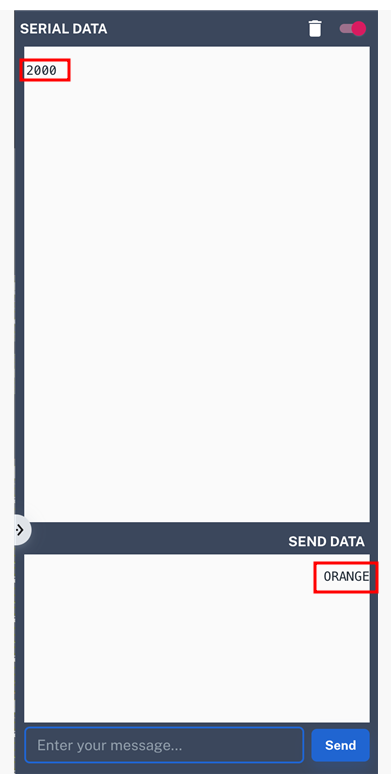
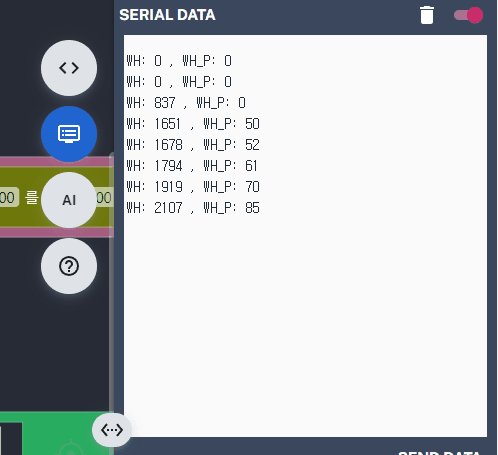
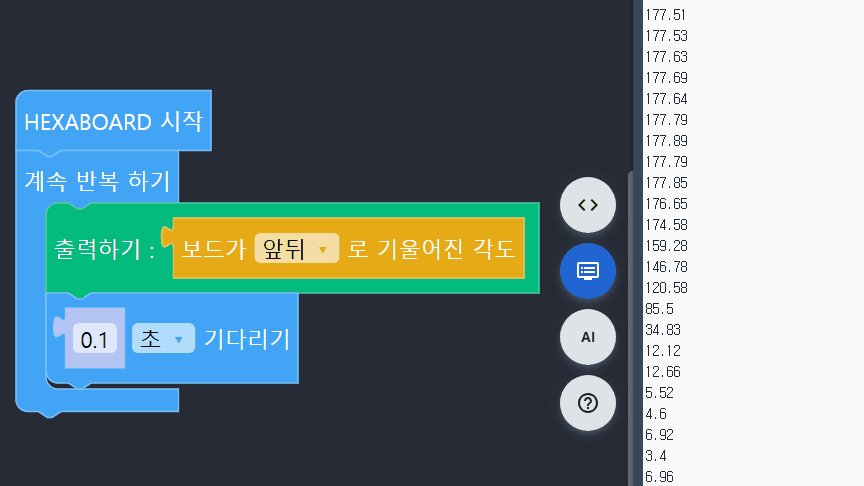
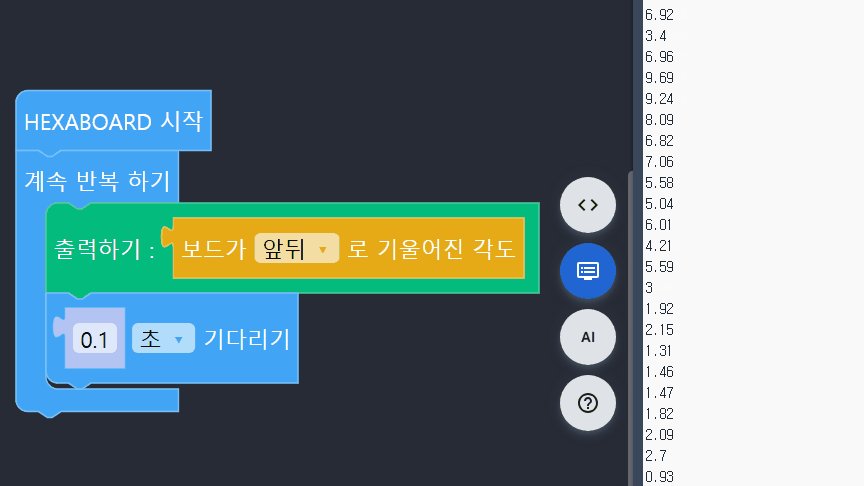
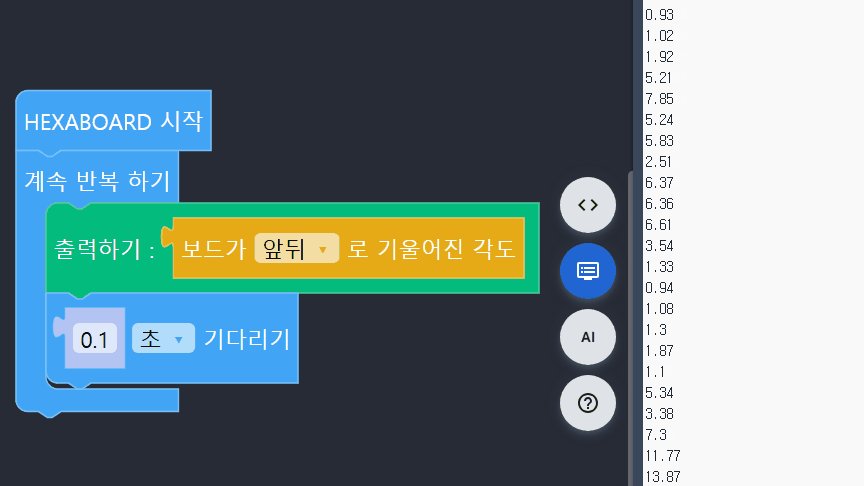
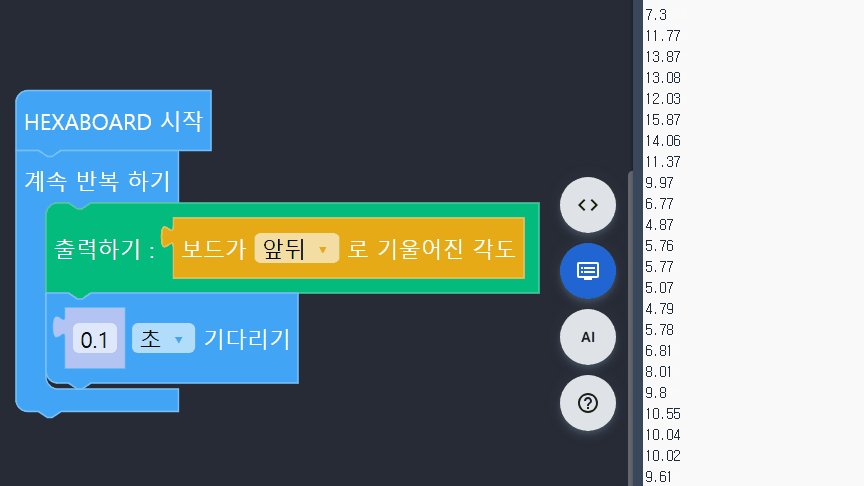
1. Serial Data
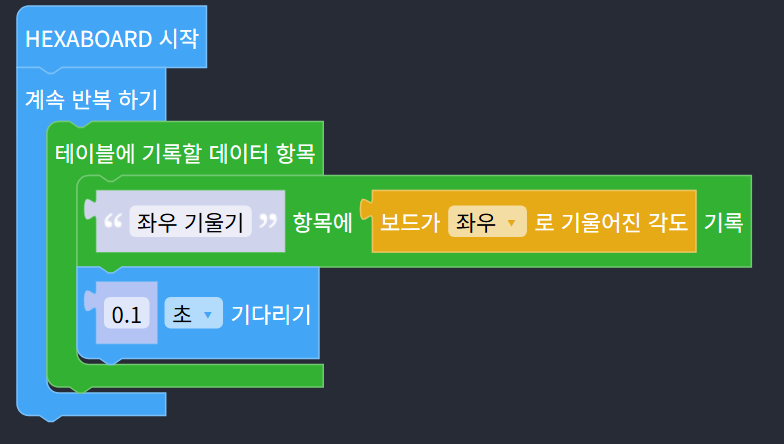
헥사보드로부터 전달받는 Data 를 표시합니다. 내장된 자이로 센서를 이용하여 좌우로 기울어지는 각도값을 표시하여 봅니다.

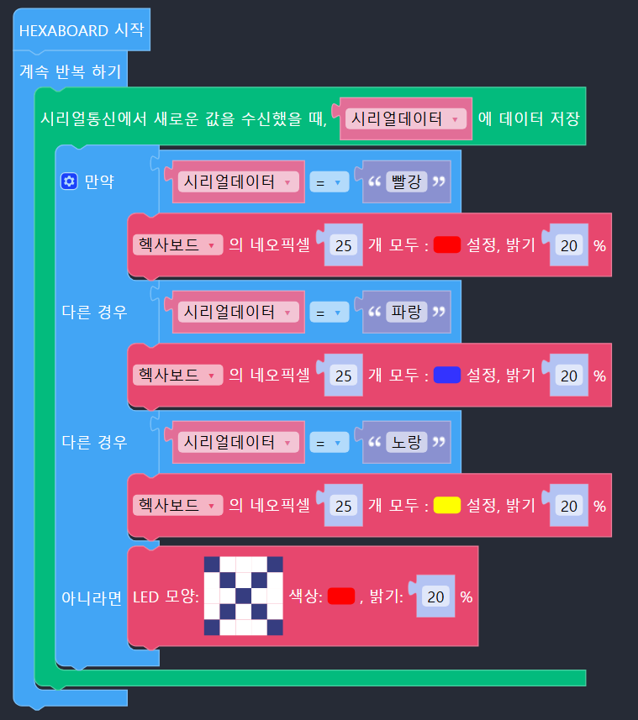
2. Send Data
간단하게 입력된 값을 표시해보고 전달 받은 LED 색상을 켜보는 코드입니다.
시리얼로 보내는 데이터는 꼭 문자로 표시하여야 합니다. Send Data를 숫자로 입력해도 역시 숫자가 아닌 문자로 전송됩니다.



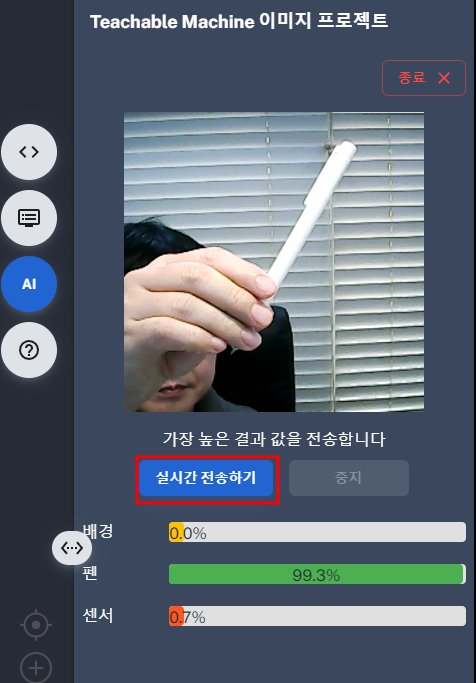
티처블 머신을 활용하여 인공지능 활용 코딩을 할 수 있습니다. 시리얼 통신으로 학습 결과값을 받기 때문에 인공지능을 사용하기 위해서는 헥사보드와 컴퓨터가 USB케이블로 연결 되어 있어야 합니다.
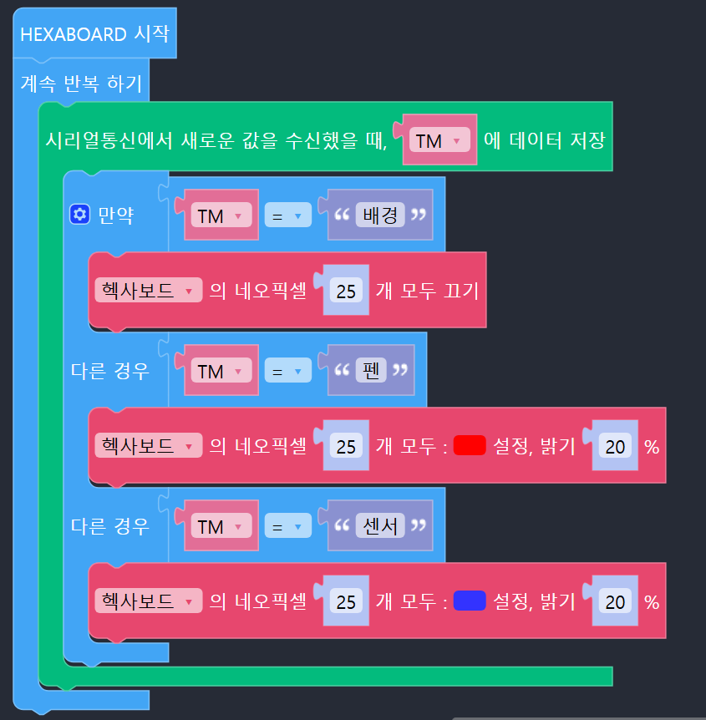
1. 코드 작성 및 업로드
펜을 보여주면 연두색, 센서을 보여주면 노란색을 켜도록 간단한 코드를 작성해 보았습니다. 작성 후 헥사보드에 업로드 합니다.
시리얼로 보내는 데이터는 'String(문자열)'로 오기 때문에 '빨강', '파랑', '노랑'은 문자로 넣어주셔야 합니다. 1, 2 같은 숫자도 문자로 전송이 되니 꼭 문자로 입력을 해주세요.

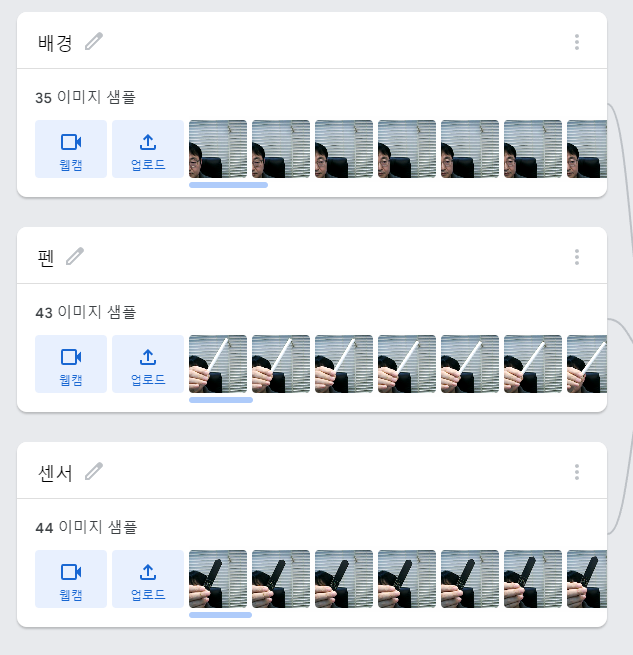
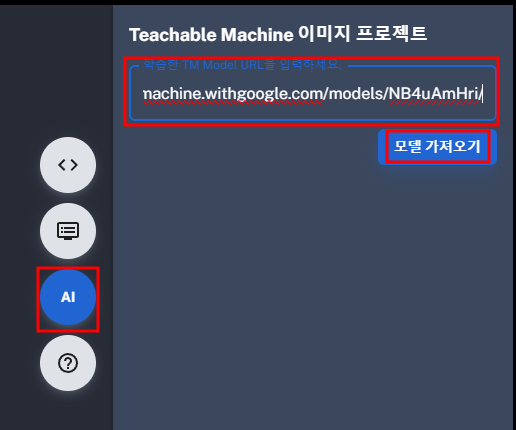
2. 티처블 머신 학습 및 업로드 후 링크 가지고 오기




헥사보드는 WiFi을 지원합니다.
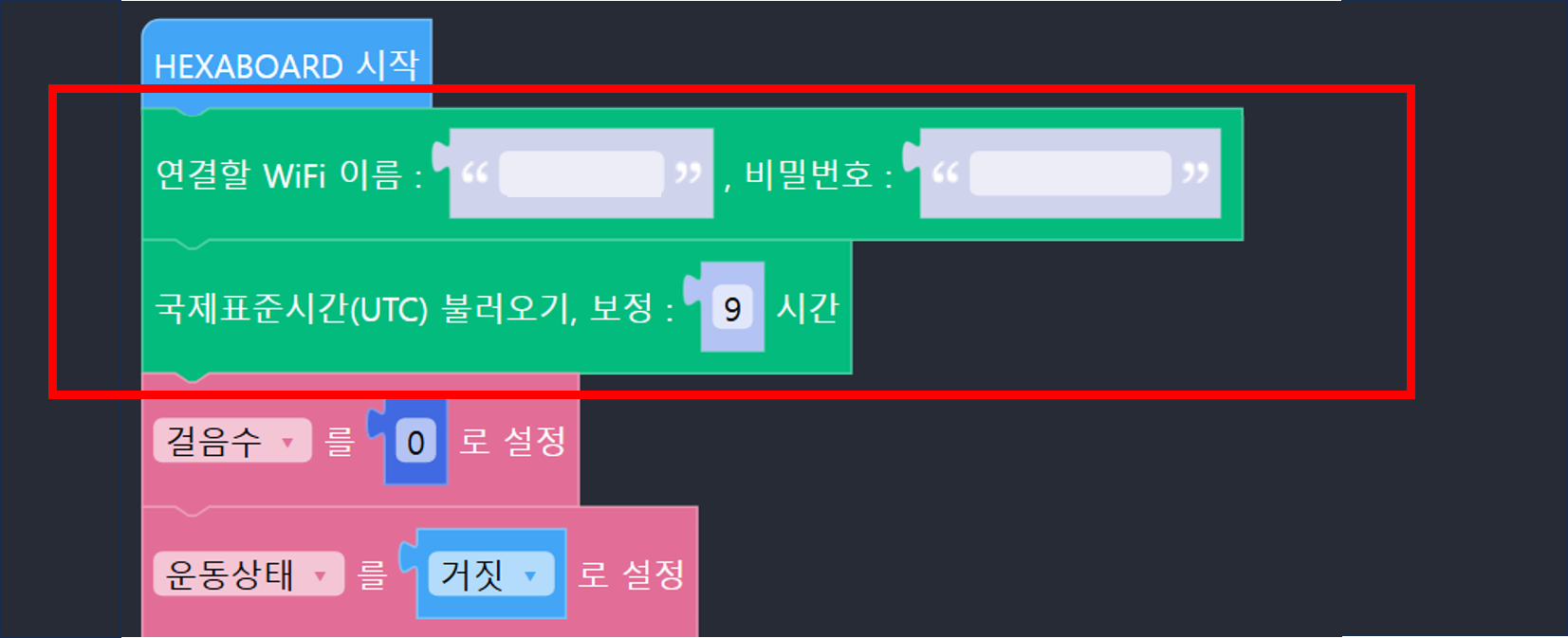
인터넷으로 연결되어 인터넷에 있는 정보를 가지고 올 수 있는데, 가장 대표적인 시간을 가지고 와서 시계를 만들어 봅니다.
아래 코드 중 빨간 사각형의 빈 문자열은 글자는 없지만 2칸을 띄운 공백이 있습니다.
처음 나오는 시간의 숫자가 너무 빨리 지나가서 넣었습니다^^

헥사보드는 다른 헥사보드와 서로 통신을 할 수 있습니다.
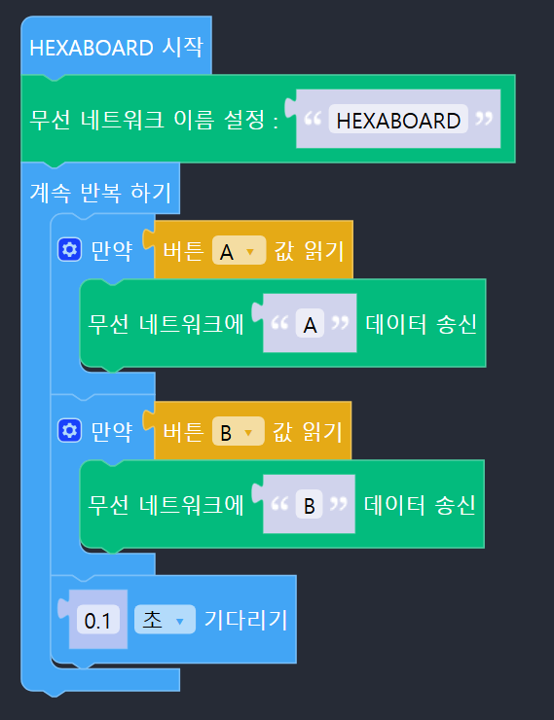
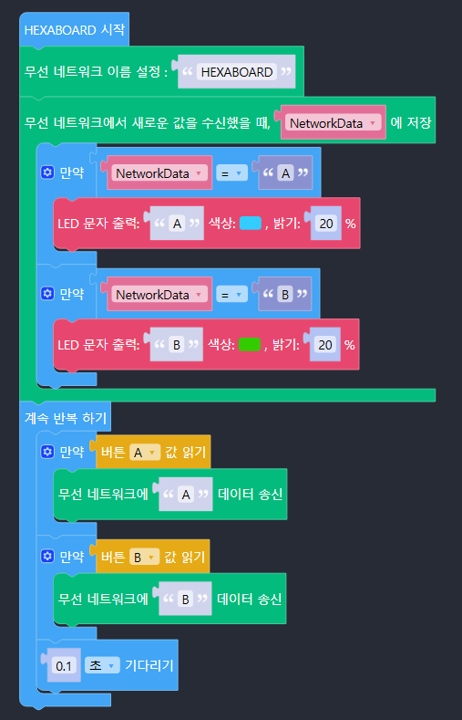
2개의 헥사보드로 간단하게 송신측에서 A버튼, B버튼을 누르면 수신측에서 LED로 A, B를 출력해 보겠습니다.
1. 송신하기




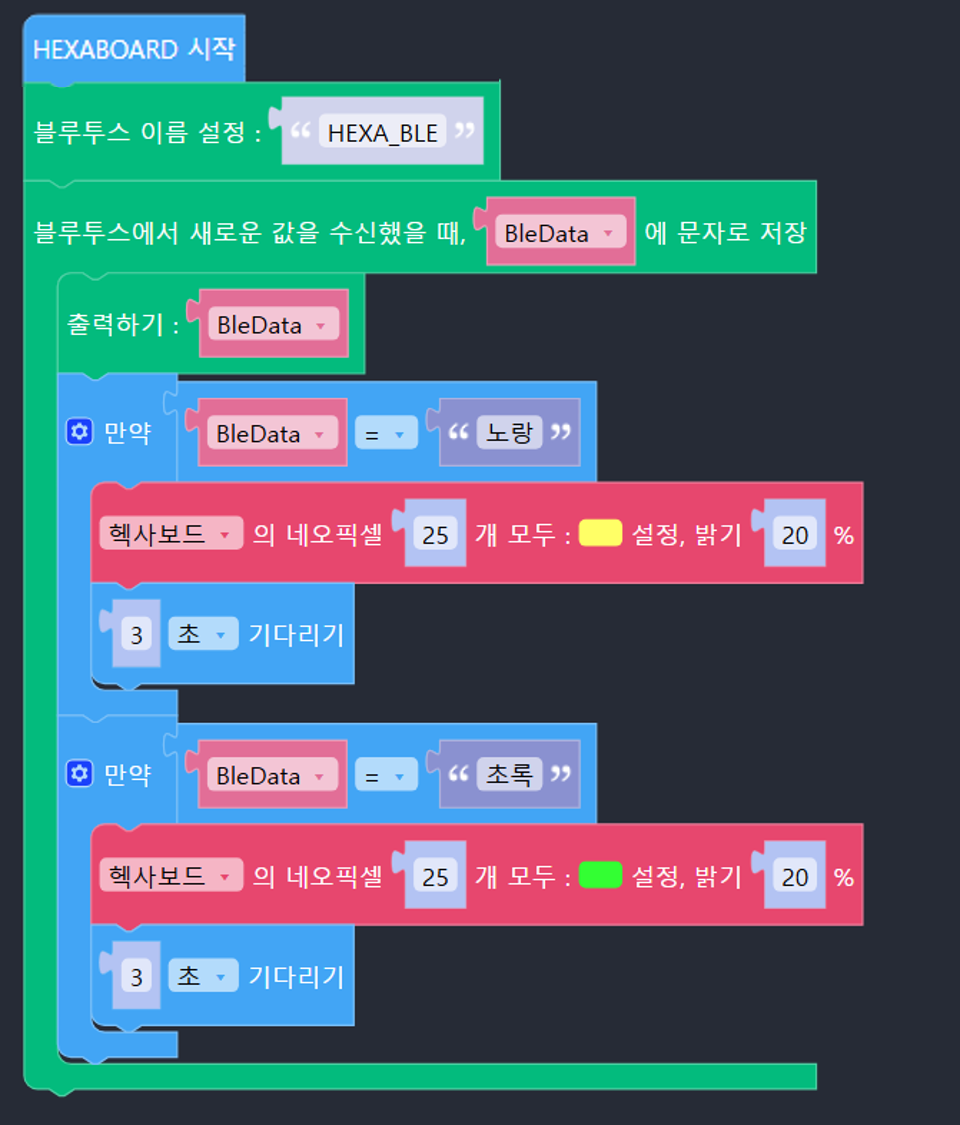
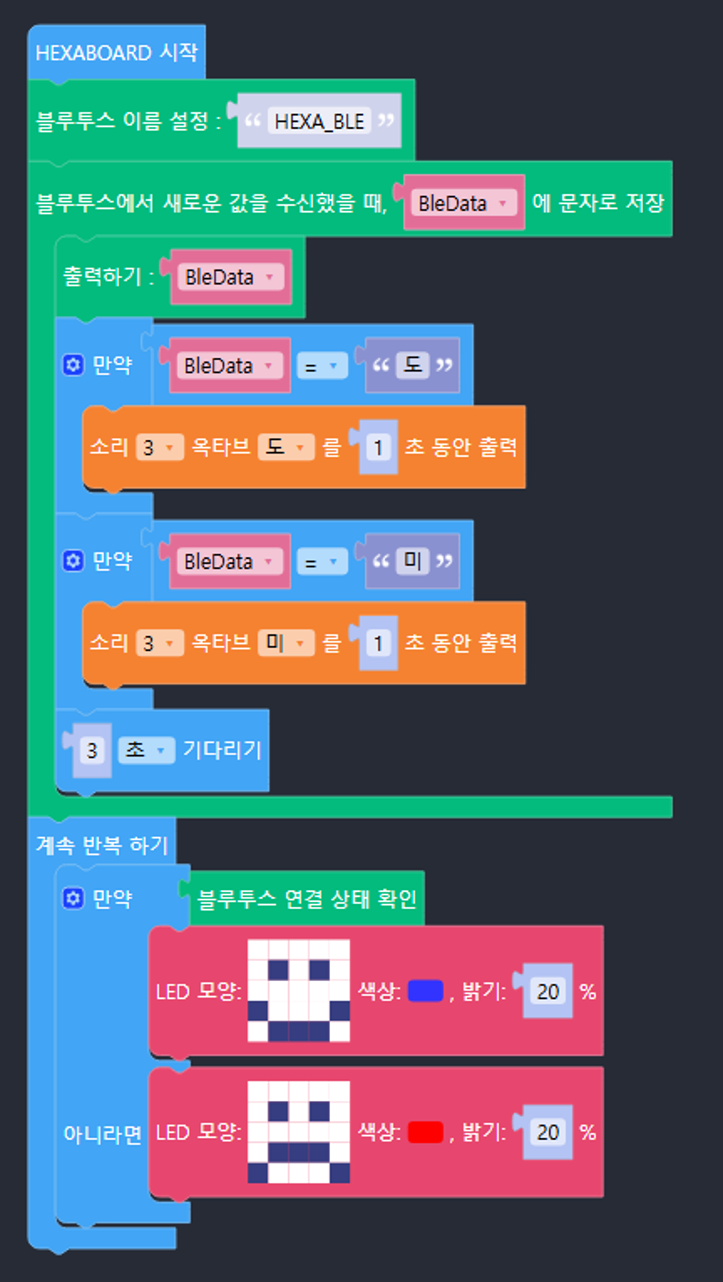
블루투스 연결을 위한 프로그램을 작성해보겠습니다.

이제 별도의 앱 없이, EasyBlock만으로 블루투스 데이터를 주고받을 수 있어요!
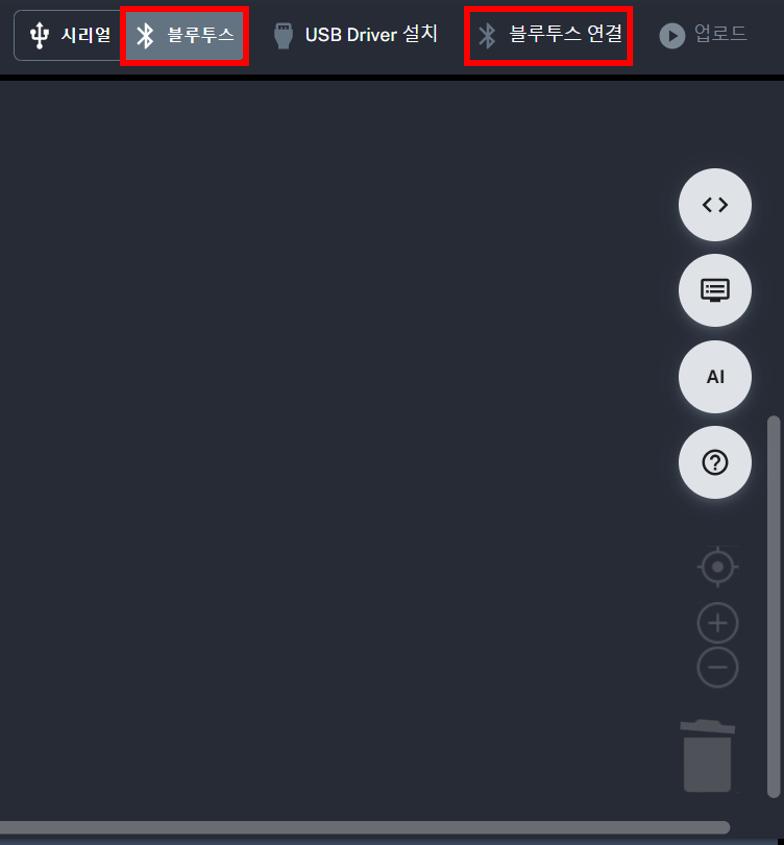
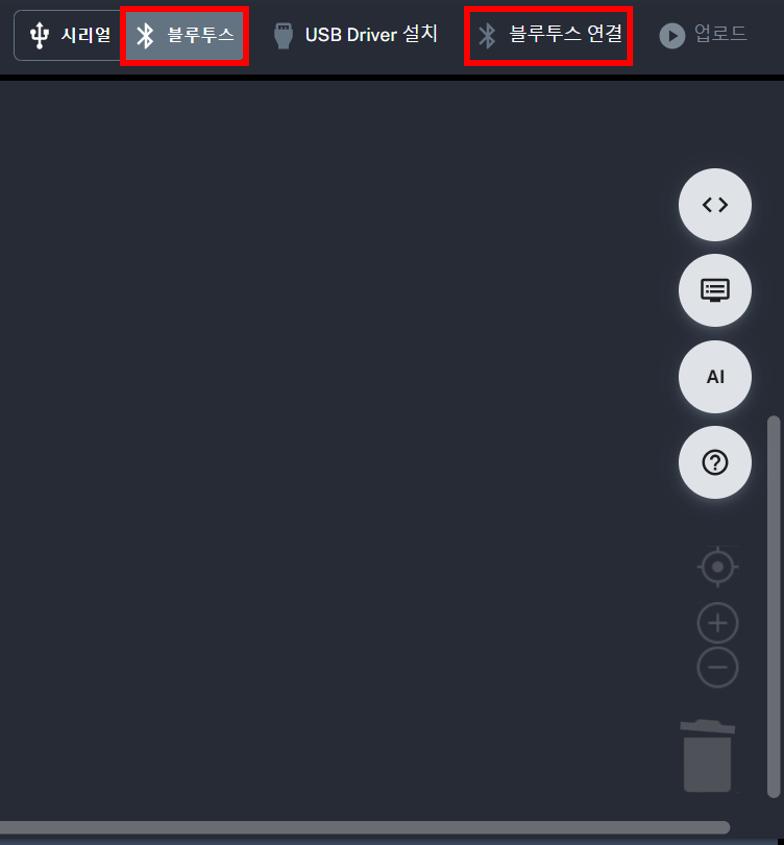
먼저 ‘블루투스’ 메뉴를 클릭한 다음, ‘블루투스 연결’ 버튼을 눌러 연결을 시작해보겠습니다.

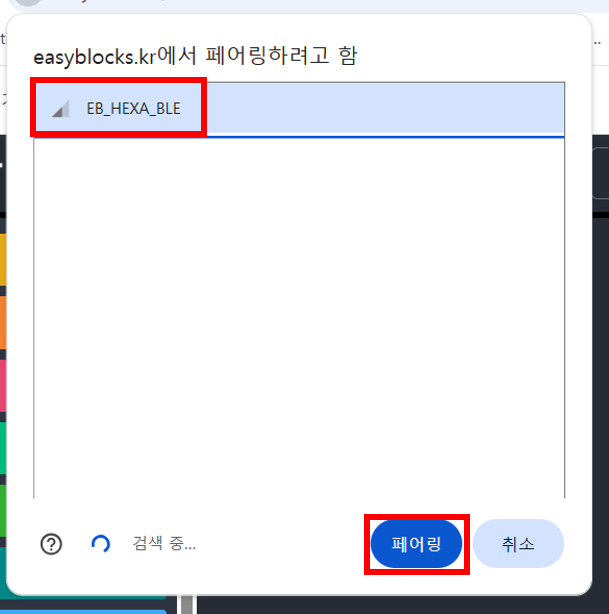
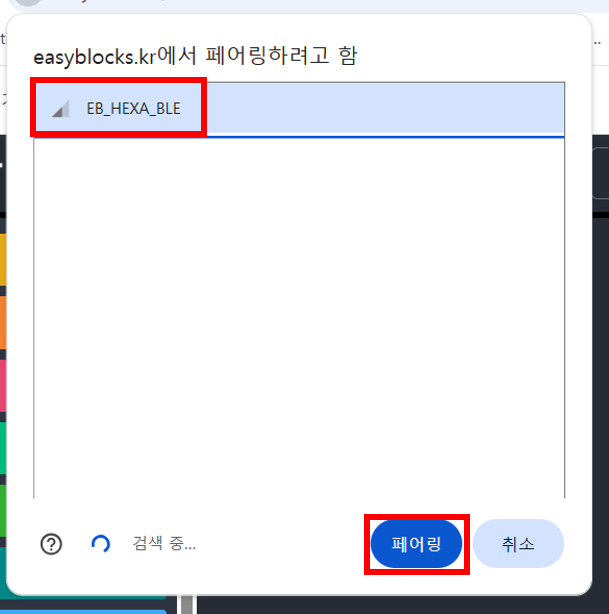
버튼을 누르면, 페어링이 가능한 헥사보드가 보여요! 해당 장치를 누르고 ‘페어링’을 클릭해 주세요!

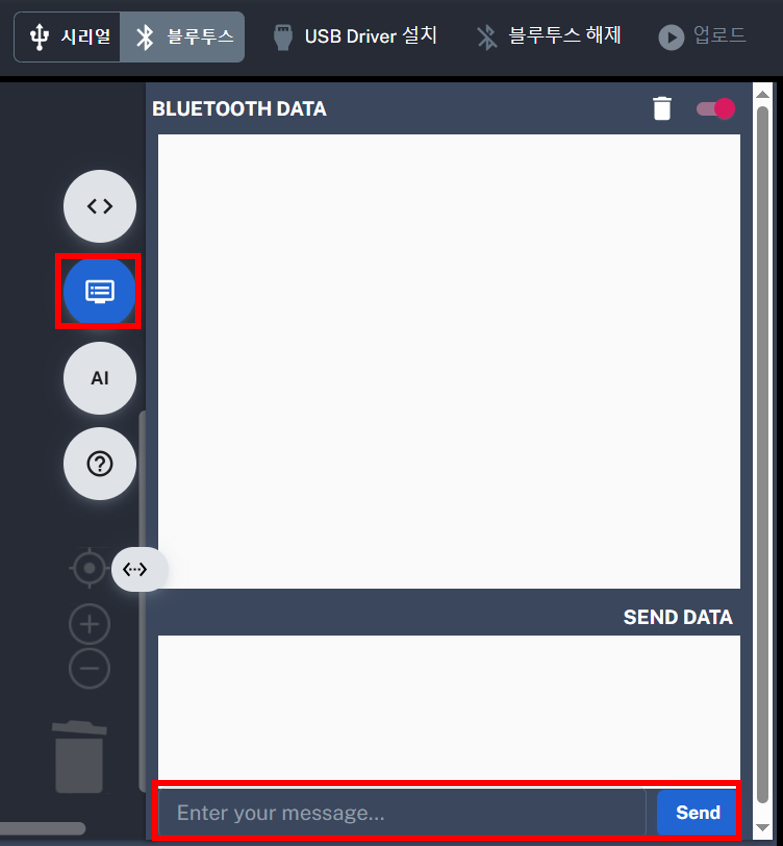
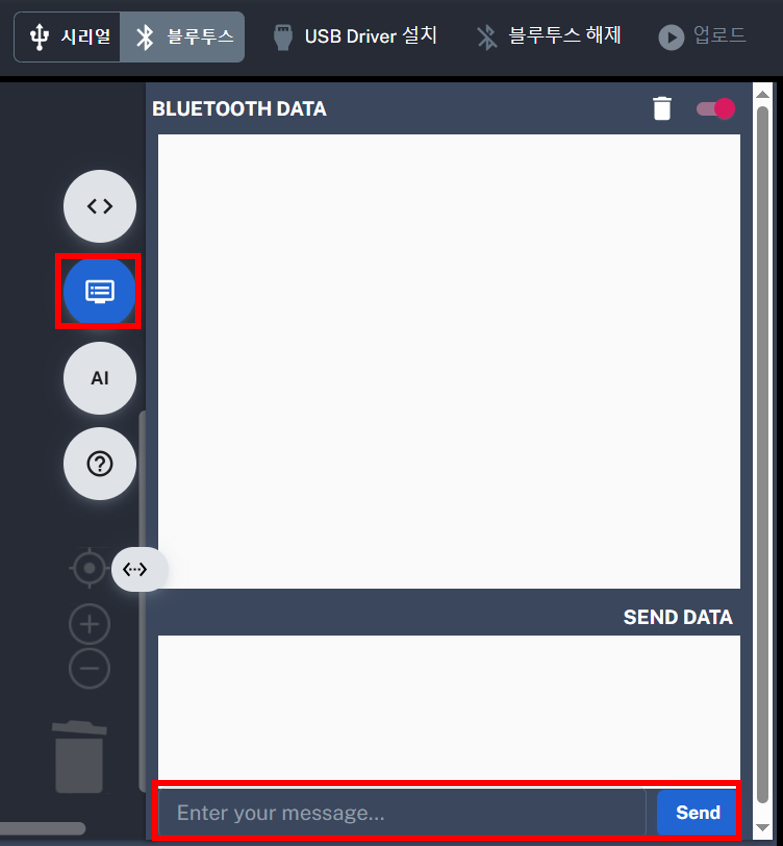
‘시리얼/블루투스 데이터’를 열고, 프로그래밍한 ‘노랑’이나 ‘초록’을 입력해볼까요?
헥사보드가 입력한 색깔에 맞춰 네오픽셀이 반짝이며 빛을 냅니다!

블루투스가 제대로 연결되었는지 확인할 수 있도록, 연결 상태를 디스플레이에 표시해볼까요?
연결이 완료되면, 블루투스를 통해 받은 데이터를 바탕으로 헥사보드에서 음악이 연주되도록 프로그래밍할 수 있어요.

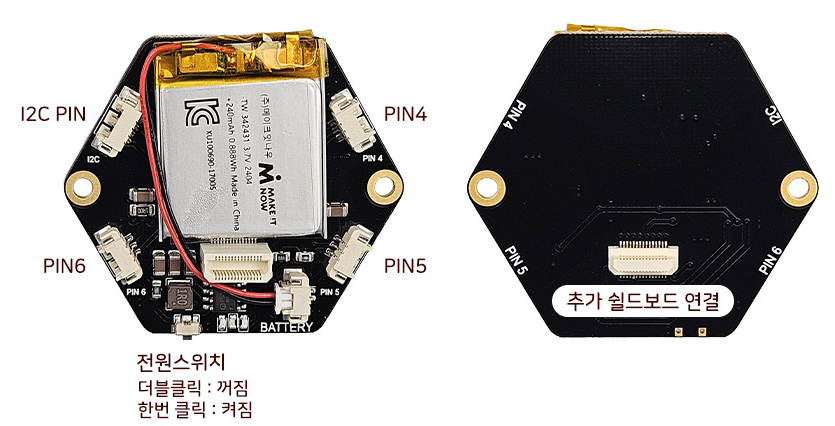
헥사보드에는 3개의 I/O핀과 1개의 I2C핀이 있어 다양한 외부 센서를 연결하여 사용할 수 있습니다.
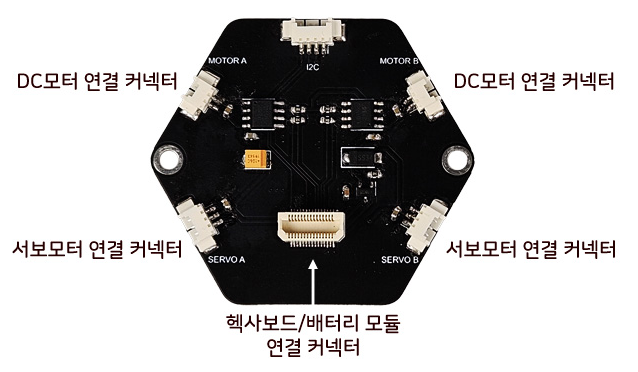
배터리 쉴드보드에는 3개의 I/O핀과 1개의 I2C핀, 모터 쉴드보드에는 DC모터 2개, 서보모터 2개의 커넥터가 있습니다.
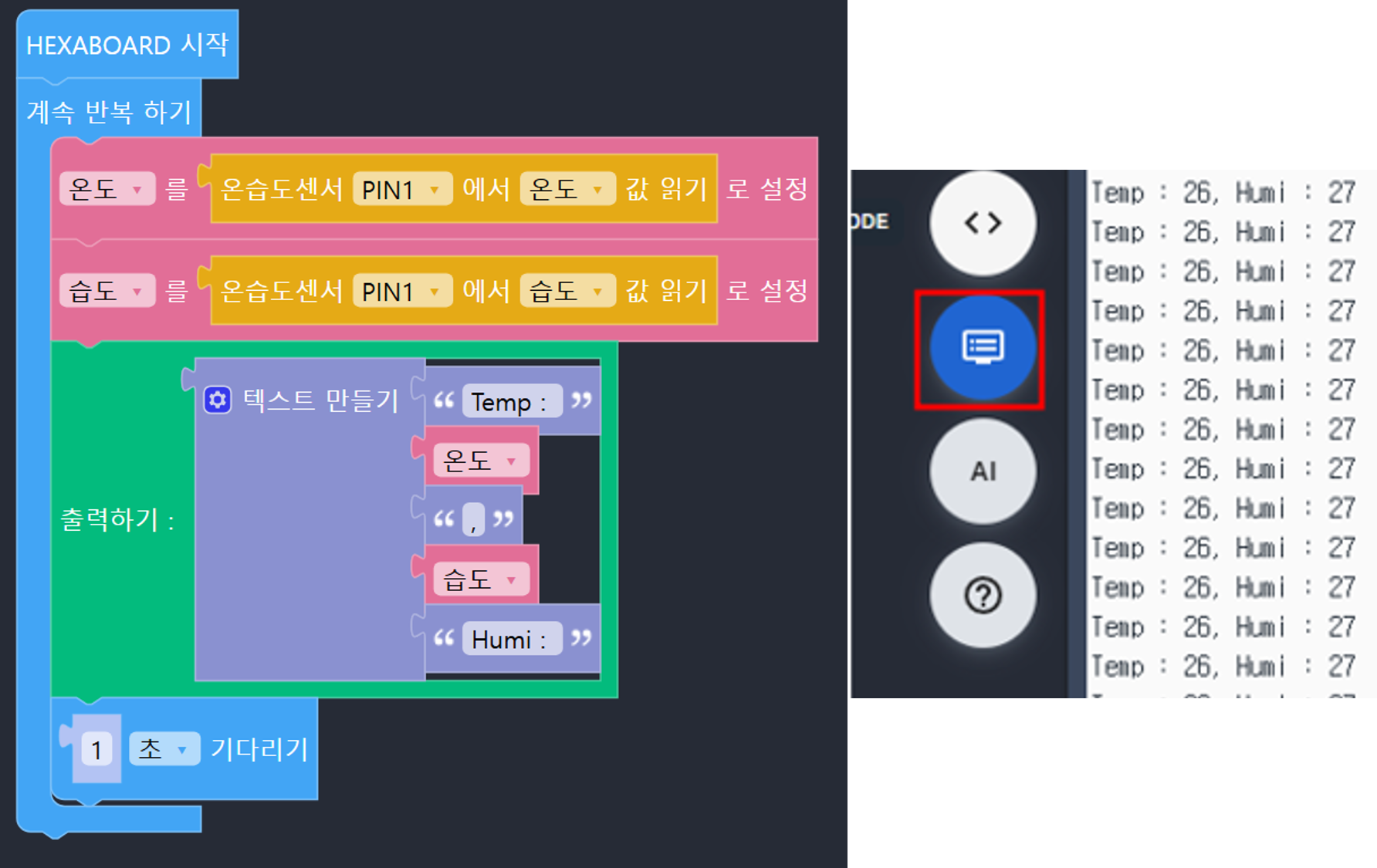
온습도센서를 PIN1에 연결합니다.
온도, 습도 변수를 만들고, 각각 연결된 PIN1 을 적어줍니다. 출력하기는 한 줄로 나오게 하는 것이 보기 편한 것 같습니다.^^

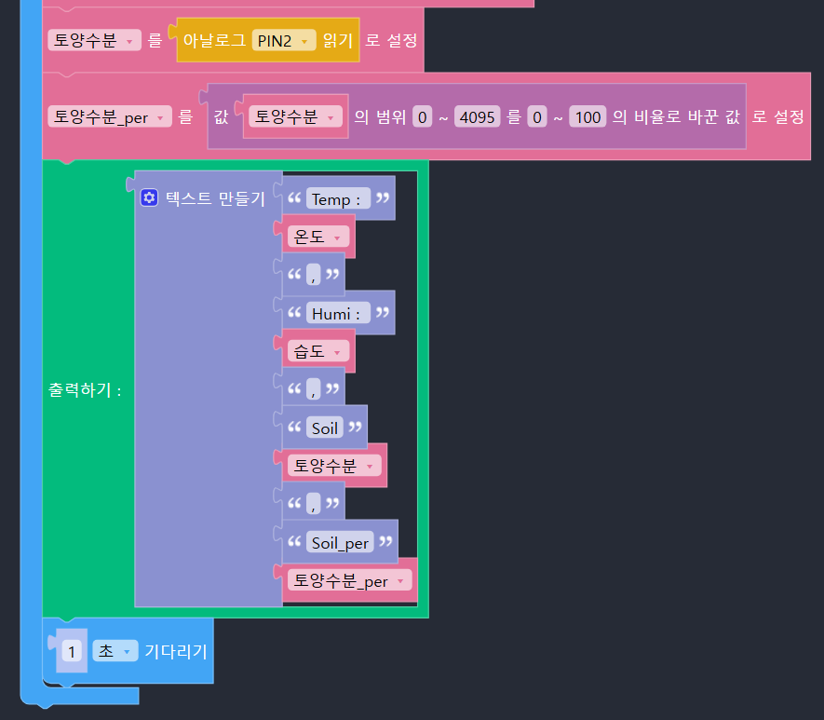
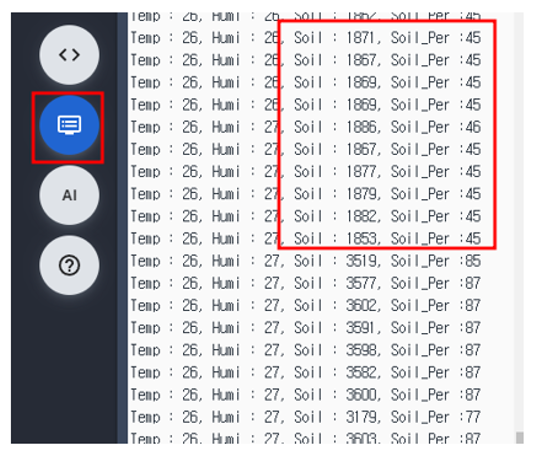
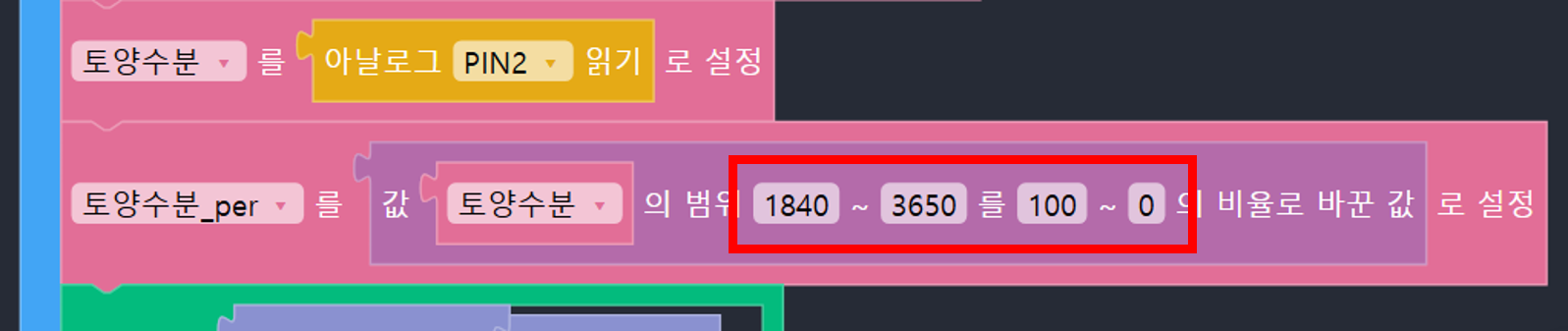
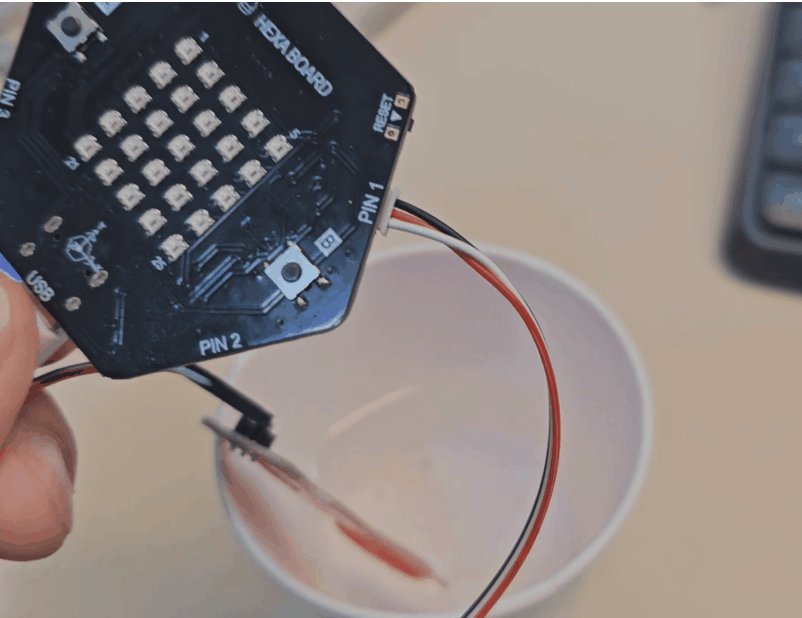
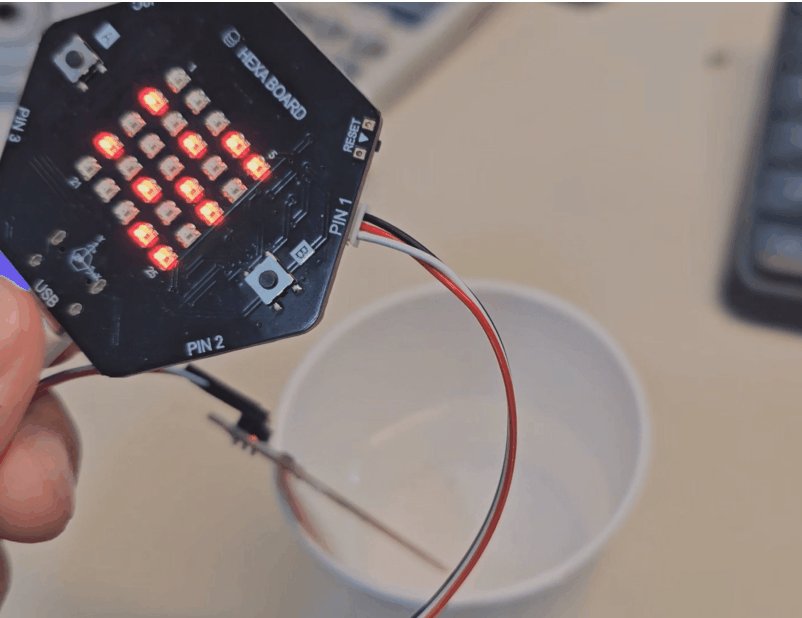
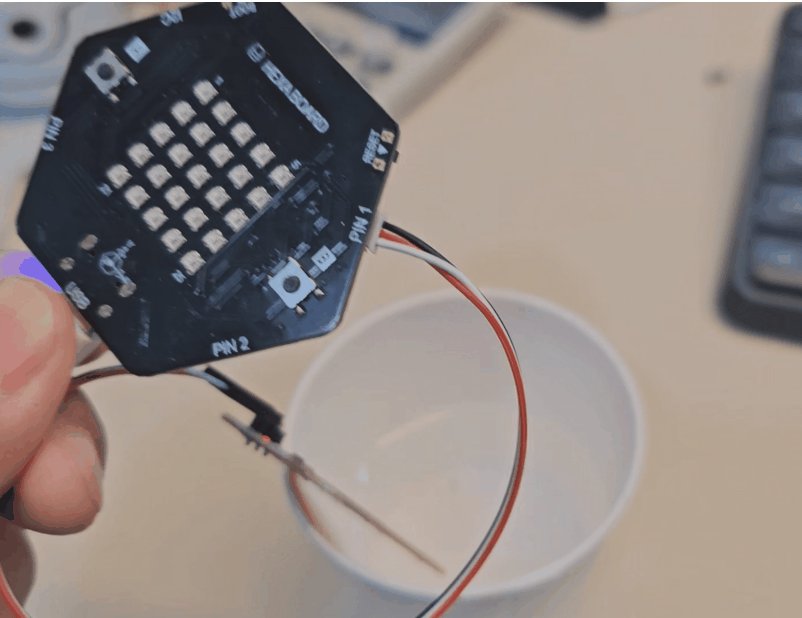
토양수분 센서를 PIN2에 연결합니다. 토양수분 센서는 아날로그 값으로 0~4095값이 들어옵니다. 이 값으로 수분값을 알아보기가 어려우니 Map 함수를 이용하여 백분율로 바꾸어 줍니다.
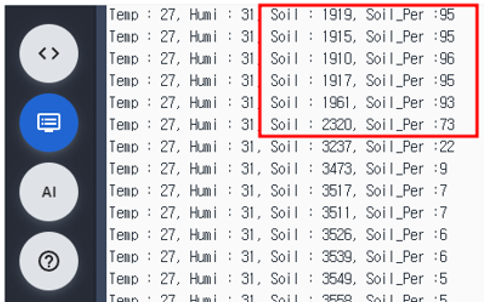
물 대신 물티슈를 이용하여 값을 측정해봅니다. 아래 사진을 보면 물티슈로 감쌌을 때 1860 정도, 그냥 대기 중에 있을 때의 값이 3600 정도로 나오네요. 수분이 많을 수록 값이 작습니다.
%는 당연히 안맞겠지요^^




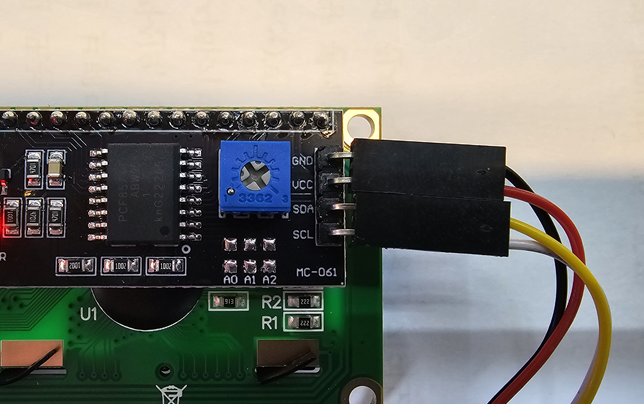
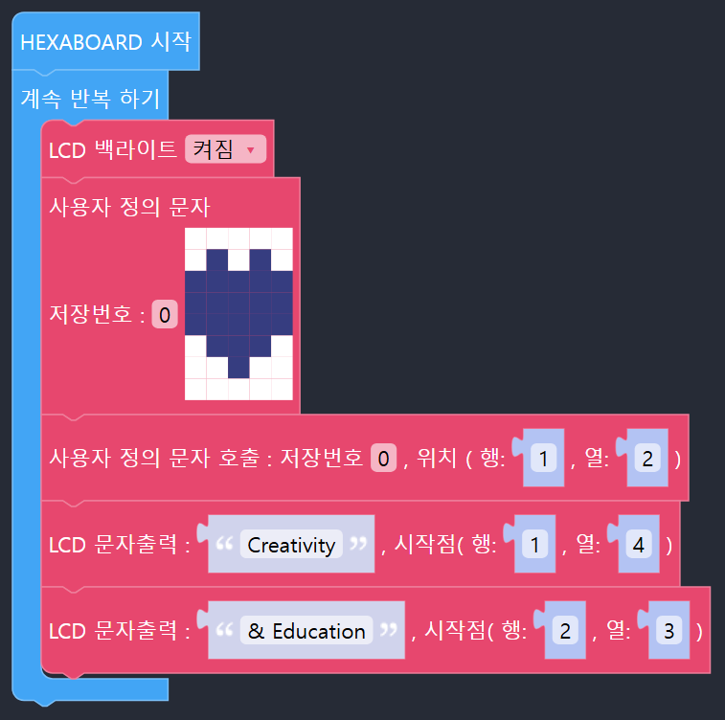
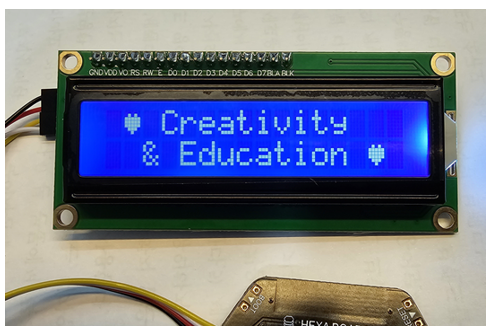
1602 LCD을 I2C 커넥터에 연결합니다. 케이블의 색상은 아래 사진처럼 연결합니다. 일반적으로 많이 사용하는 것은 5V 용이여서 3.3V용 LCD를 사용하셔야 합니다.







DC모터를 사용하기 위해서는 모터 쉴드 보드가 필요합니다.
모터 쉴드 보드 살펴보기 -> https://happycreative.co.kr/manual/detail.php?idx=55#773
서보모터를 사용하기 위해서는 모터 쉴드 보드가 필요합니다.
모터 쉴드 보드 살펴보기 -> https://happycreative.co.kr/manual/detail.php?idx=55#773
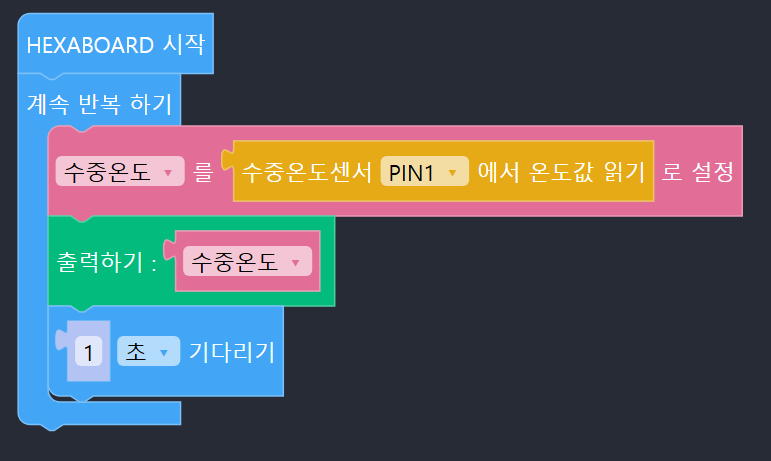
수위센서는 아두이노에서 많이 사용하는 센서를 사용해 보겠습니다.
'헥사보드 아두이노 센서 연결 케이블'을 이용하여 극성에 맞게 연결합니다.




Blynk는 IoT 를 매우 쉽게 운용할 수 있는 환경을 지원하는 플랫폼으로 PC 및 모바일 모두 지원합니다.
무료버전은 사용할 수 있는 기능의 한계가 있지만, 교육용으로는 매우 훌륭한 퍼포먼스를 보여줍니다. 회원가입이 필요하여 교육 전 회원 가입을 위한 e-mail를 개별 준비합니다.
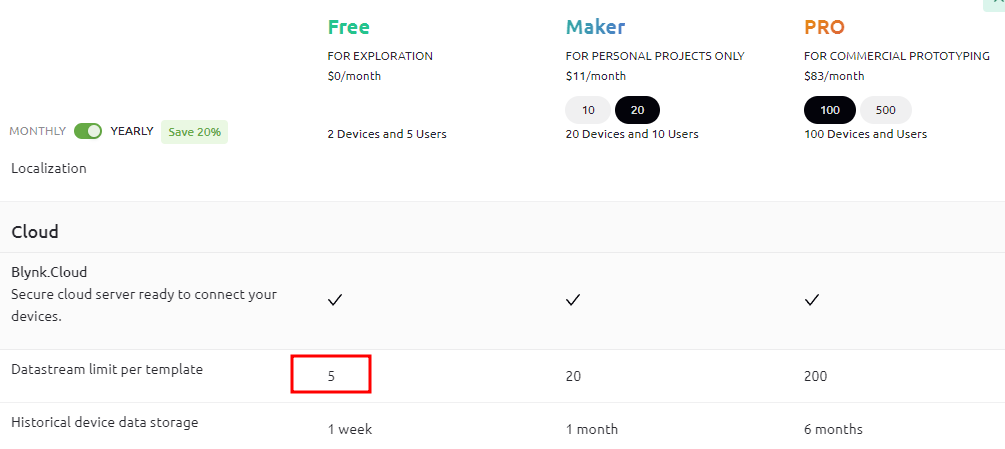
현재(240129) 무료버전은 아래와 같이 사용할 수 있습니다. 템플릿 당 5개의 데이타스트림을 쓸 수 있으니 무료버전으로도 충분히 교육이 가능합니다.^^



Blynk를 이용하는 기본 순서는
템플릿 생성 -> 디바이스 설정 -> 데이타스트림 설정 -> 웹 대시보드 설정 -> 헥사보드 코드 작성 및 업로드 (이 작업은 먼저 해도 됩니다^^)입니다.
정확한 표현은 아닐 수 있으나, 템플릿과 디바이스 설정은 Blynk에 가상의 보드를 만든다고 생각하고, 데이타스트림은 가상핀에 입출력 데이터를 부여하는 것, 웹 대시보드는 이 데이터를 시각적으로 보거나 제어할 수 있는 위젯을 설정하는 것입니다. 즉, 우리가 보드에 입출력 장치를 케이블로 연결하고 코드들 작성하여 동작하는 것 처럼, Blynk에 만들어진 가상의 보드에 코드를 작성하고(데이타스트림), 입출력 장치를 연결하는 작업(웹 대시보드)과 비슷하다고 생각하면 될 듯 합니다.^^
설명은무료버전으로 PC를 위주로 하였습니다. 교육 환경에 PC와 스마트기기 2개 모두 준비하는 것이 어려울 수 있고, 사용방법이 거의 비슷하기 때문입니다. PC에서 데이터스트림까지 작성된 경우는 위젯만 해주시면 됩니다.
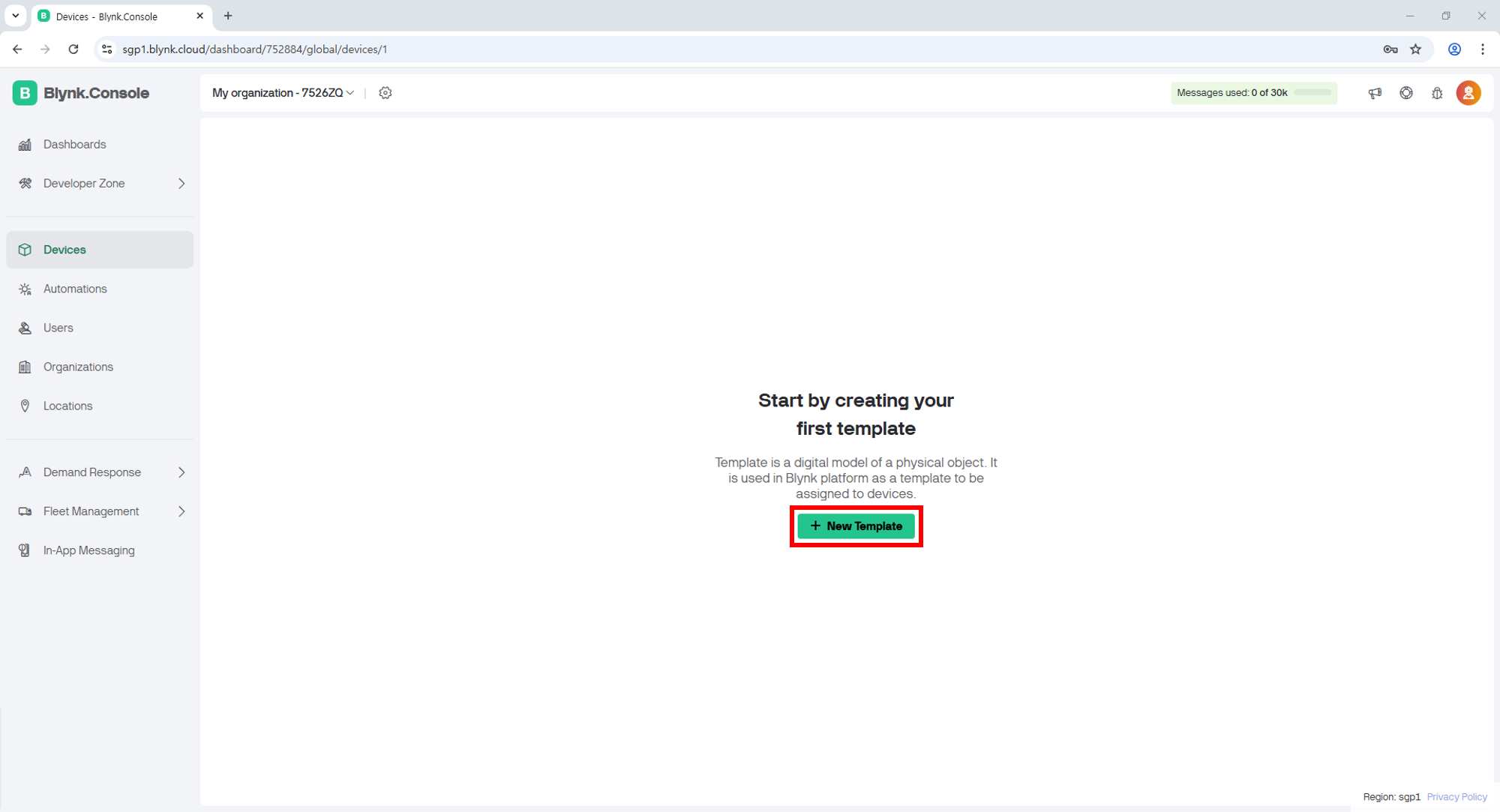
1. 템플릿, Device 만들기
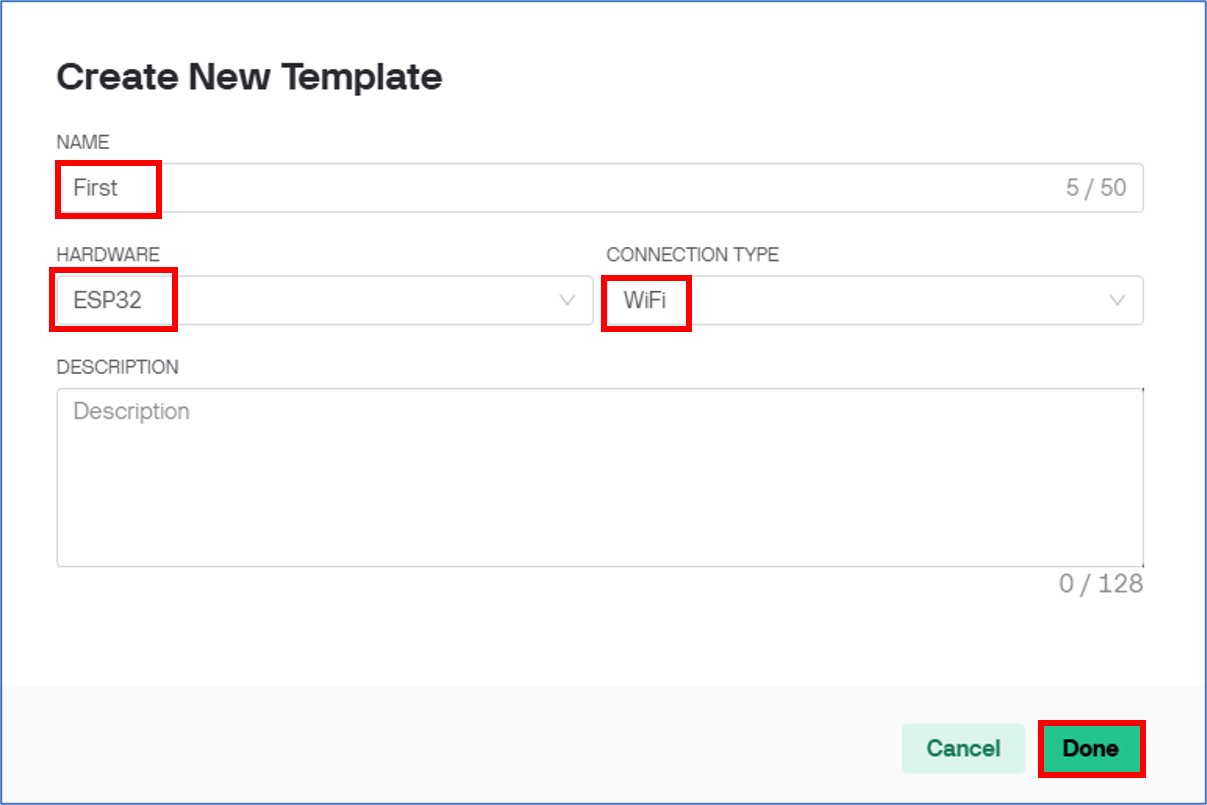
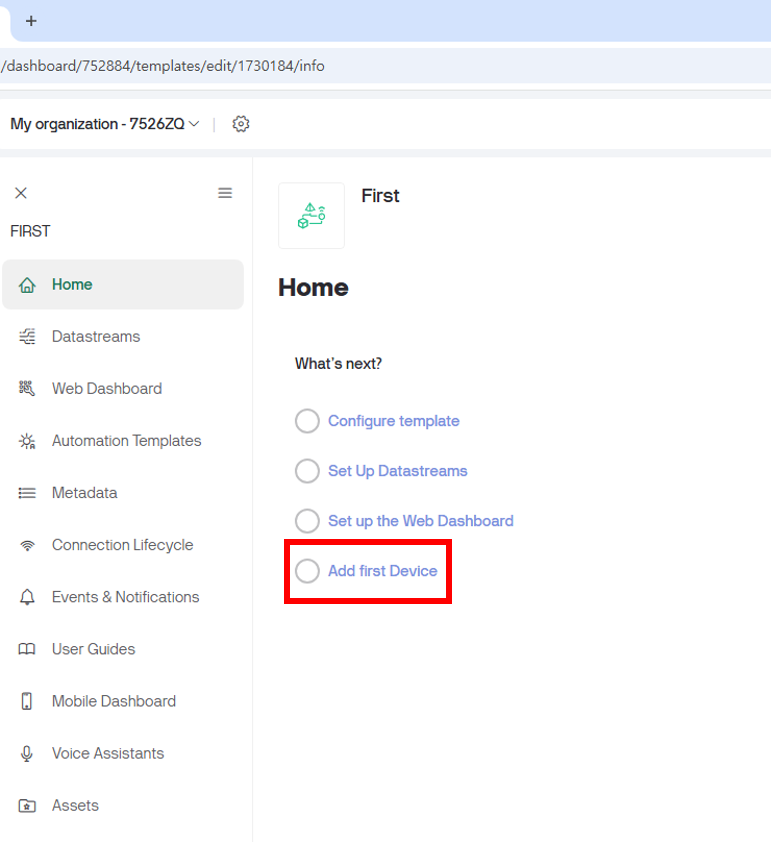
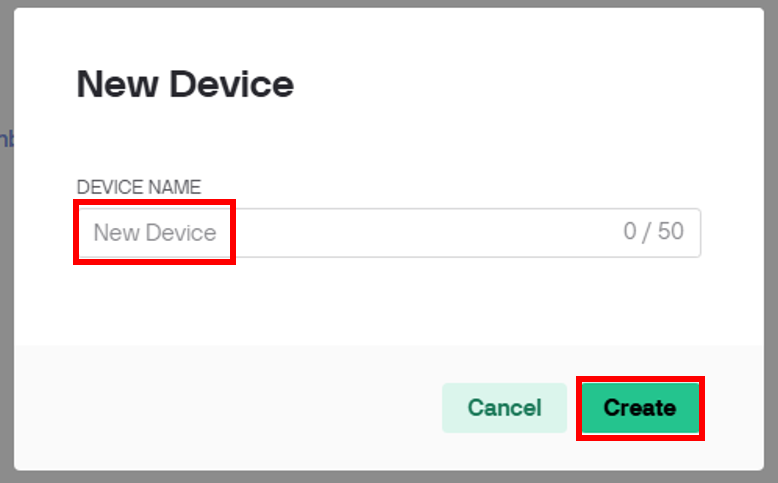
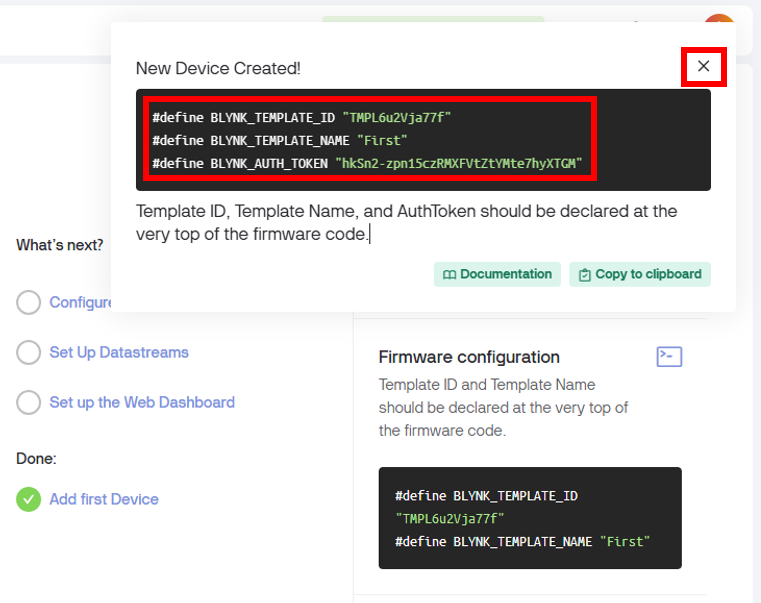
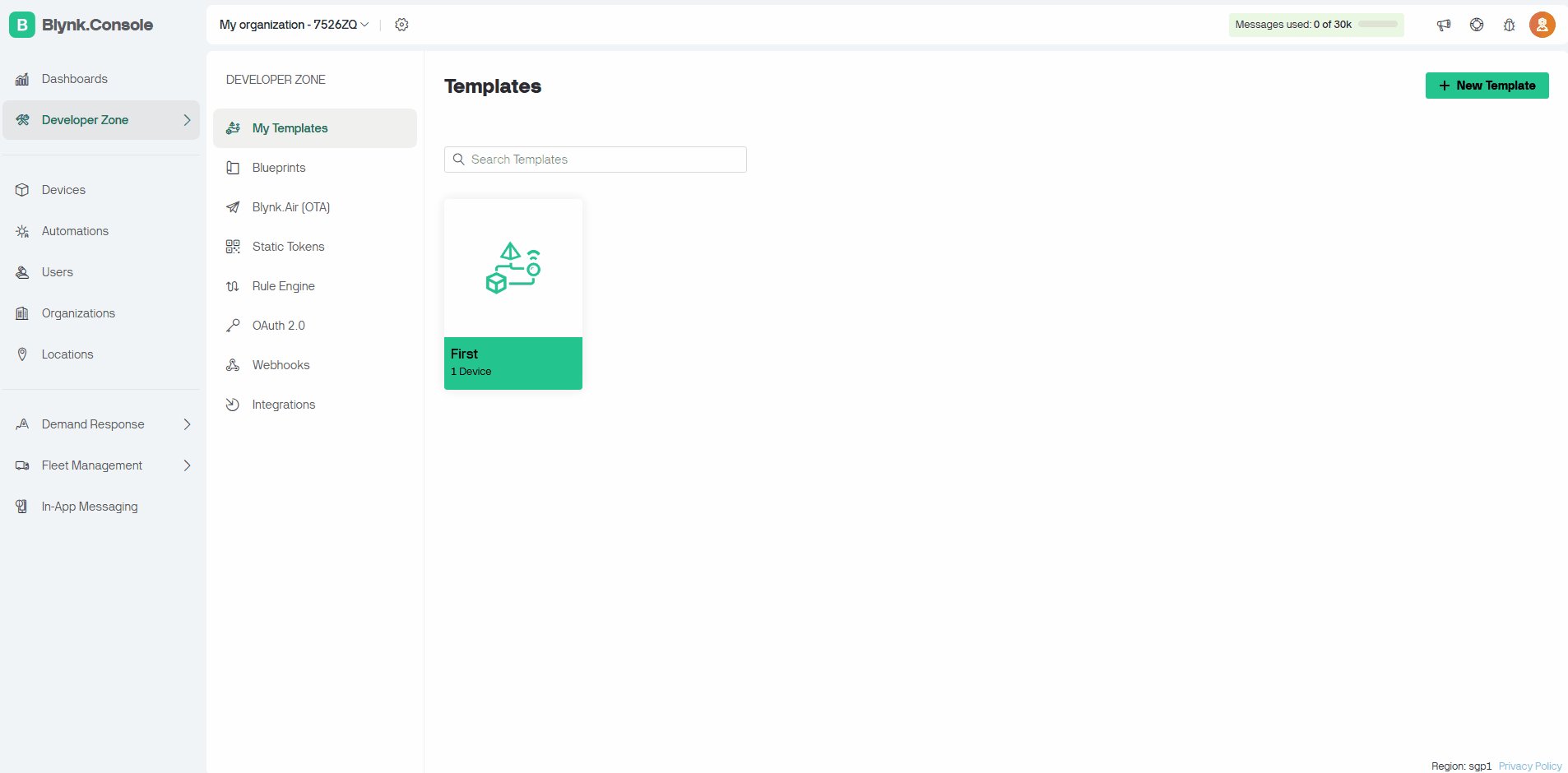
Blynk에 로그인 후 첫 템플릿을 생성합니다.
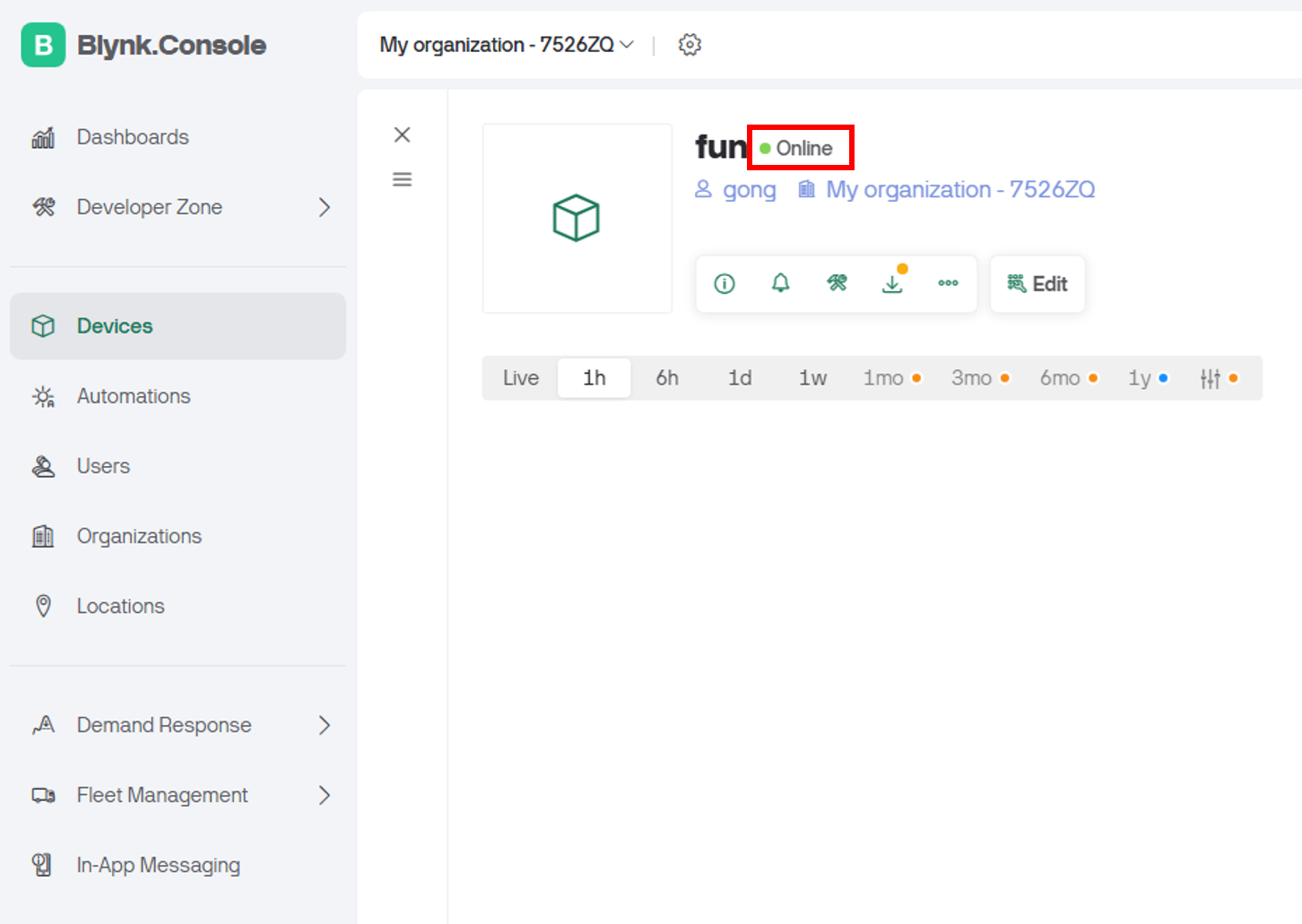
저는 템플릿 이름을 'First', 디바이스 이름은 'fun' 이라고 하였습니다.^^






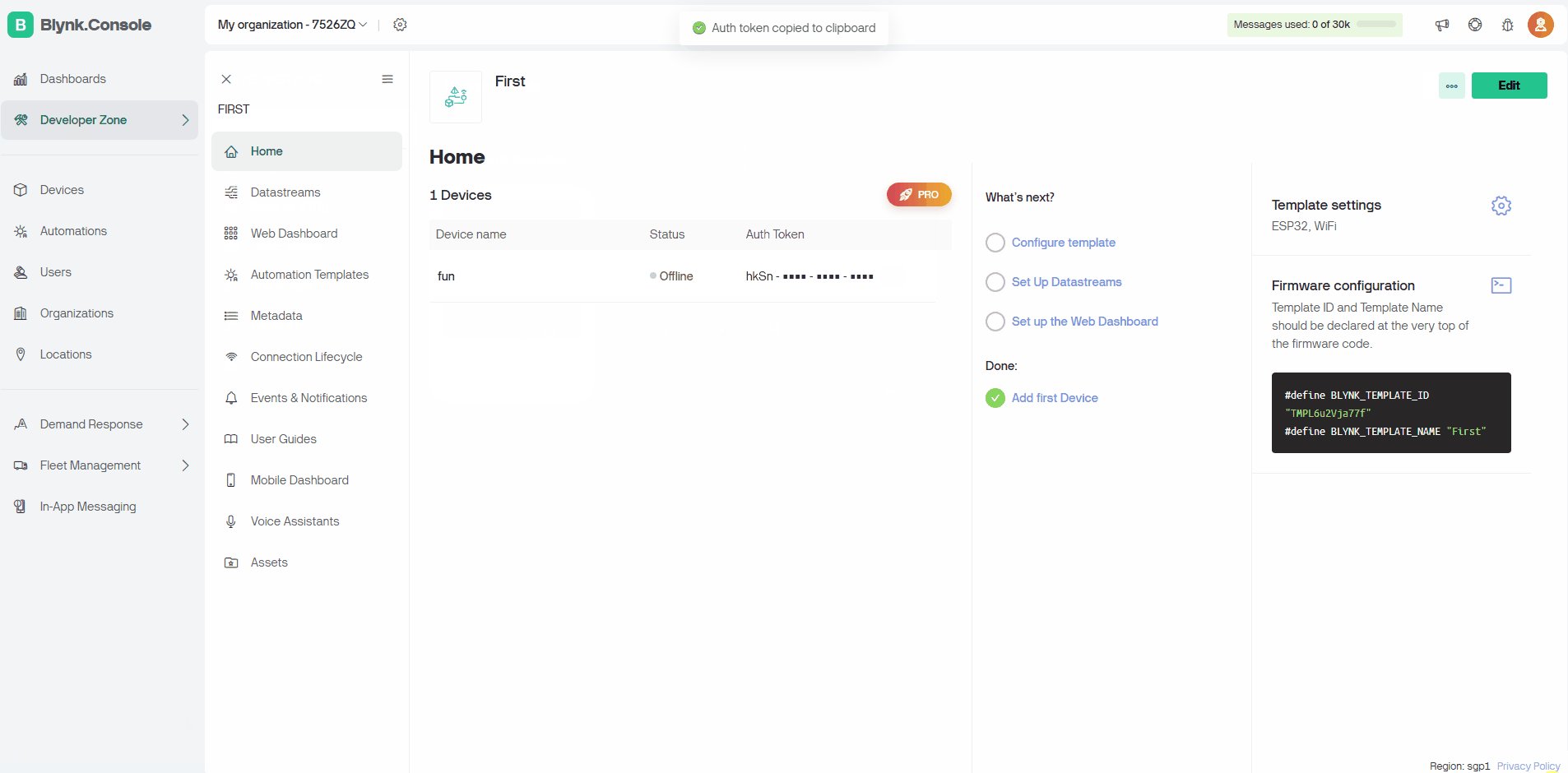
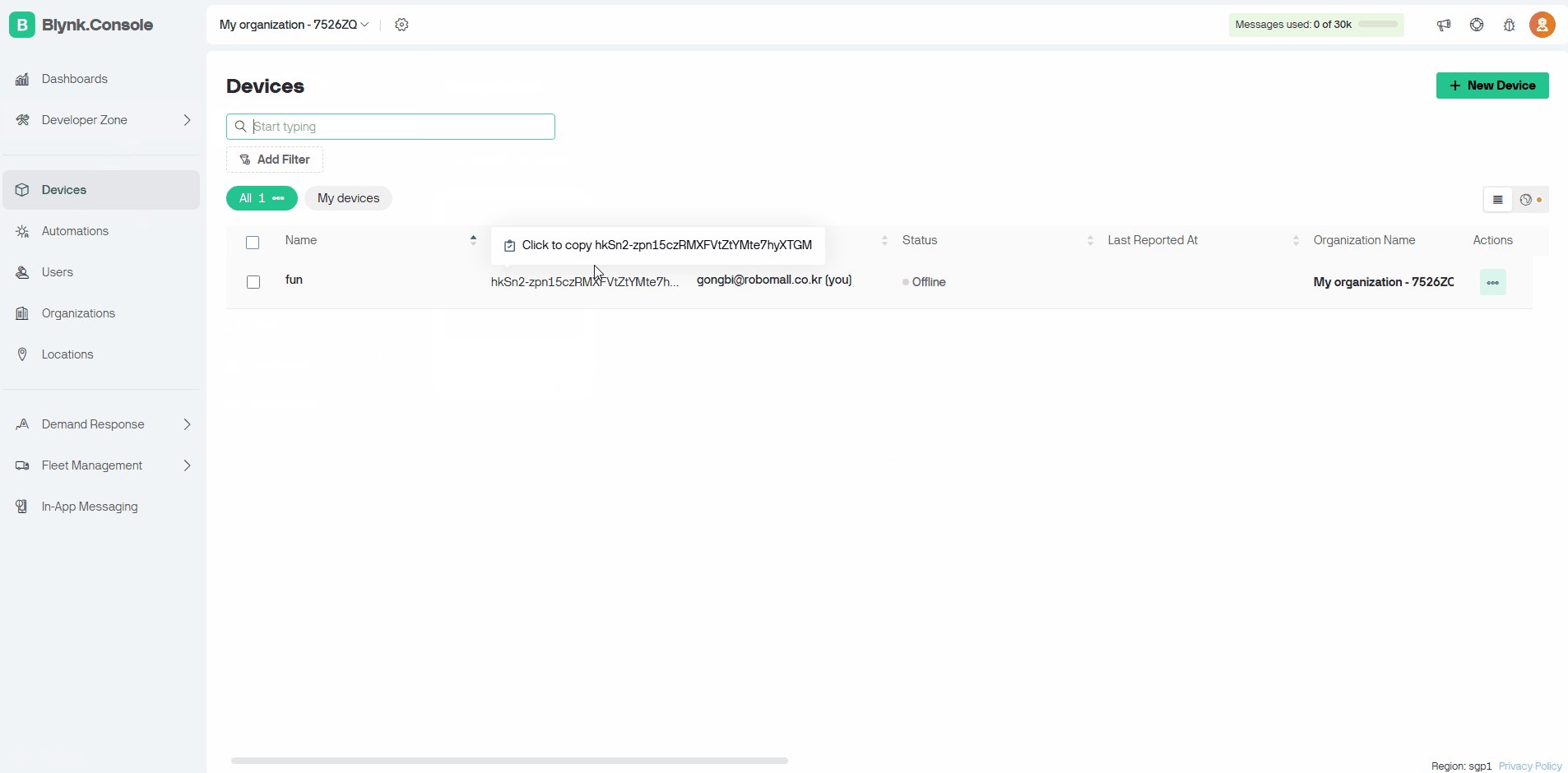
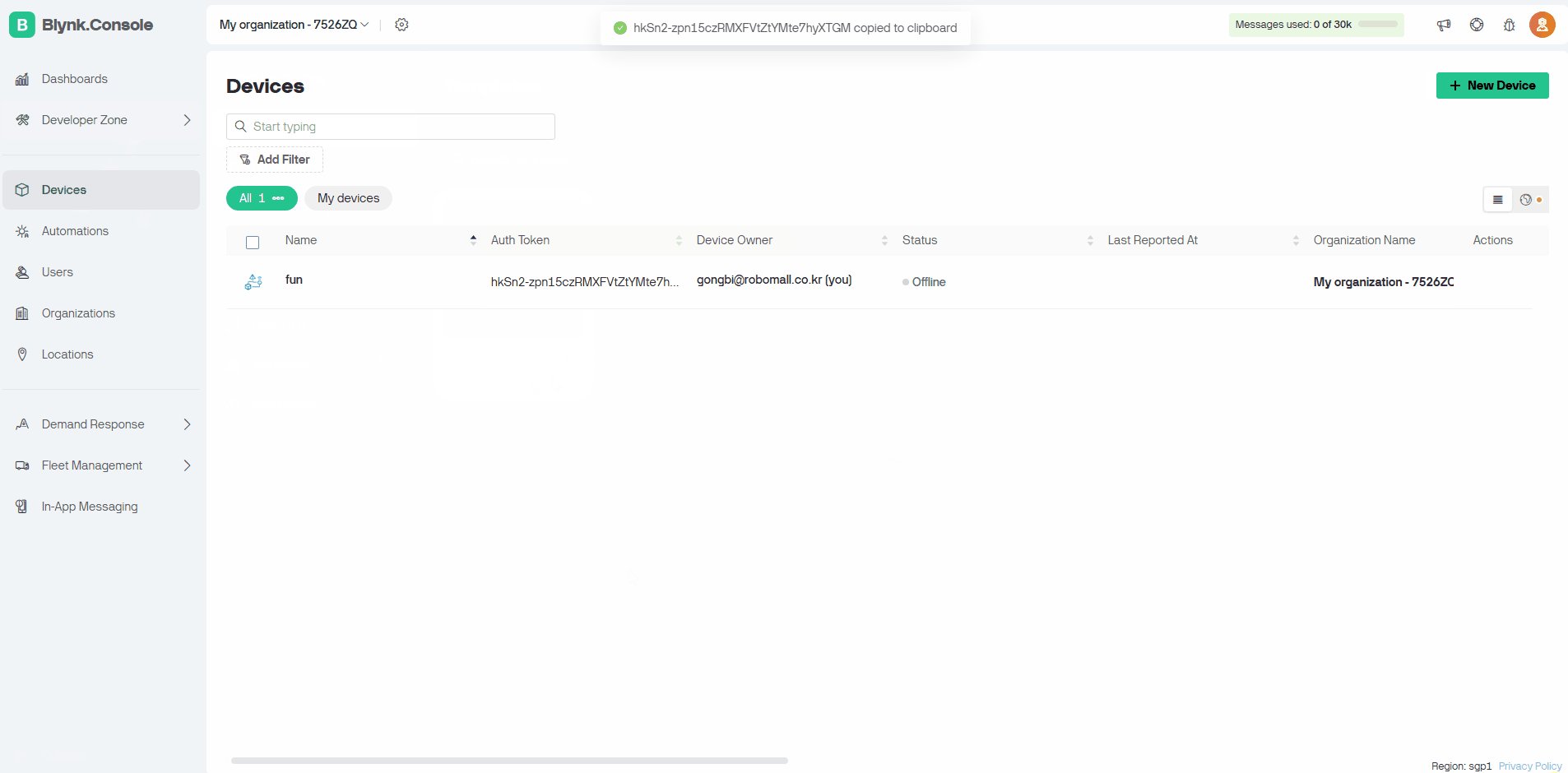
AUTHTOKEN 을 복사합니다. 오른쪽을 녹색 박스를 클릭하면 자동으로 복사가 됩니다.

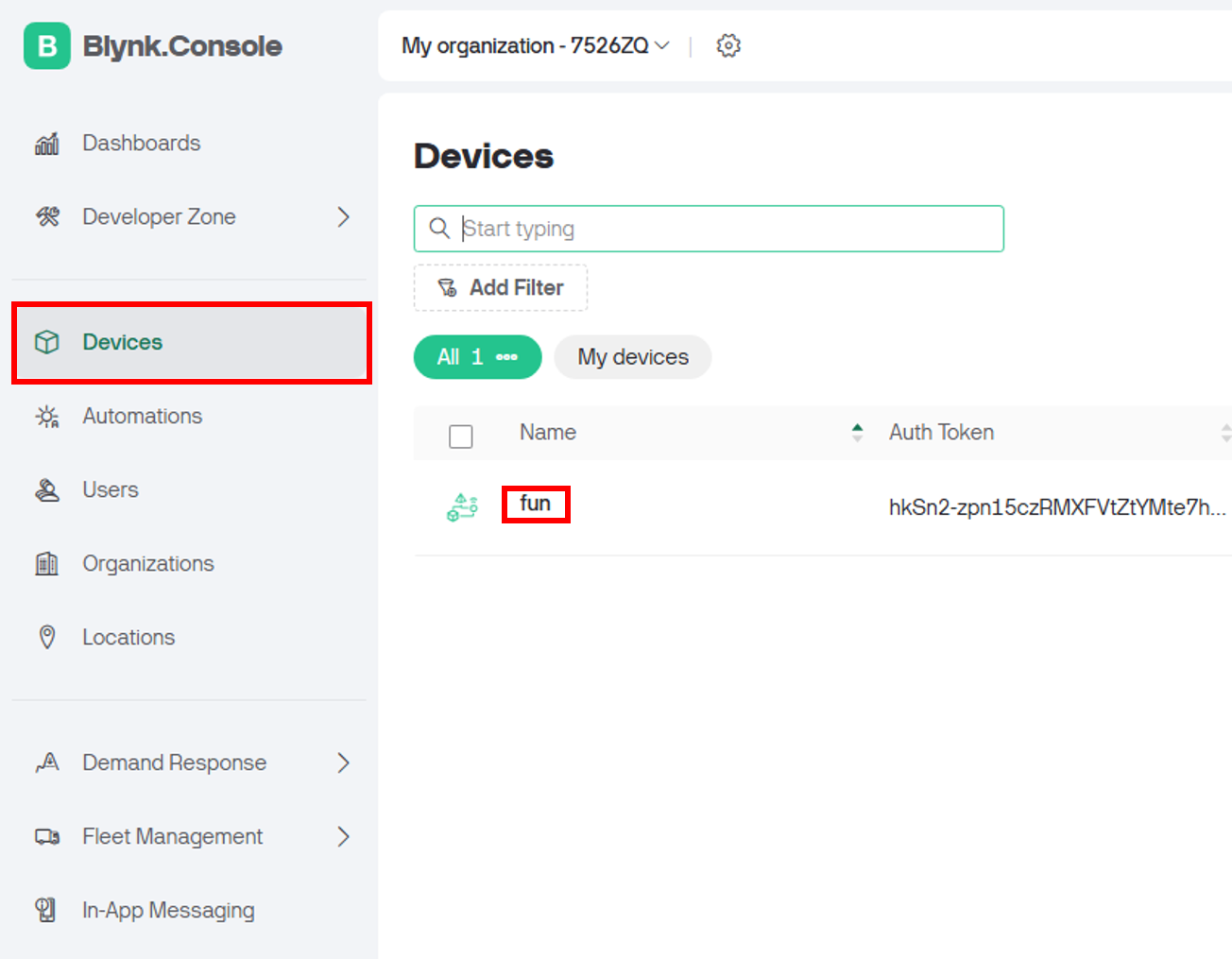
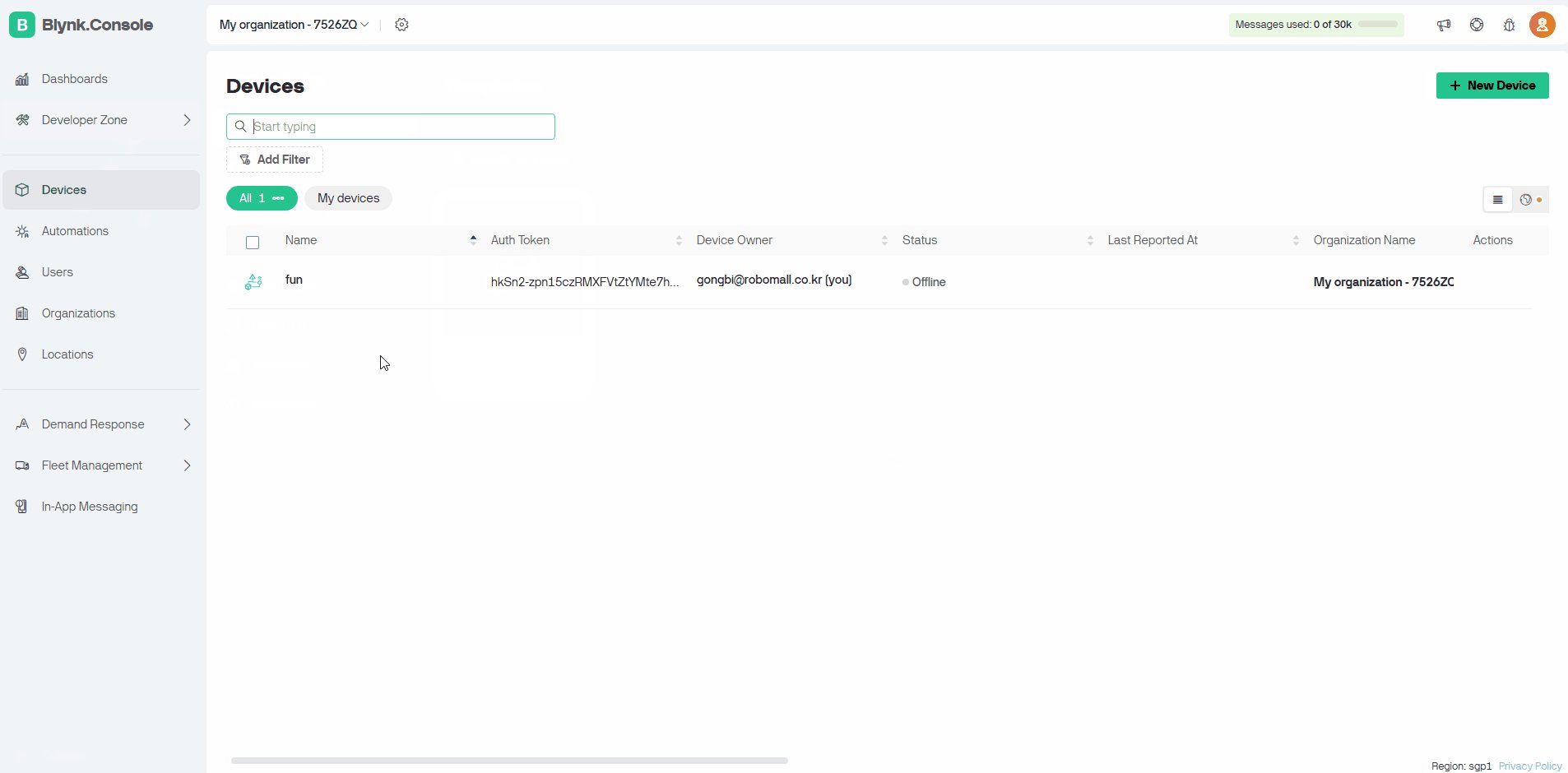
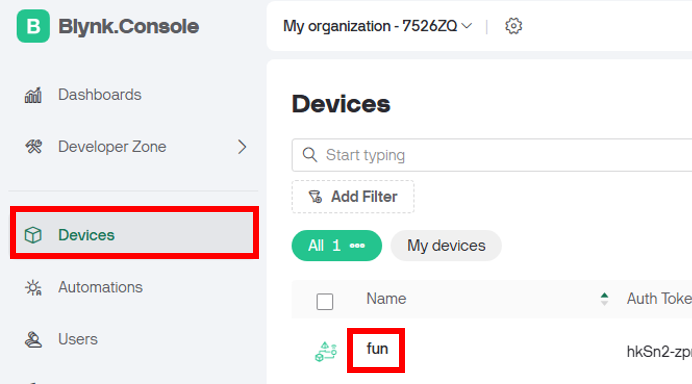
디바이스 선택은 왼쪽 Devices 카테고리를 클릭하여 Device name 을 클릭하고 Device Info 탭에서 선택할 수 있습니다.^^

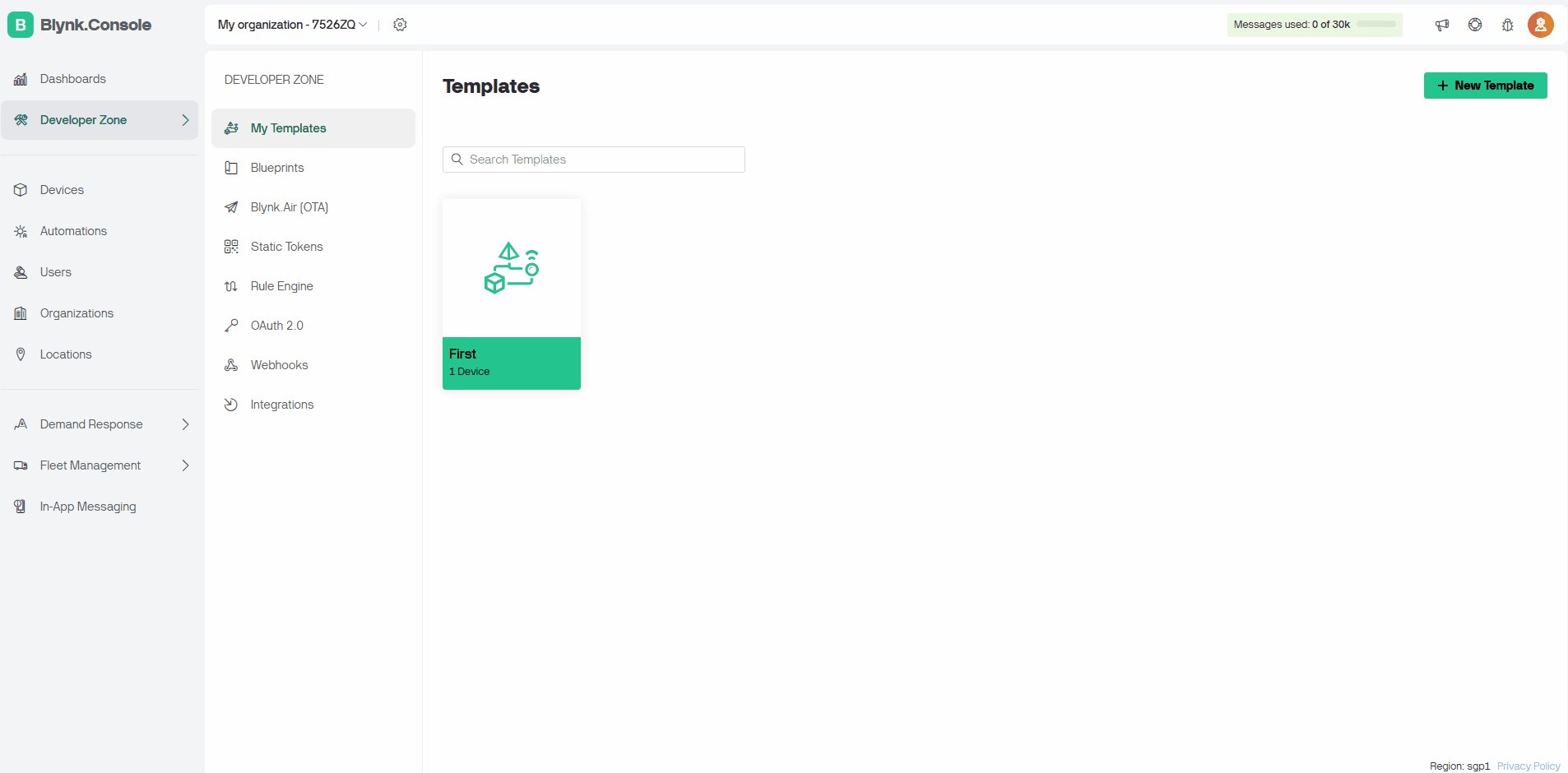
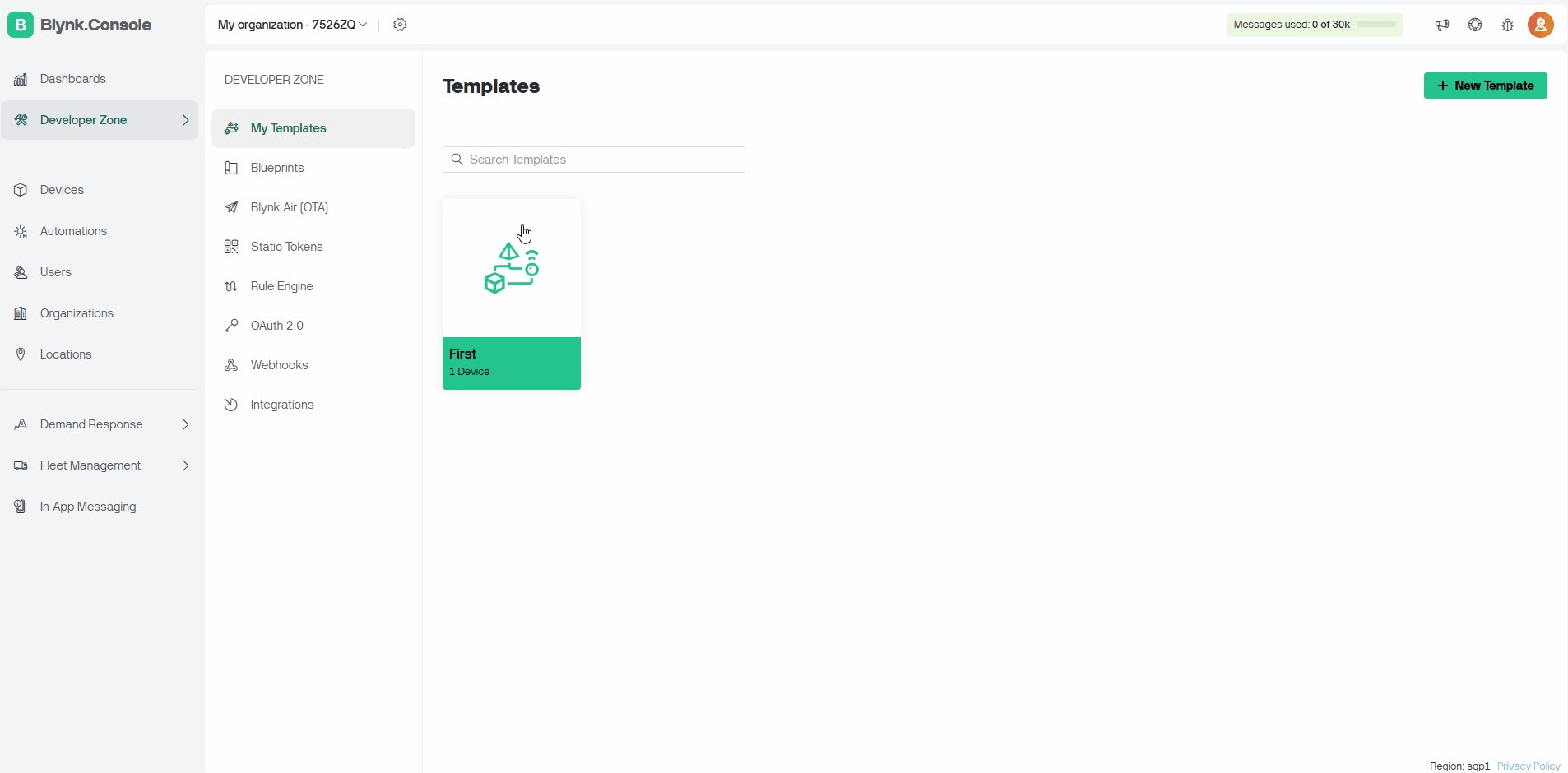
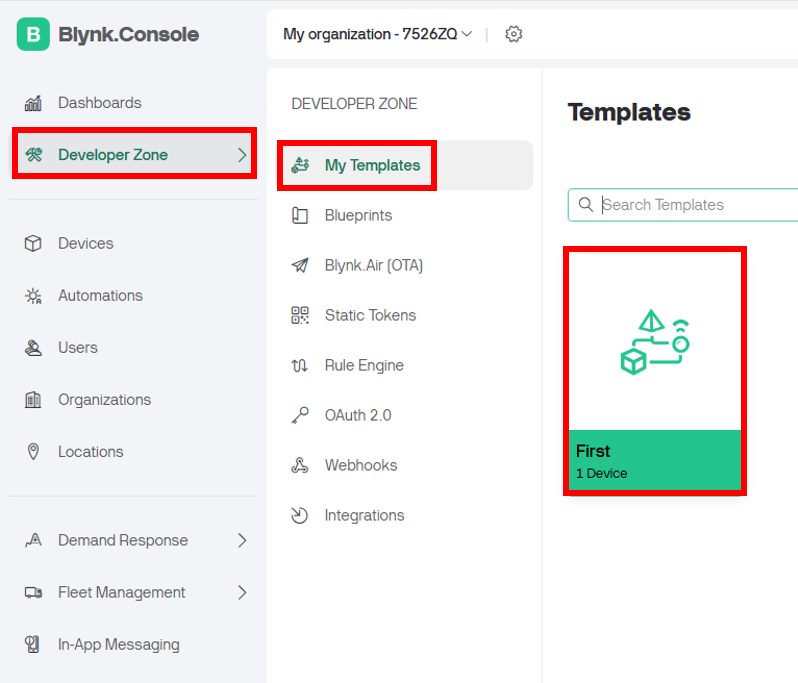
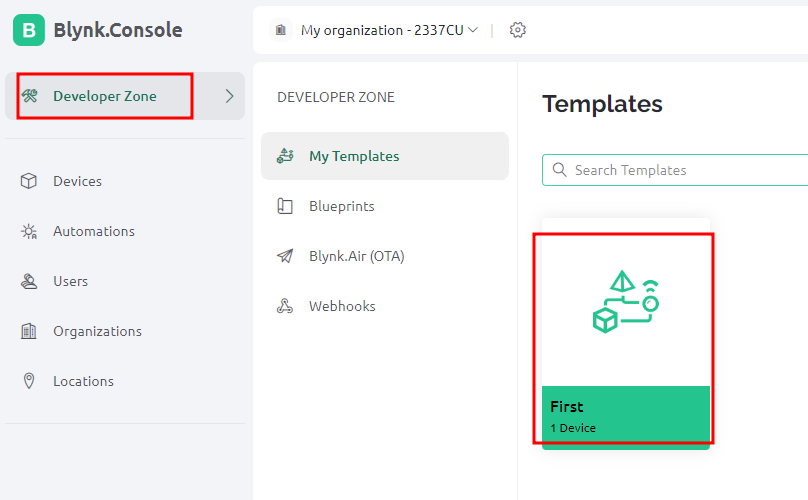
1. Developer Zone 클릭
2. My Templates 클릭
3. 원하는 Device 항목에 마우스를 올리고 [복사] 클릭
→ 복사된 디바이스는 나중에 Auth Token을 따로 확인할 수 있습니다.

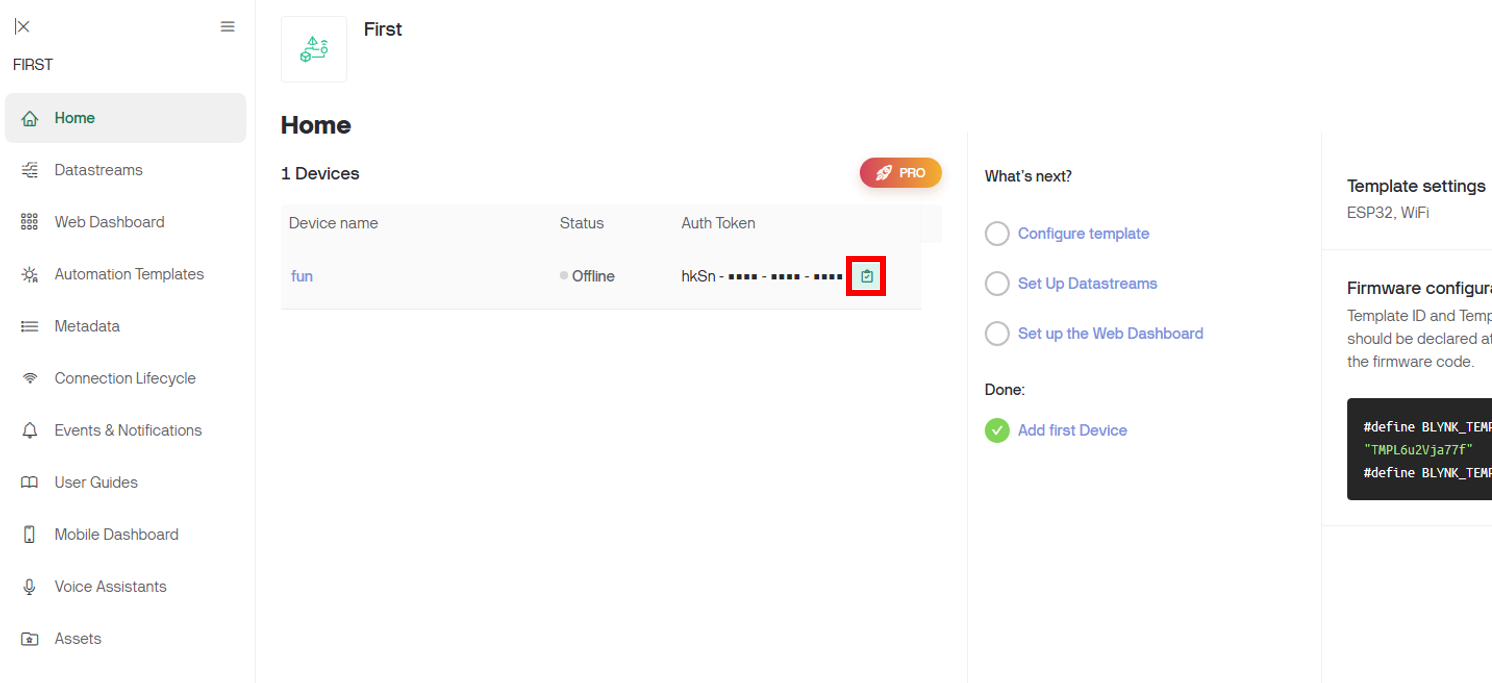
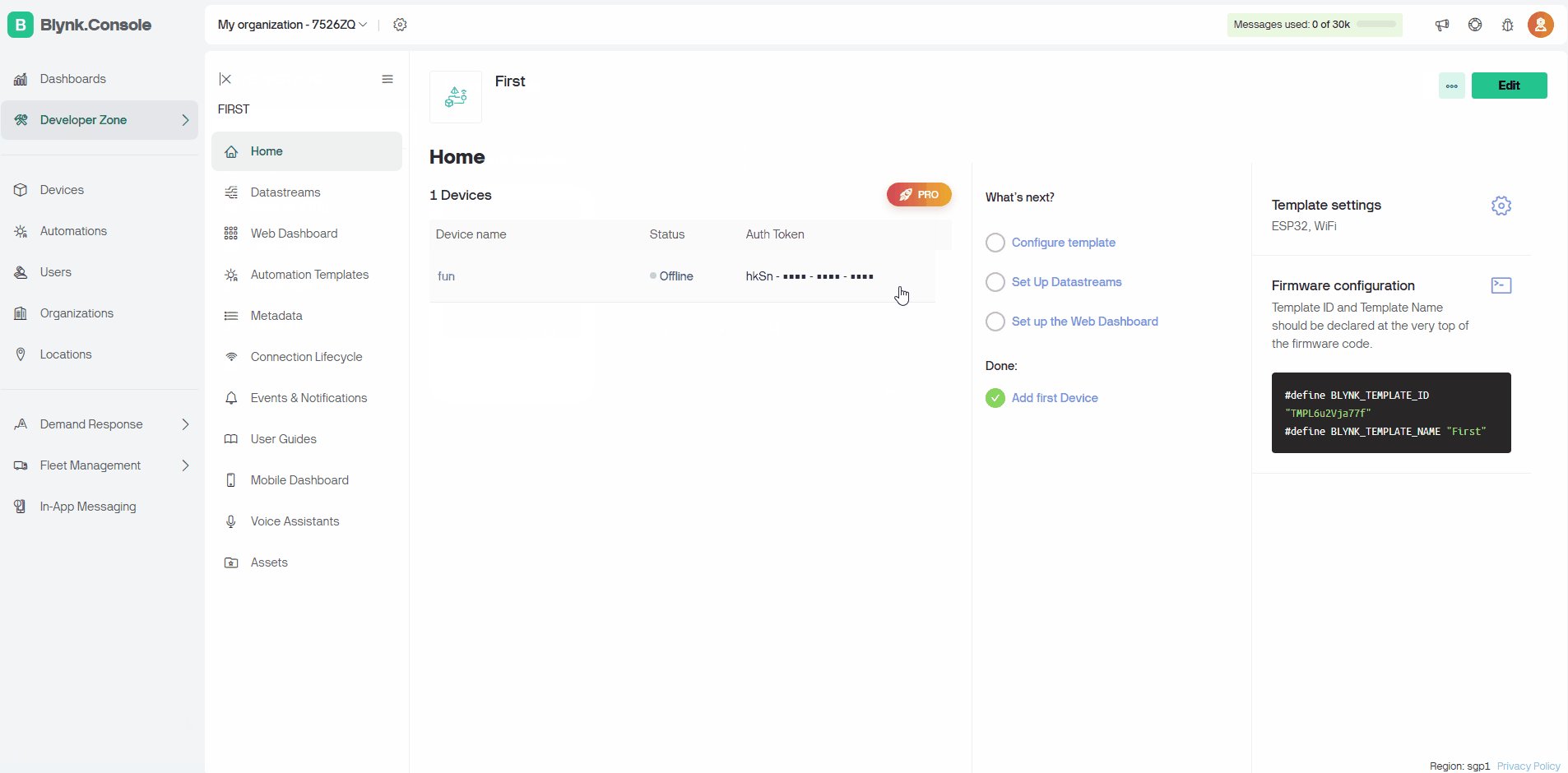
1. Devices 클릭
2. Auth Token을 얻고 싶은 디바이스에 마우스를 올리기
→ 아이콘이 초록색으로 바뀌면 클릭!
→ 그러면 Auth Token이 자동 복사됩니다.




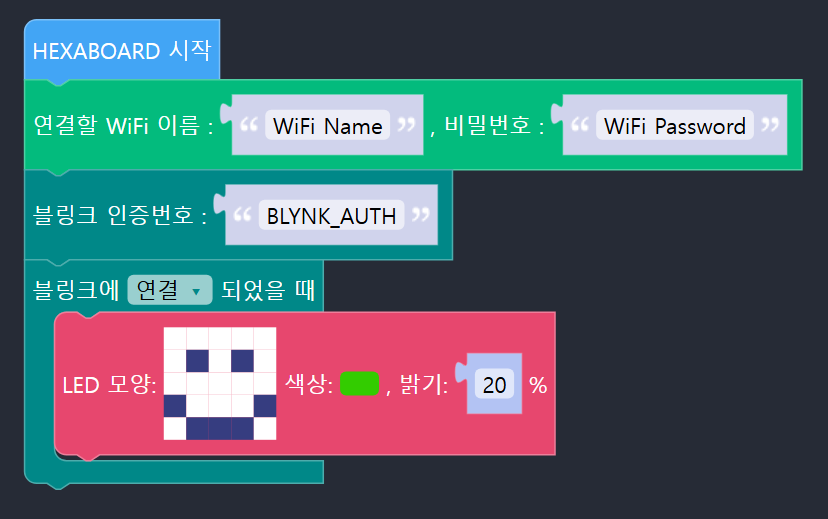
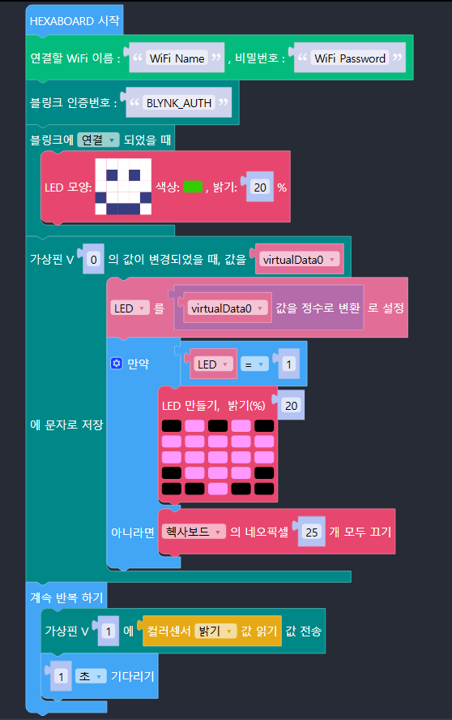
Blynk에서 헥사보드의 LED를 Blynk에서 on/off 해 보도록 하겠습니다.
이를 위해서는 아래 순서의 작업이 필요합니다.
-> 데이터 스트림 설정
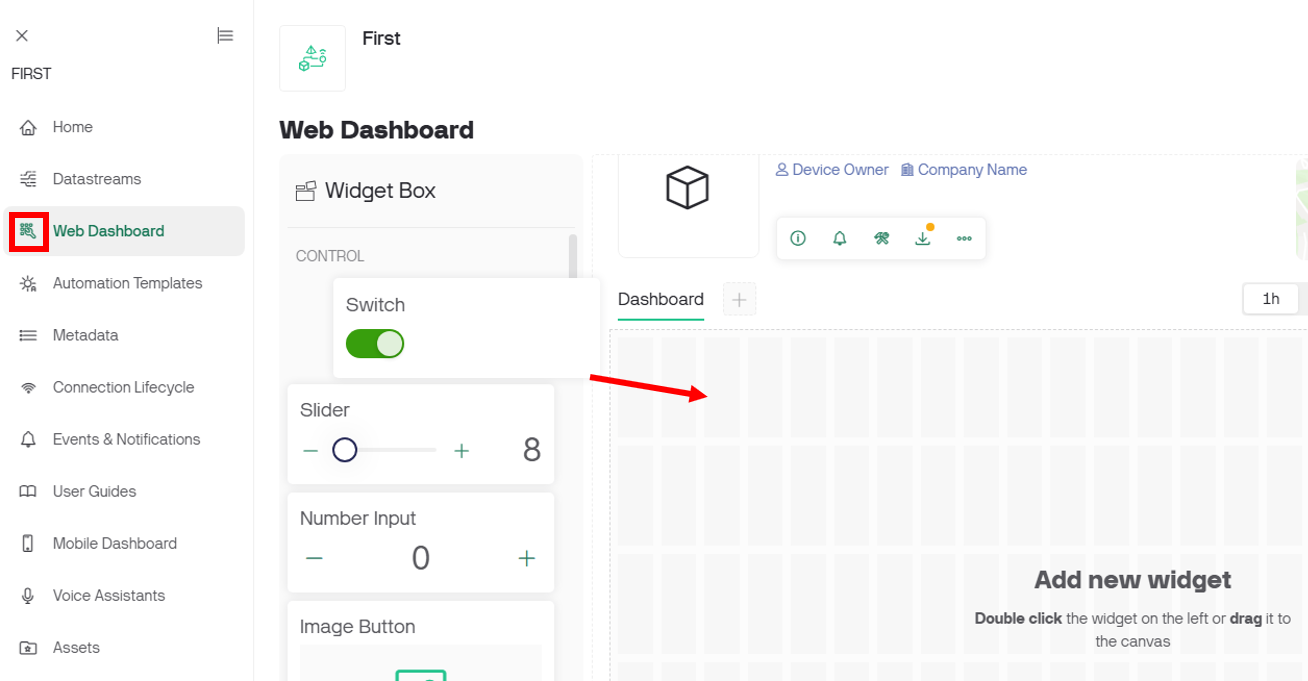
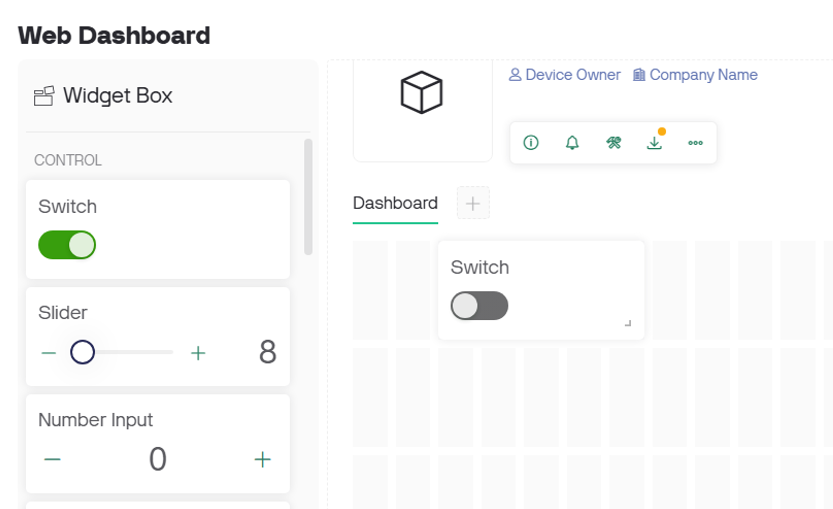
-> 웹 대시보드
-> 헥사보드 코드 작성 및 업로드 후 연결.
아래 설명은 PC로 하였고, 스마트기기의 App도 설정이 가능합니다. PC에서 데이터스트림까지 작성된 경우는 위젯만 해주시면 됩니다.
실 수업은 코드 작성을 위해 PC로 하는 경우가 많고, Blynk App도 PC와 대동소이 하기 때문에 App은 위젯만 설정하는 것으로 설명하겠습니다.
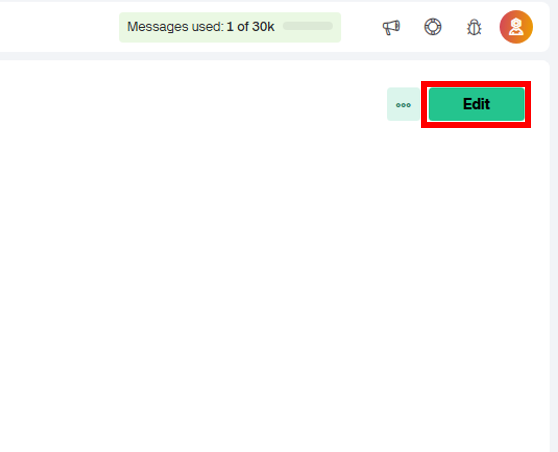
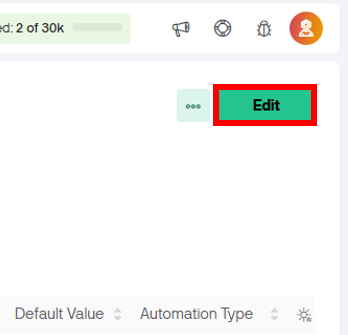
먼저 작업을 위해 Edit를 클릭합니다.
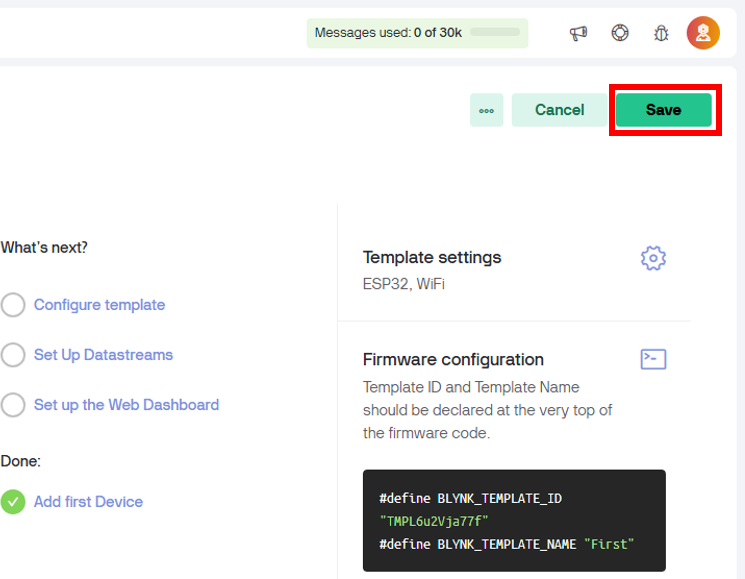
작업 후에는 꼭 Save를 클릭하여 저장하는 것을 잊지 않습니다.^^
1. DataStream 및 Web Dashboard 설정 - PC
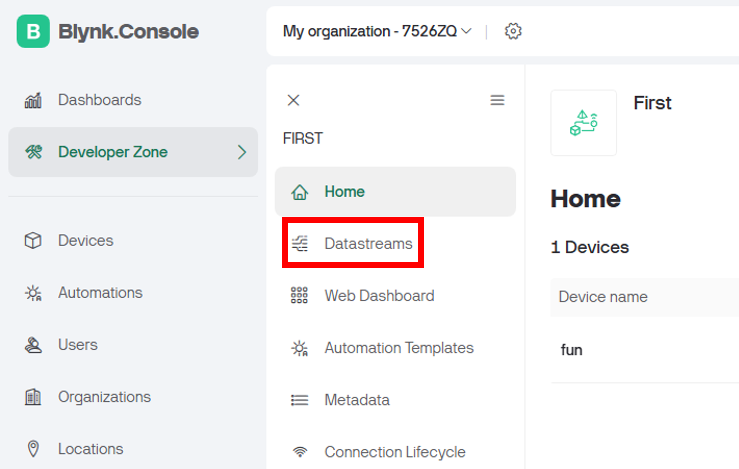
· Ddveloper zone 클릭
· My Templates 클릭
· 연결하고자 하는 템플릿 클릭

· Datastreams 클릭

· edit를 클릭

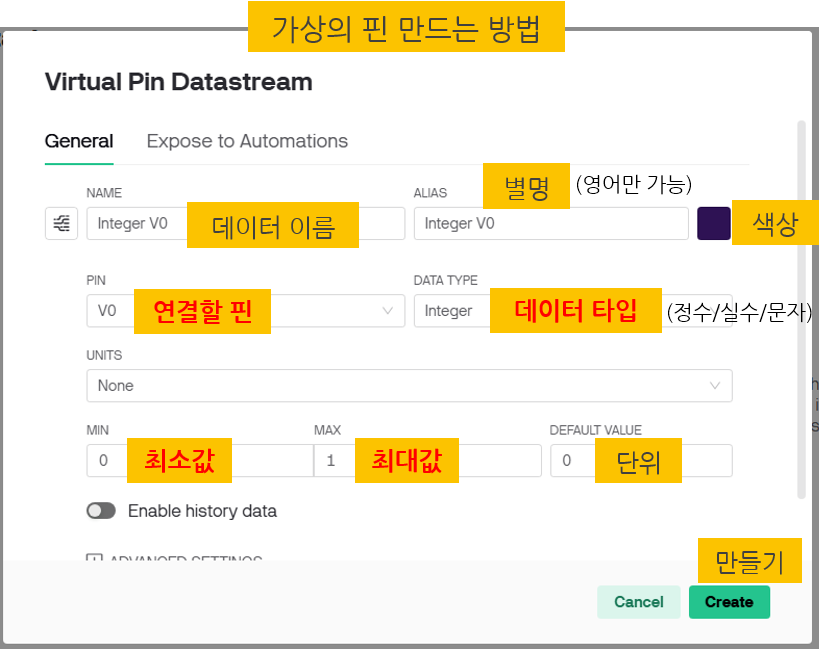
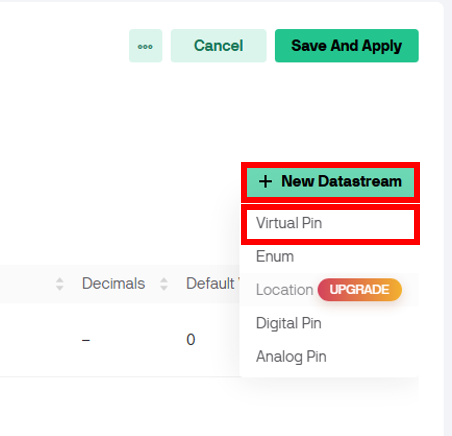
· New Datastream이 나오면 클릭하여 Virtual Pin을 선택합니다.

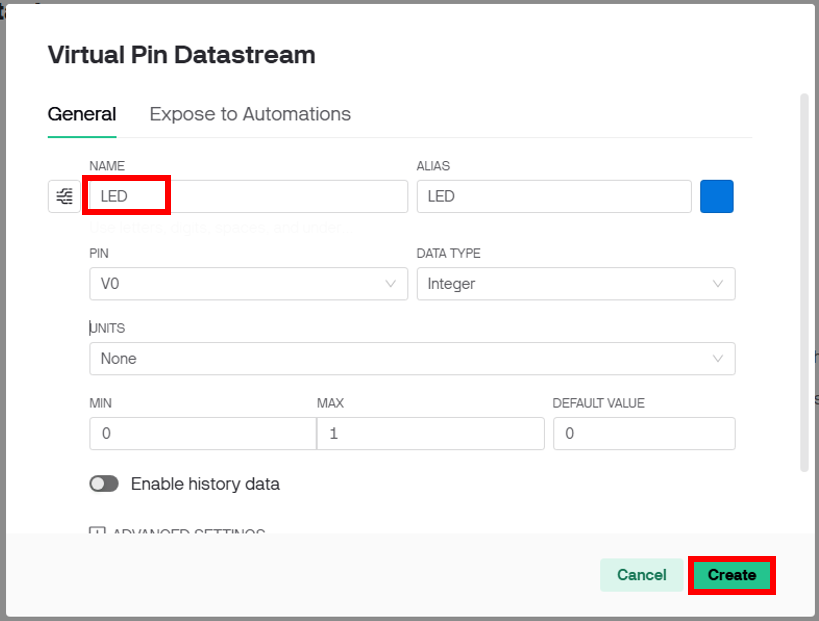
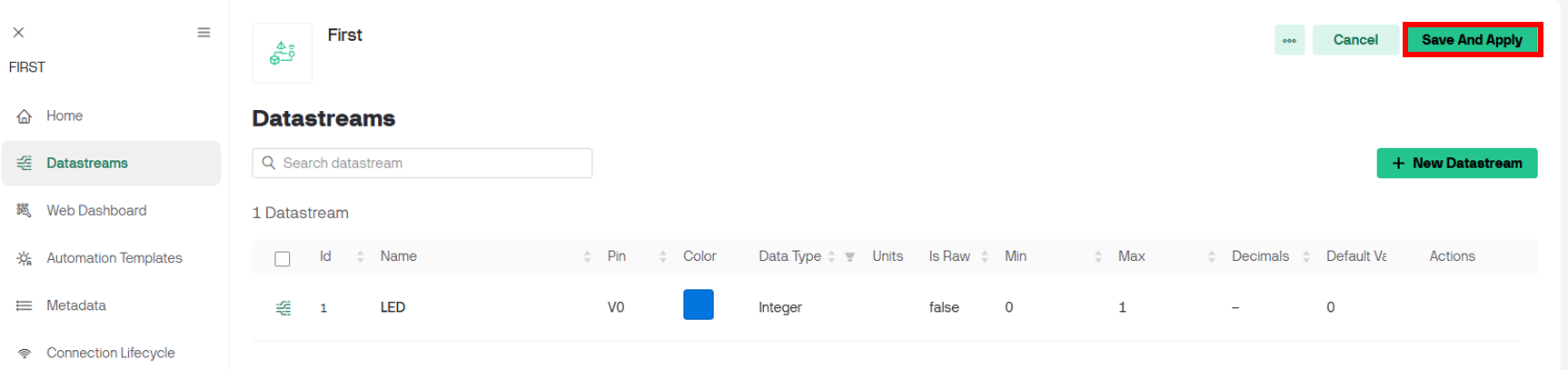
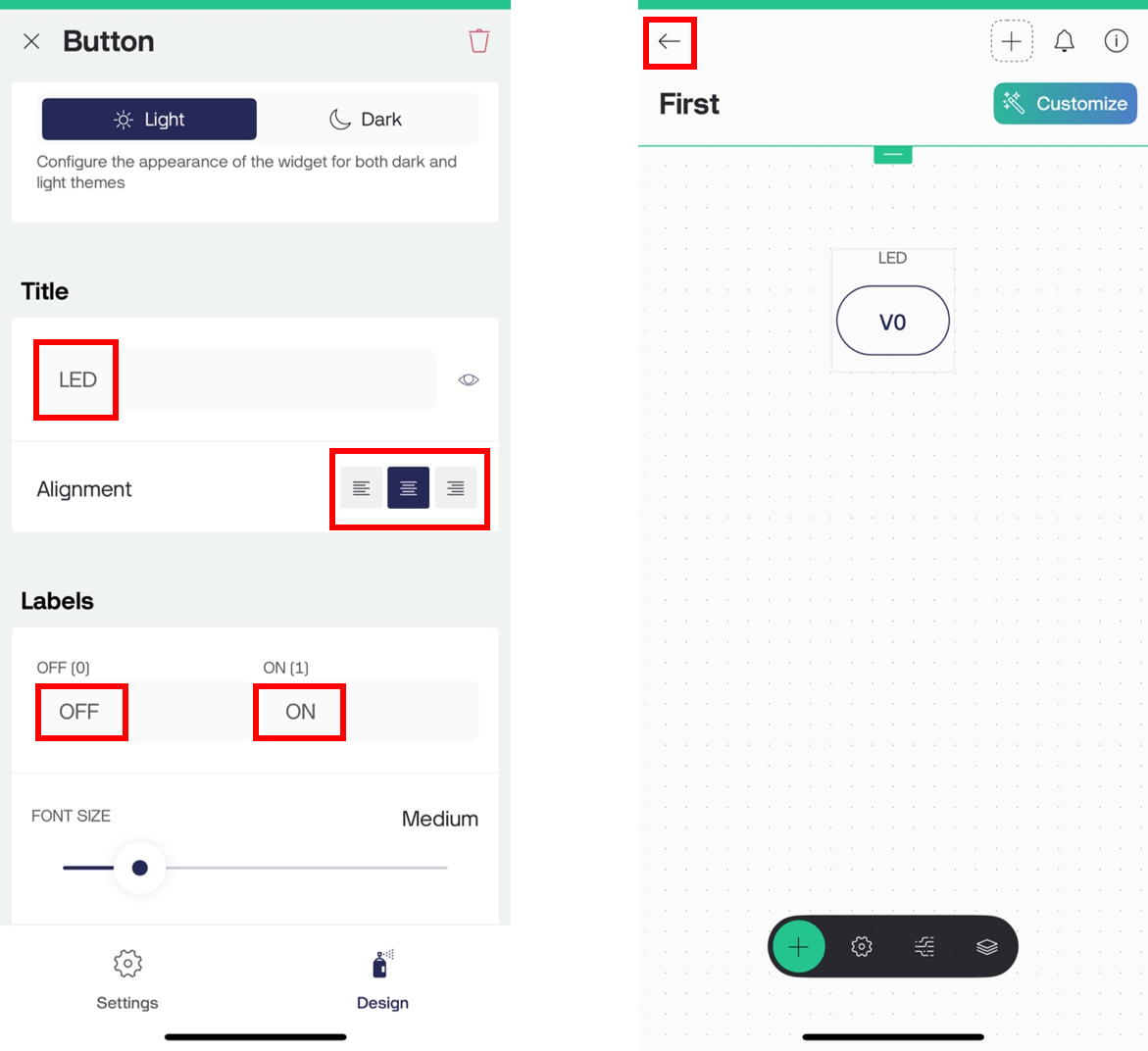
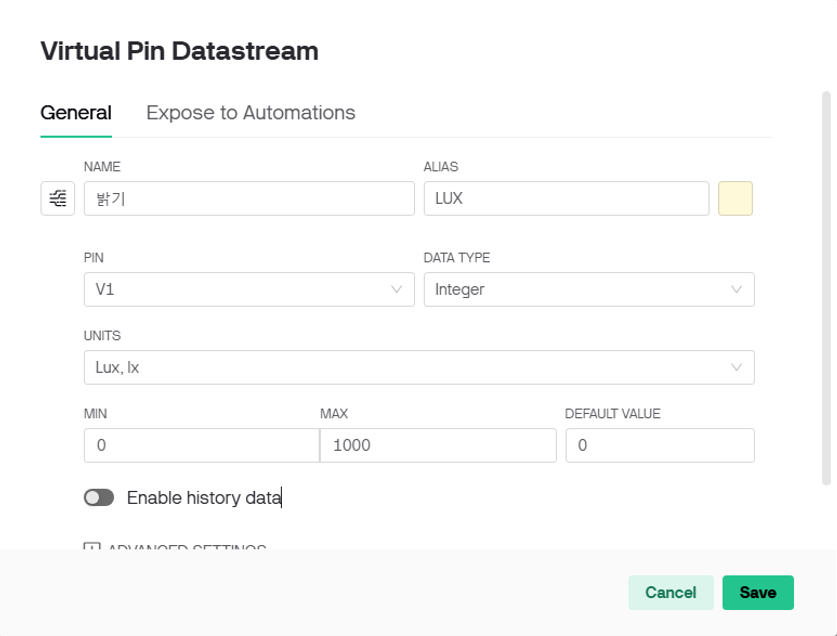
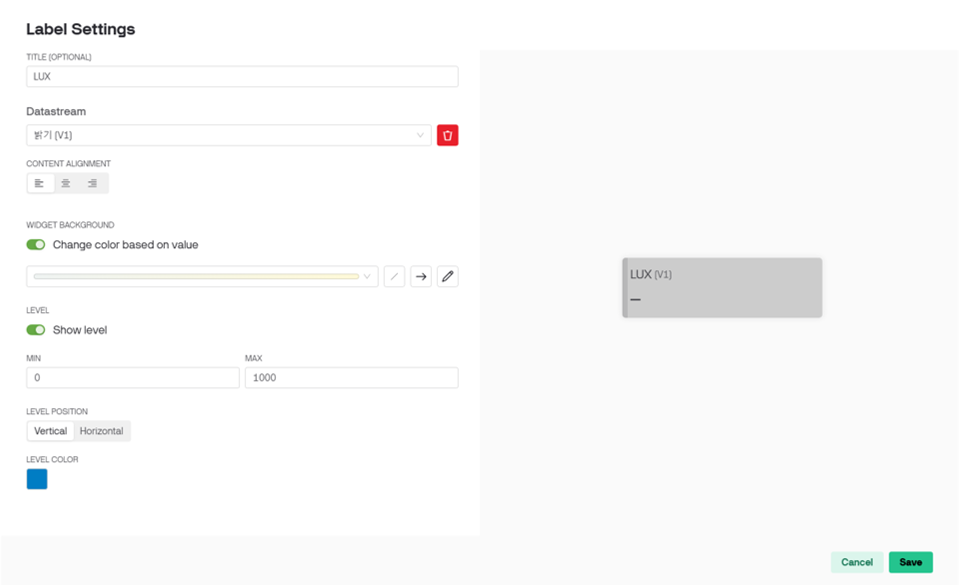
· 아래와 같이 설정하고 Create를 클릭하면 데이터스트림이 생성됩니다. Name은 한글로 작성해도 됩니다. 이 LED 핀은 가상의 0번 핀(V0)이 됩니다.

· 데이터 이름과 별명에 각각 LED라고 입력합니다.
· 원하는 LED 색깔을 선택합니다.
· 설정이 완료되면 [Create] 버튼을 클릭합니다!





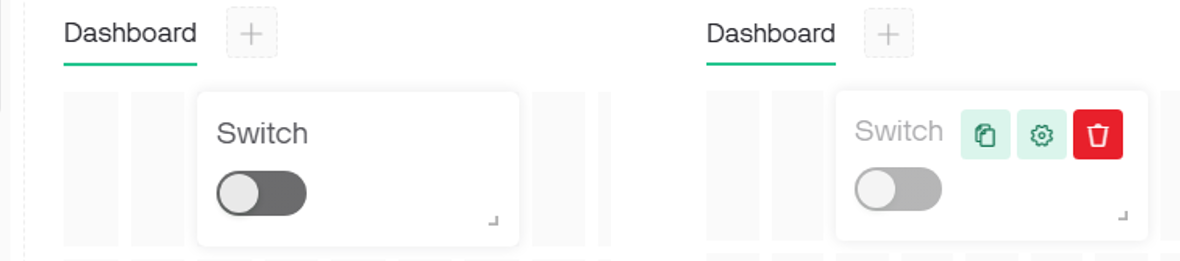
· 톱니바퀴 아이콘을 클릭해서 설정(Settings)에 들어갑니다.
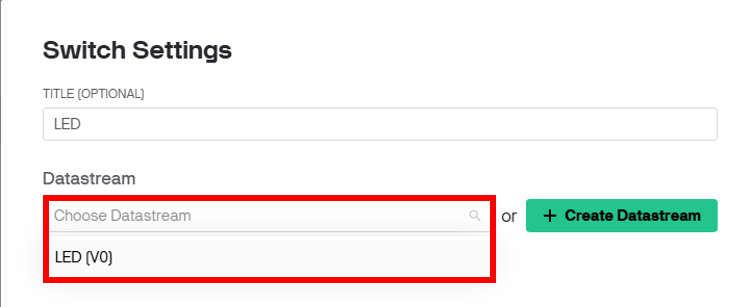
· Switch Settings 창이 열리면, Datastream 항목에서 아까 만든 LED를 선택합니다.
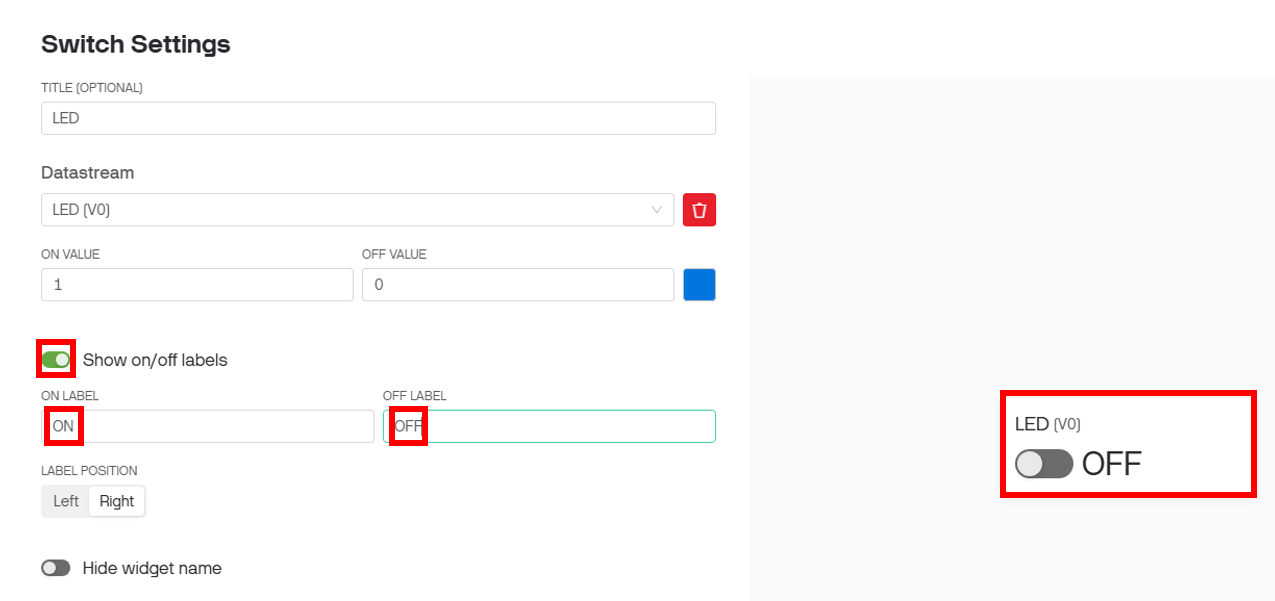
· Show On/Off 버튼을 클릭해서 활성화합니다.
·< On Label에는 on, Off Label에는 off라고 입력합니다.
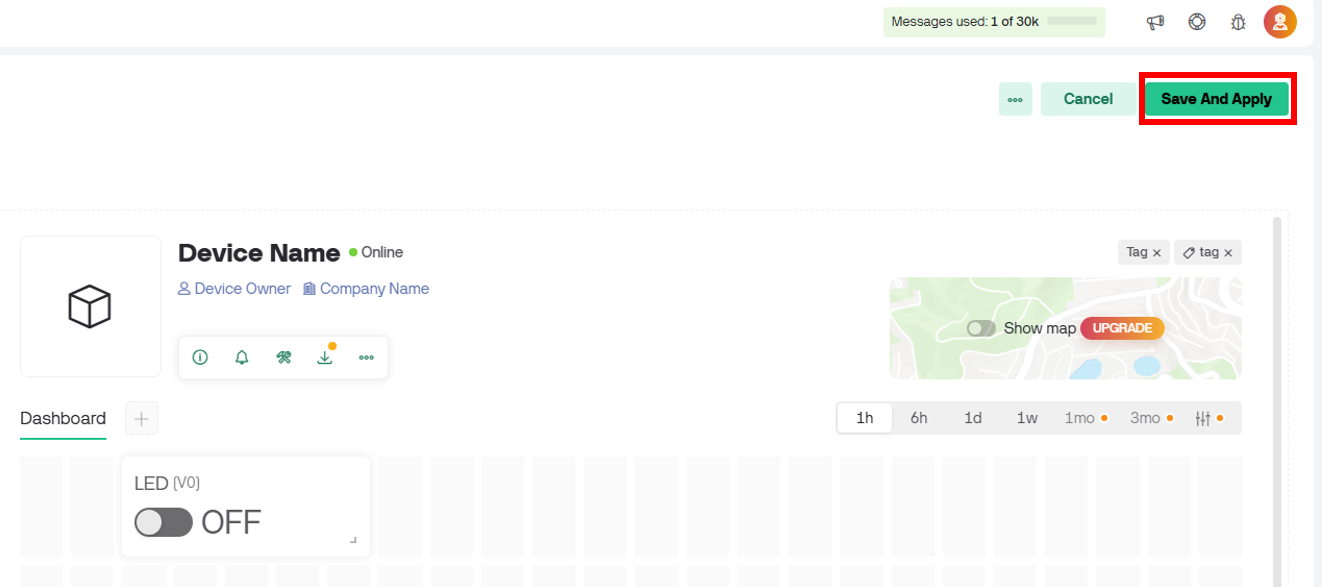
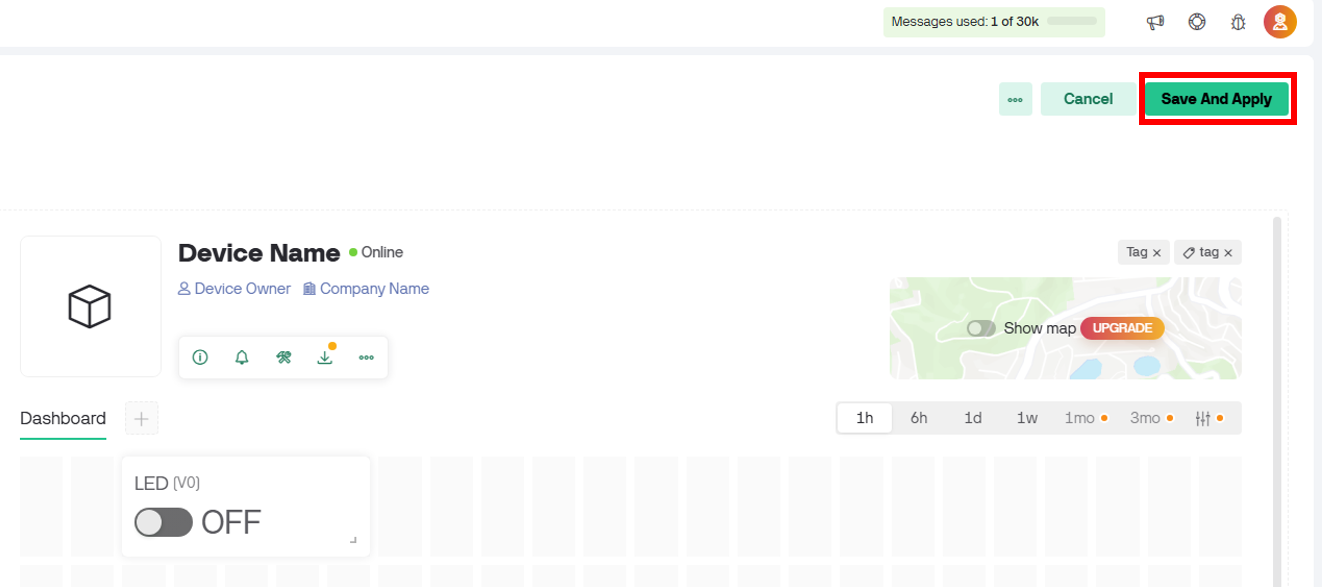
· 마지막으로 우측 하단에 [저장(Save)] 버튼을 클릭하면 완료됩니다!



· 저장을 클릭하여 Blynk에서의 작업을 완료합니다.



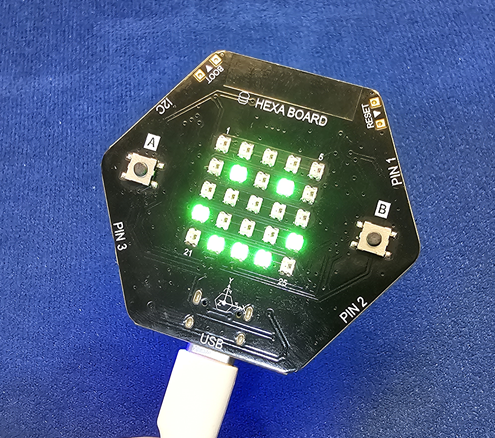
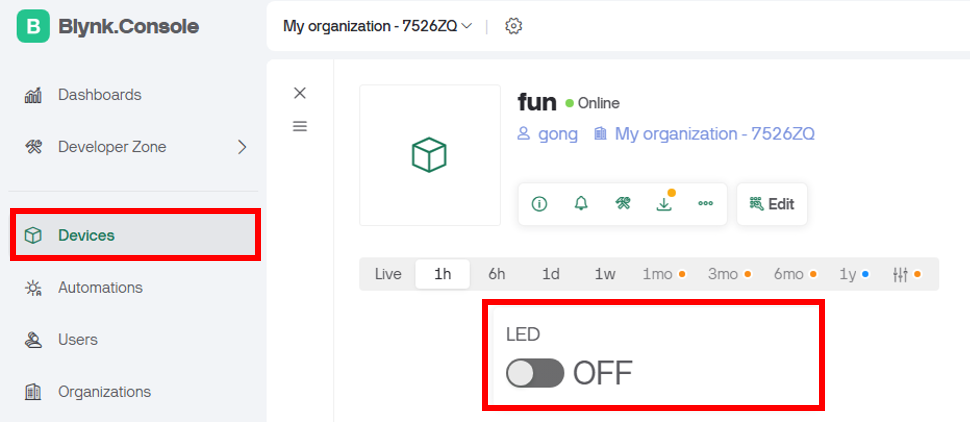
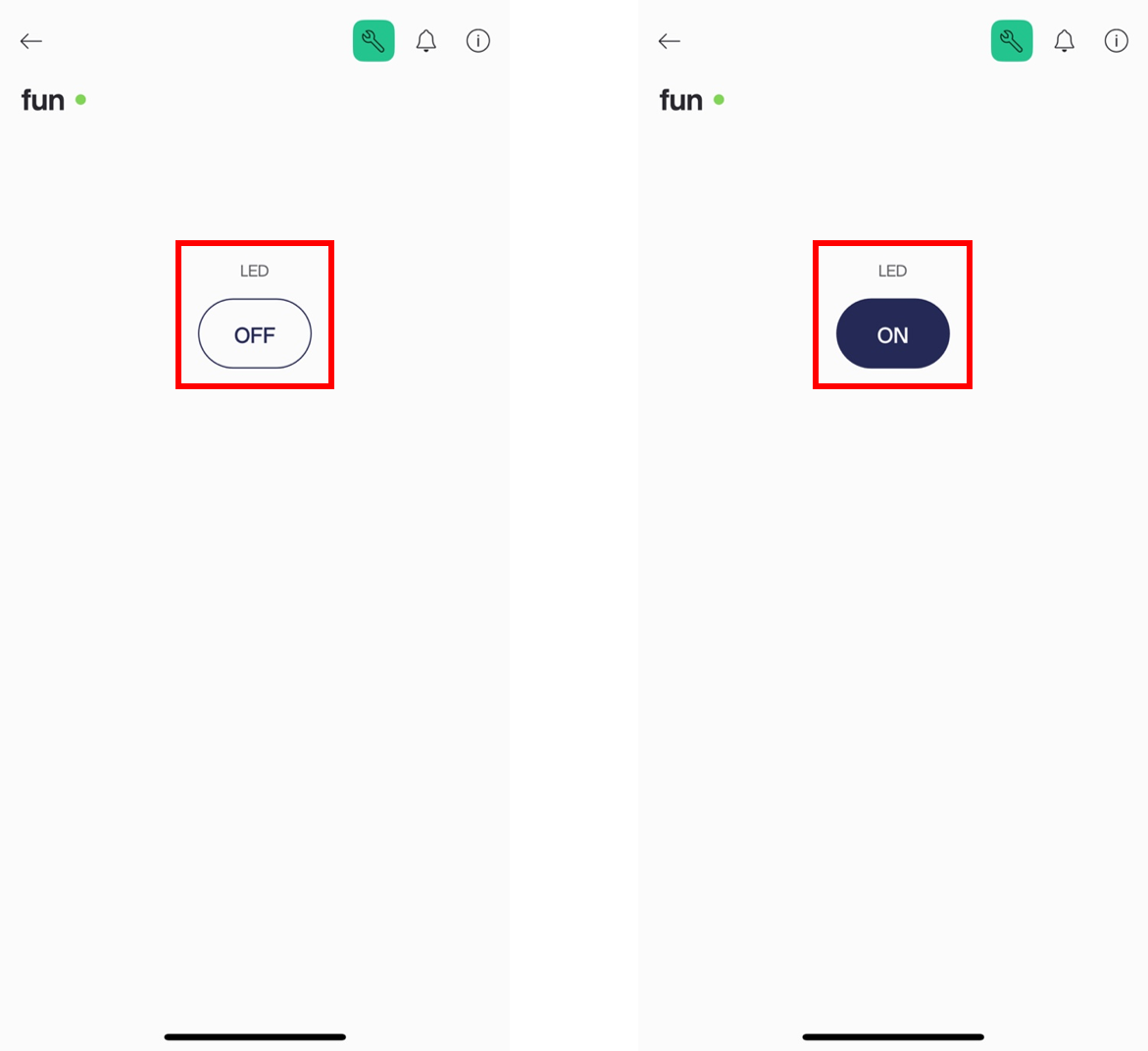
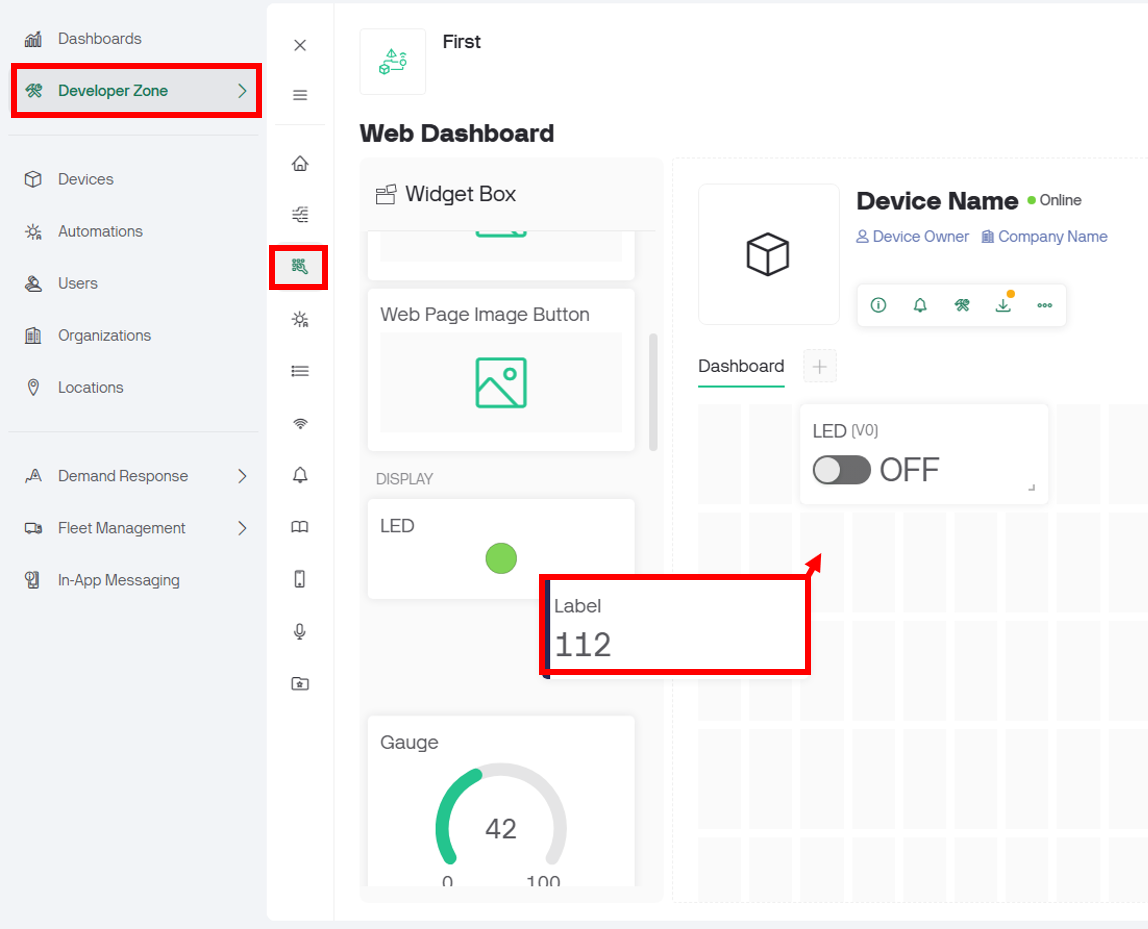
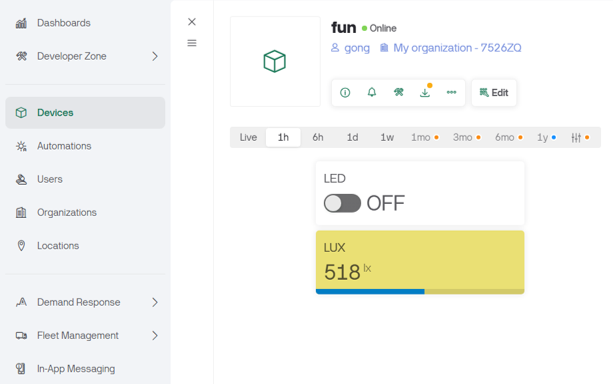
디바이스 탭으로 가서 선택 후 위젯을 클릭하여 헥사보드의 LED가 작동하는지 확인합니다.


3. 웹 대시보드 설정 - App
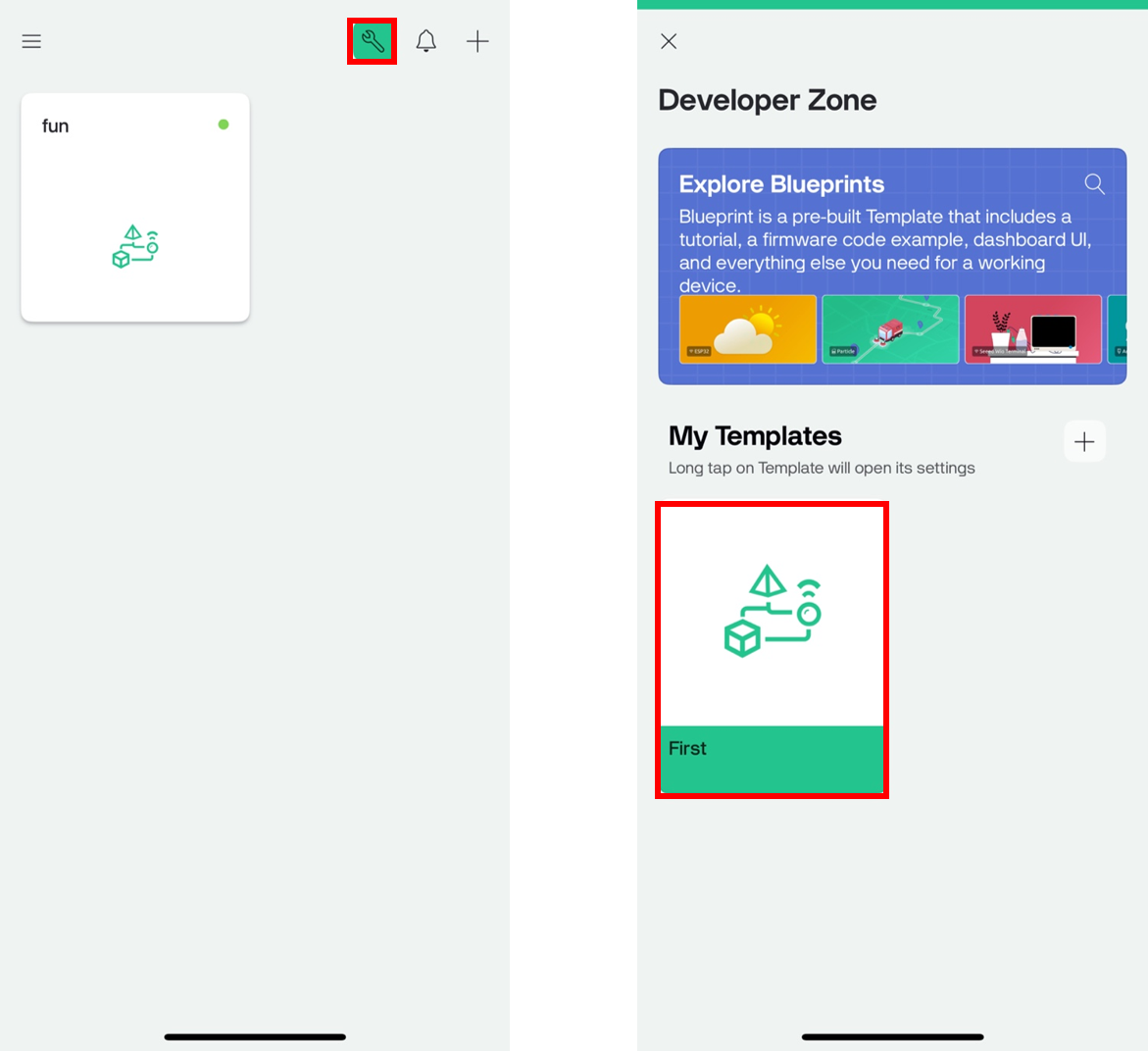
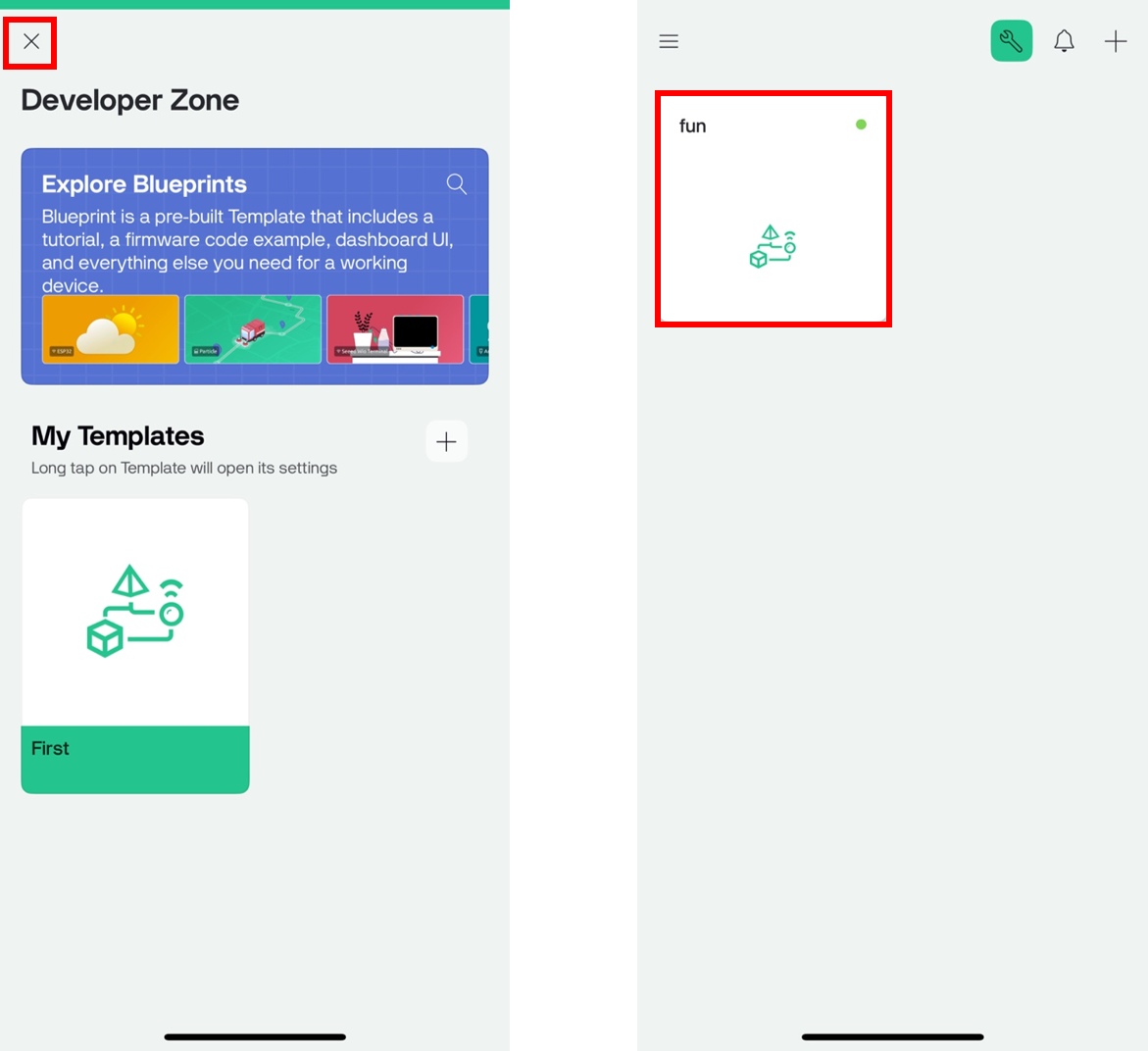
Blynk App을 실행합니다. PC에서 만든 디바이스가 보입니다^^
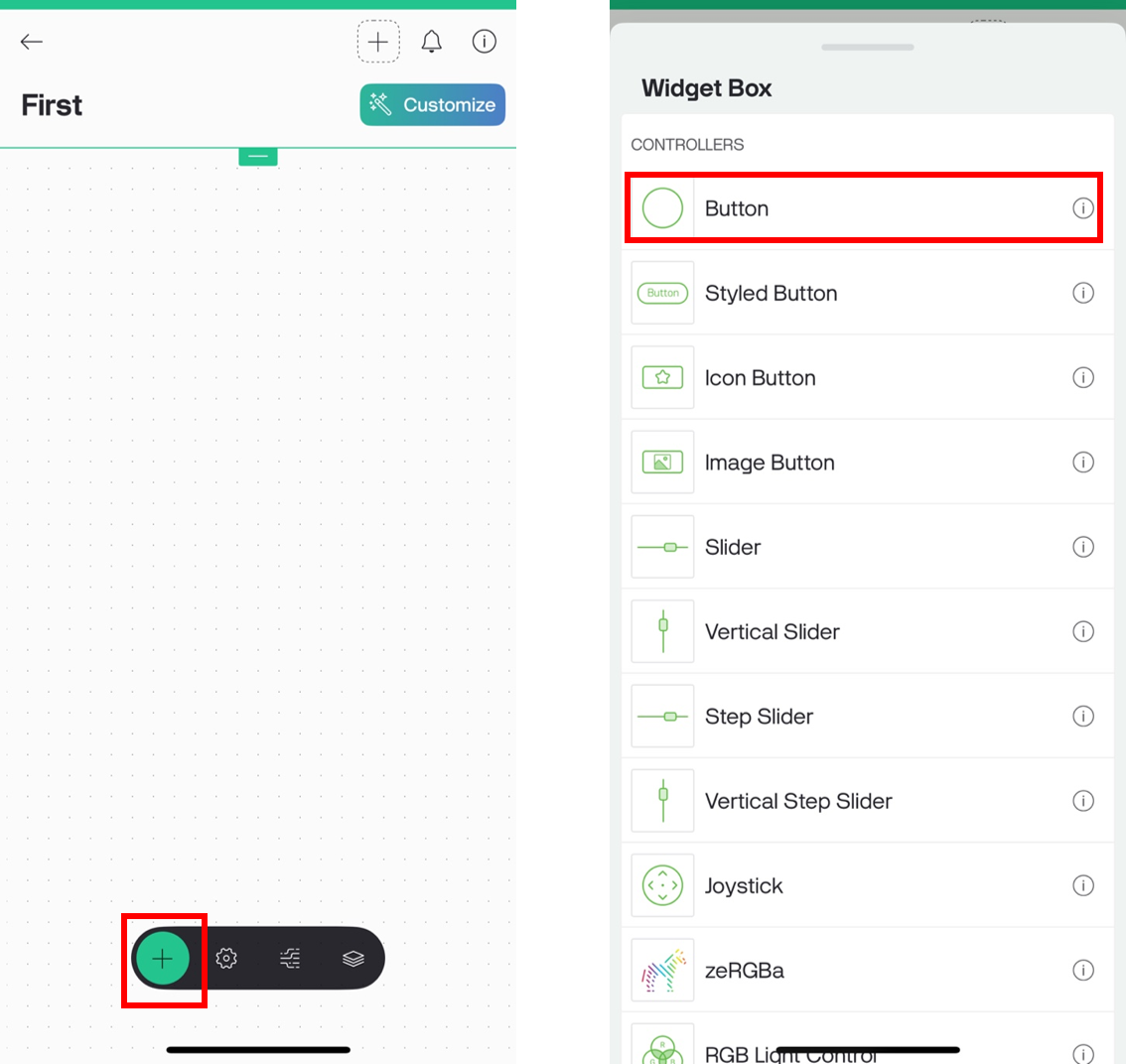
오른쪽 아래의 스패너 모양의 아이콘을 클릭합니다. 개발존으로 들어가서 만들어 놓았던 First 템플릿이 보이면 클릭합니다.


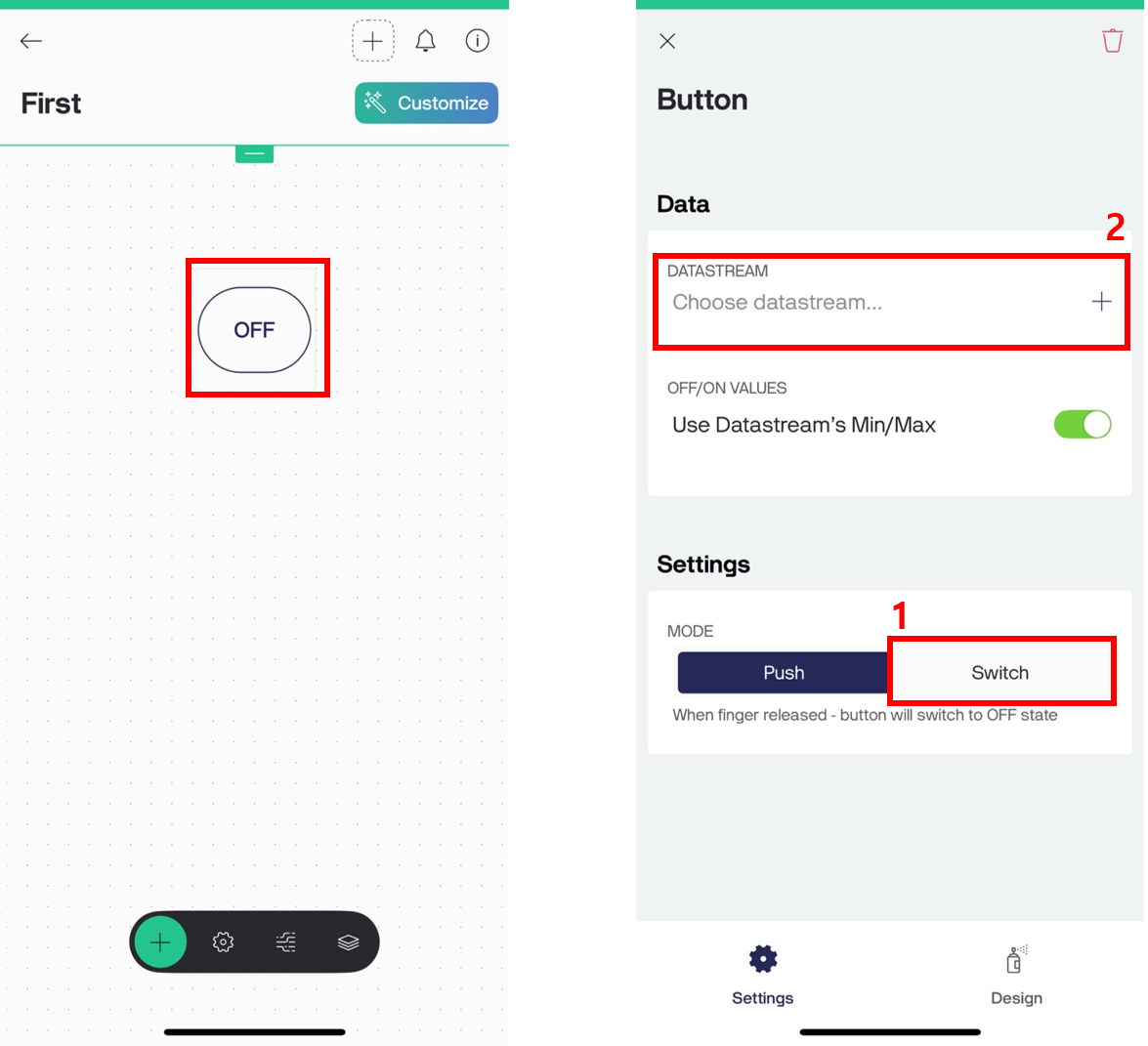
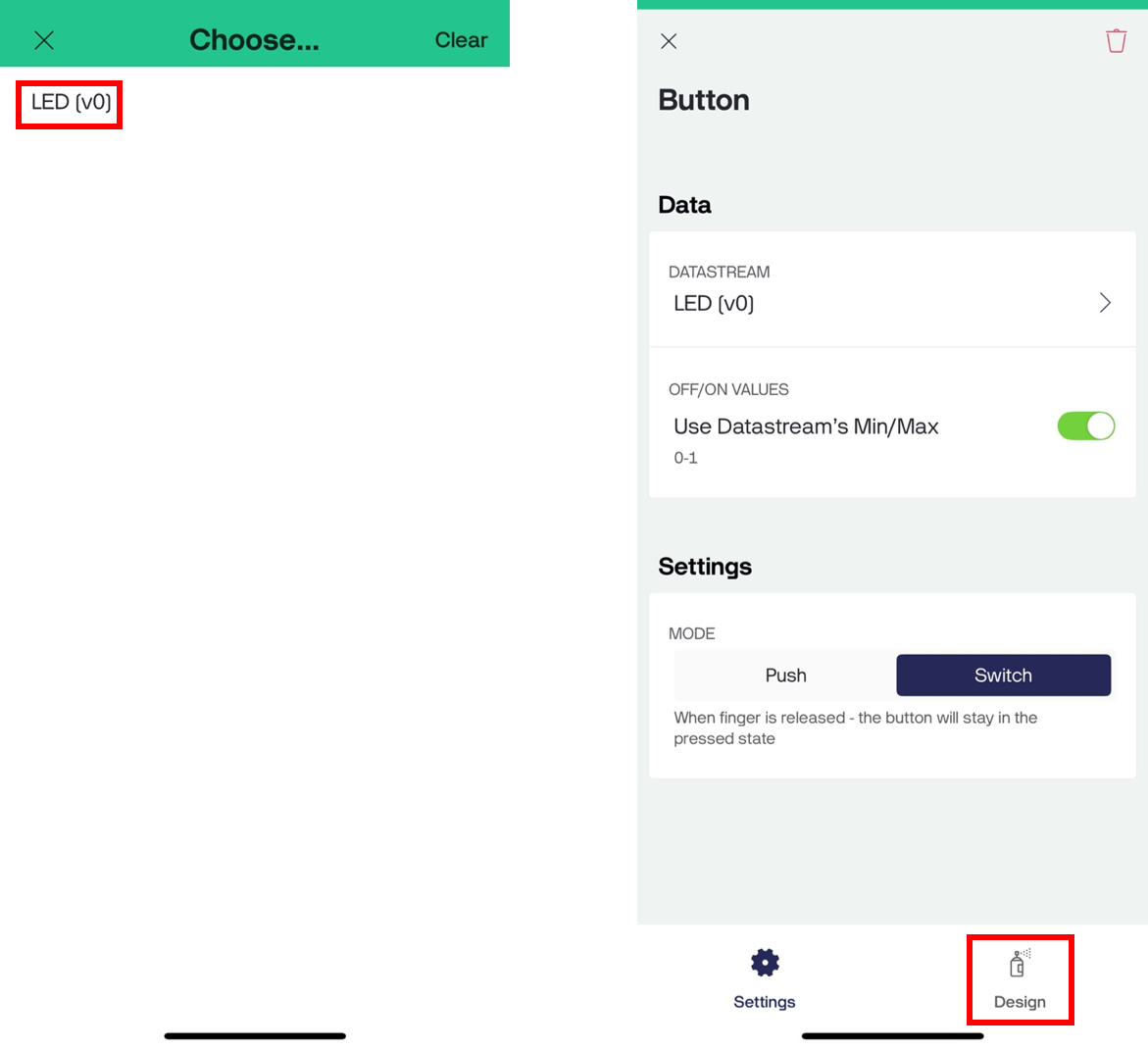
위젯은 손가락으로 약간의 시간을 누르면 이동시킬 수 있습니다. 적당한 위치에 놓고, 한 번 더 터치하면 버튼 위젯 설정창이 뜹니다. 데이타 스트림 선택을 위해 '+' 를 터치합니다.





헥사보드의 센서 입력 값을 Blynk 에서 실시간으로 볼 수 있도록 하겠습니다.
4.2. IoT 헥사보드 제어를 먼저 해보세요^^
1. 데이타스트림 및 웹 대시보드 설정
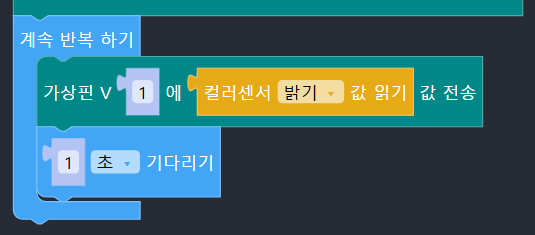
Developer Zone에서 템플릿을 선택하고 Edit 를 클릭한 뒤 데이타스트림으로 들어가 New Datastream -> Virtual Pin을 클릭합니다.









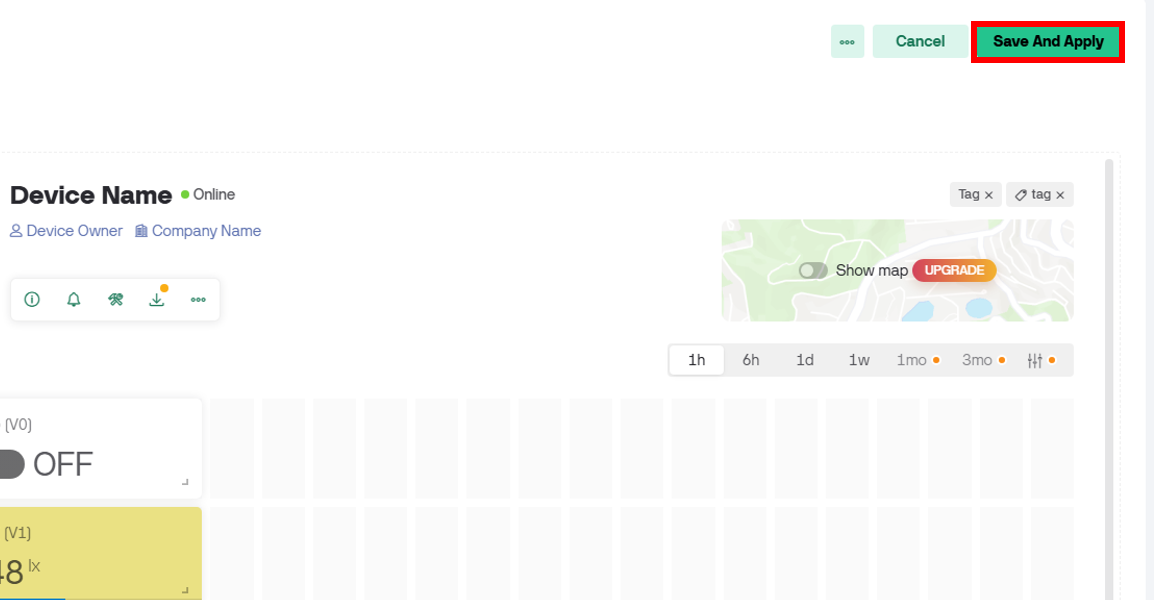
코드 업로드 후 Blynk에 연결된 뒤, 값이 잘 표현되는 지 확인합니다.

Blynk 에서는 내 스마트기기의 앱이나 이메일 등으로 알람을 보낼 수도 있고, 정해진 시간에 동작을 시키는 등 자동화 설정을 할 수도 있습니다.
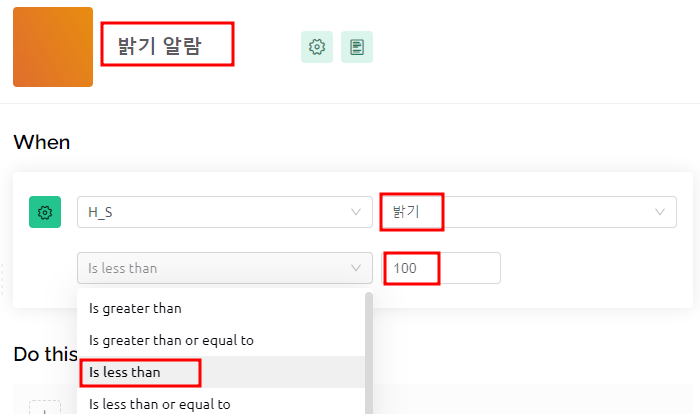
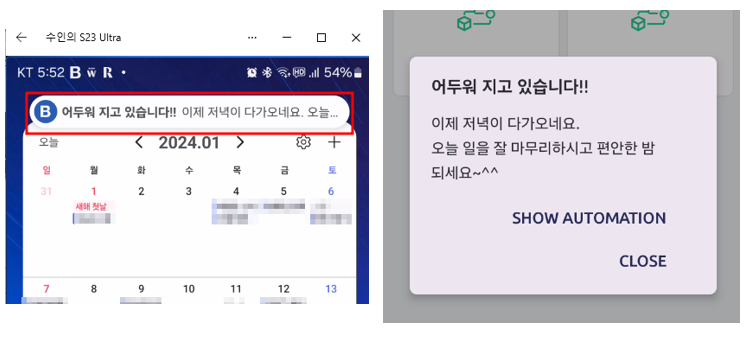
위에서 해본 밝기 값으로 어두워 지면 제 스마트폰의 App으로 알람을 보내보겠습니다.
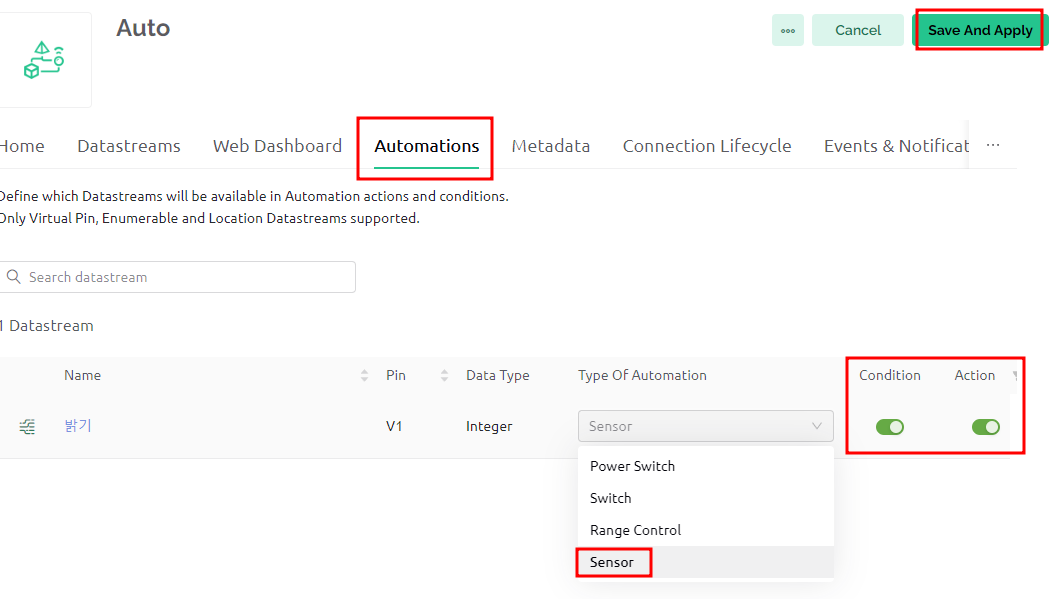
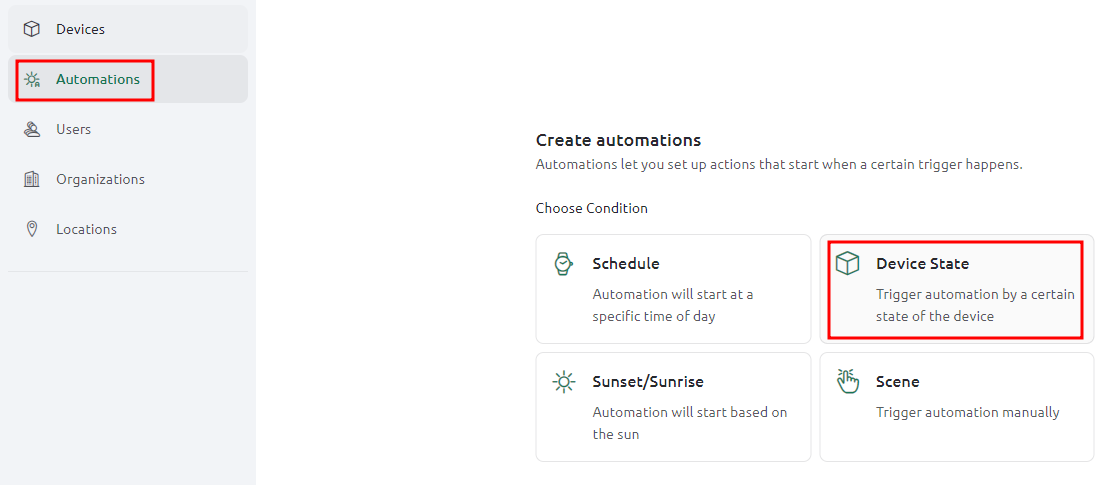
Developer Zone에서 템플릿을 선택한 후 Edit를 클릭하고, Automation으로 들어갑니다. 그리고, Type을 sensor로 하고, Condition / Action을 On 합니다.
모두 선택이 되면 저장을 클릭합니다.



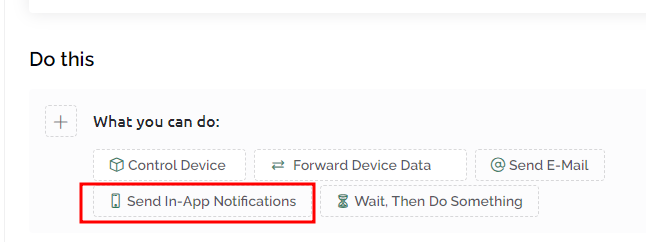
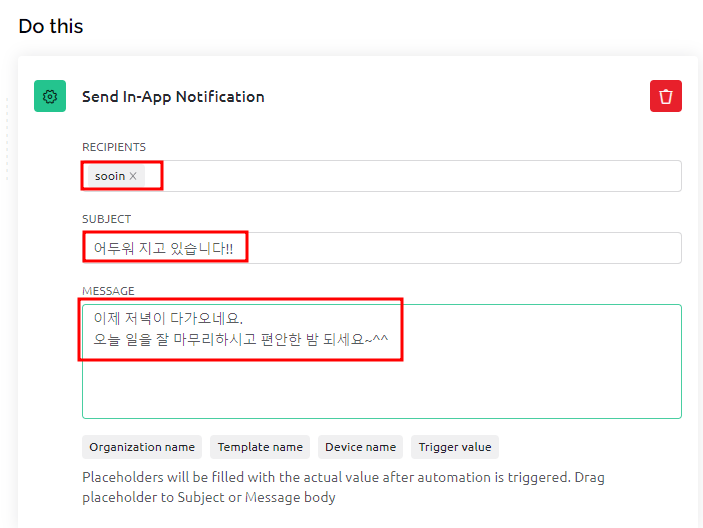
Do this 에서 App 으로 알람보내기를 선택합니다.


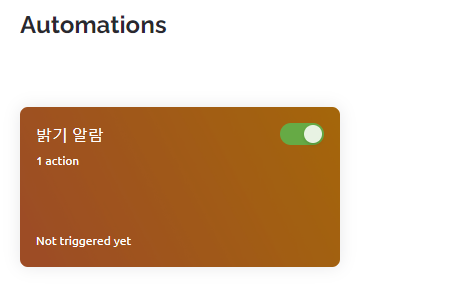
저장을 하면 자동화가 마무리 됩니다.


배터리 모듈은 헥사보드에 전원을 공급하는 것 이외에 3개의 I/O핀과 1개의 I2C 핀이 있어 추가 외부 센서 연결이 가능합니다.
배터리 용량은 240mAh 입니다.


모터 쉴드보드는 각각 2개의 DC모터와 서보모터를 제어할 수 있습니다.

헥사보드와 연결커넥터를 이용하여 쉽게 조립이 가능합니다.
배터리 모듈과도 같이 연결이 가능합니다.

1. 헥사보드

2. 센서

3. 네오픽셀

4. OLED

5. 무선통신

1. 내가 들려주고 싶은 음악은?
1) 4학년 이상, 4차시 정도
- 음악에서 프로그래밍을 위한 필수요소가 아닌 것은 상황에 따라 넘어간다.
2) 교육의 흐름
-. 음악에 대하여 알아본다.
-. 헥사보드로 간단한 노래를 프로그래밍 학습
-. 내가 들려주고 싶은 음악, 사람, 이유를 적어보기
-. 웹서핑으로 8~16마디 음악을 검색하여 프로그래밍 하기
-. 연주 및 발표하기 ( 노래 제목은? 누구에게? 왜?)
3) 교안
-> 아래 사진을 클릭하면 PPT 실행 이후 다운로드 가능합니다.
-> 헥사보드 교육을 위해 자유롭게 편집하여 사용하셔도 됩니다.
-> 출처로 '창의와교육'만 표시 부탁드려요~
1. 운동을 해볼까?
1) 4학년 이상, 2~4차시 정도
- 재미있는 몸 활동을 추가하여 시차를 조절할 수 있습니다.
2) 교육의 흐름
- 간단하고 재미있는 몸활동을 한다
- 운동에 대하여 생각해 본다.
: 운동의 필요성, 내가 좋아하는 운동 등
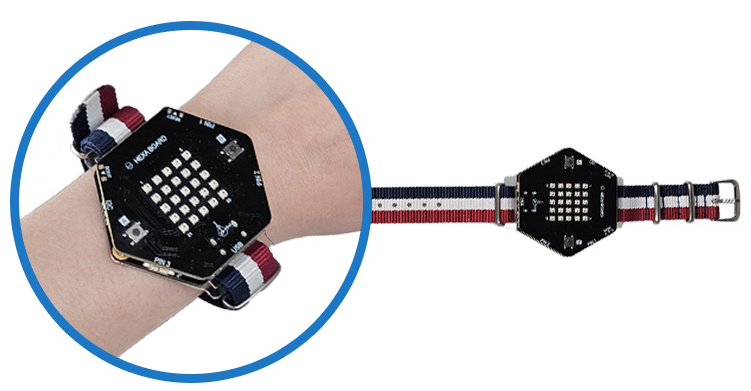
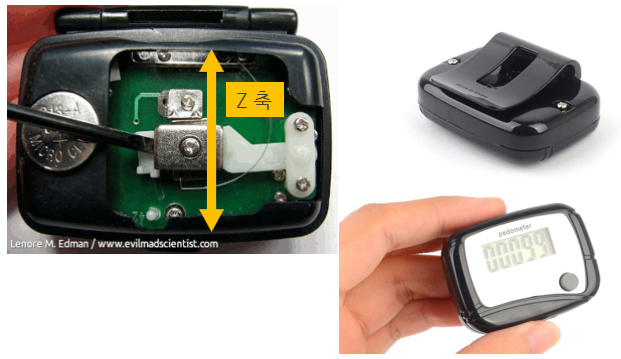
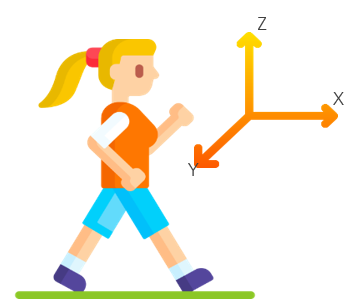
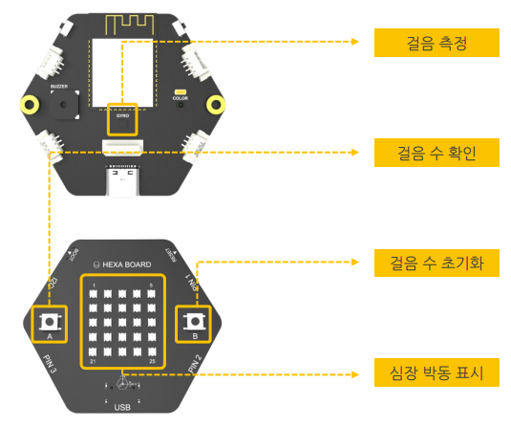
- 스마트워치를 제작
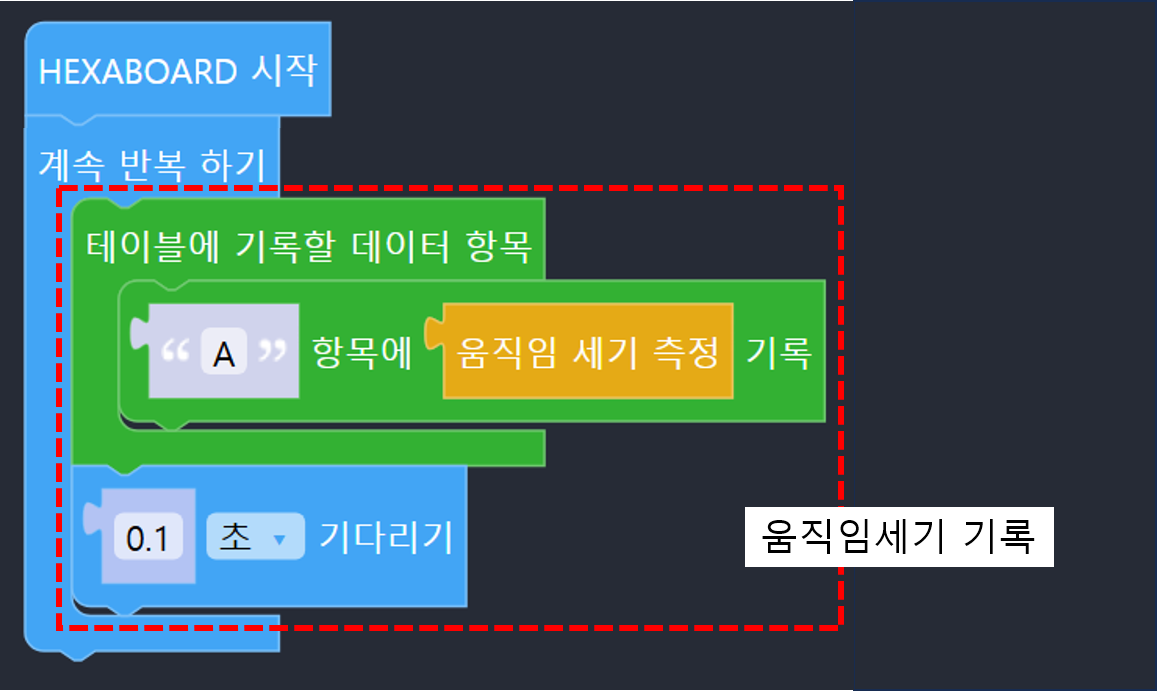
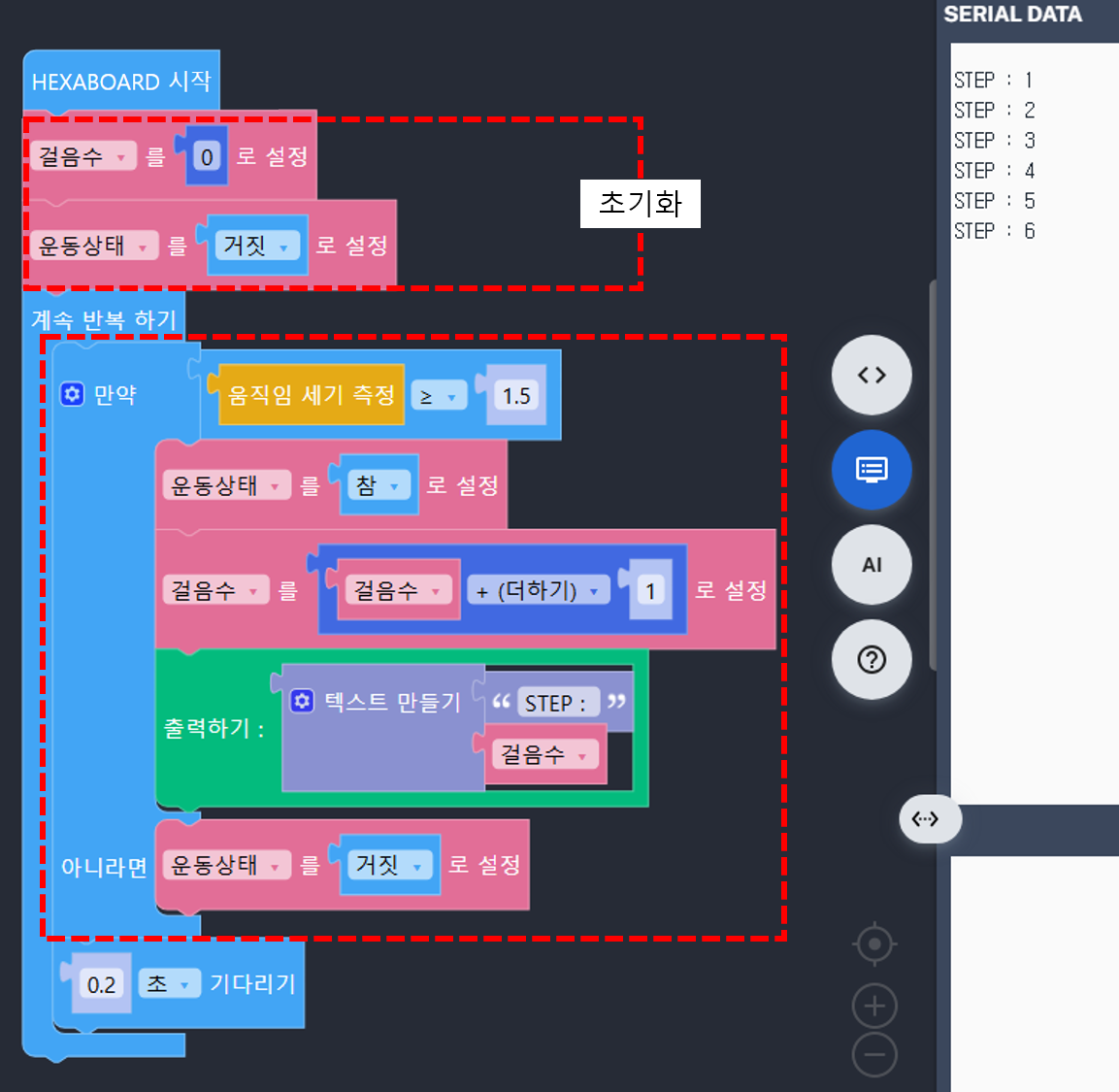
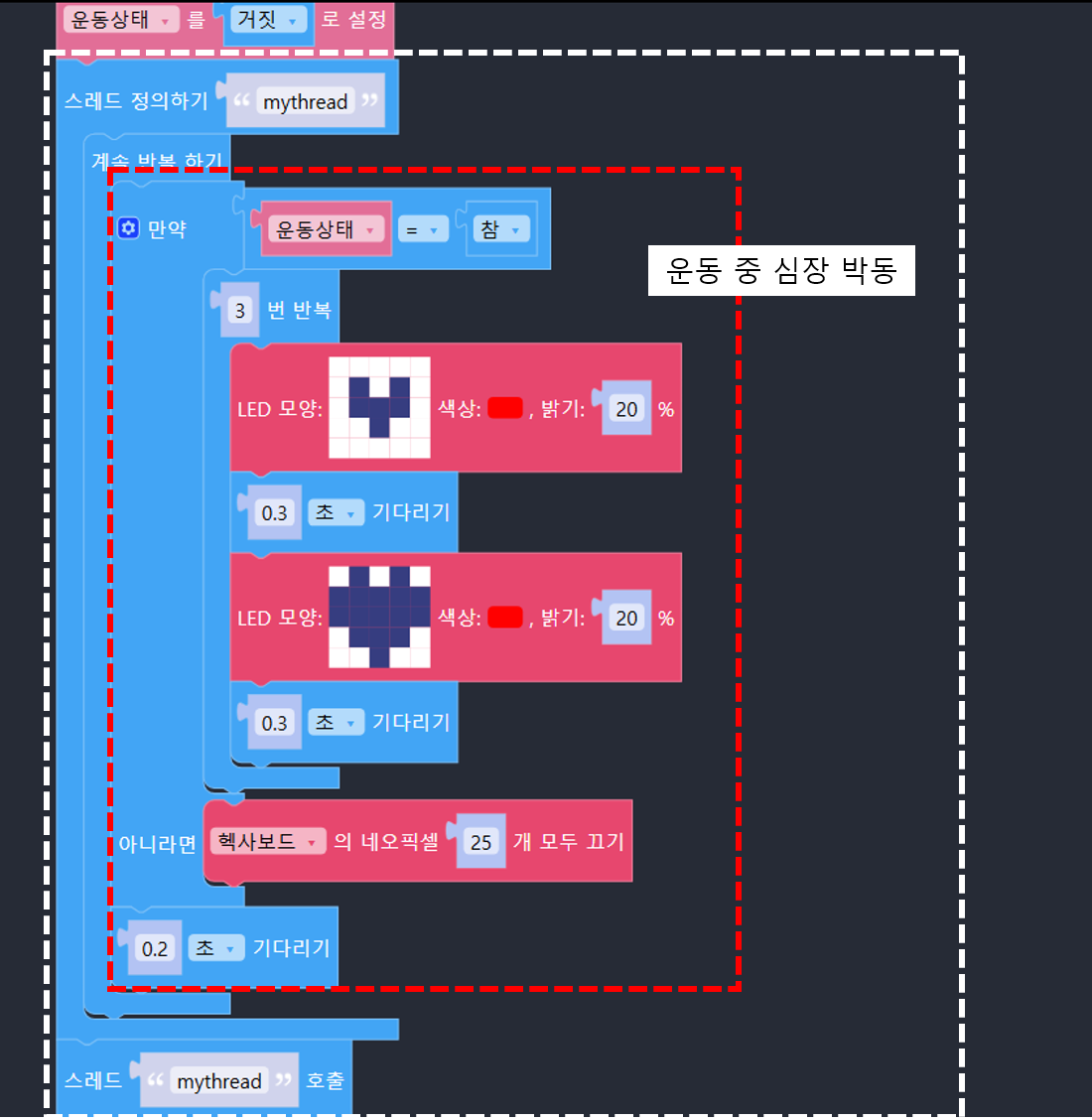
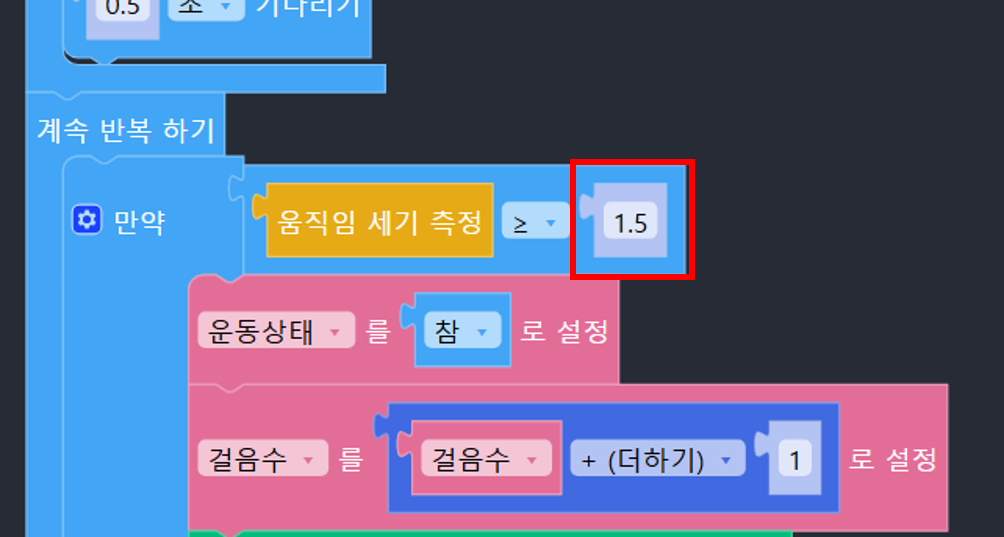
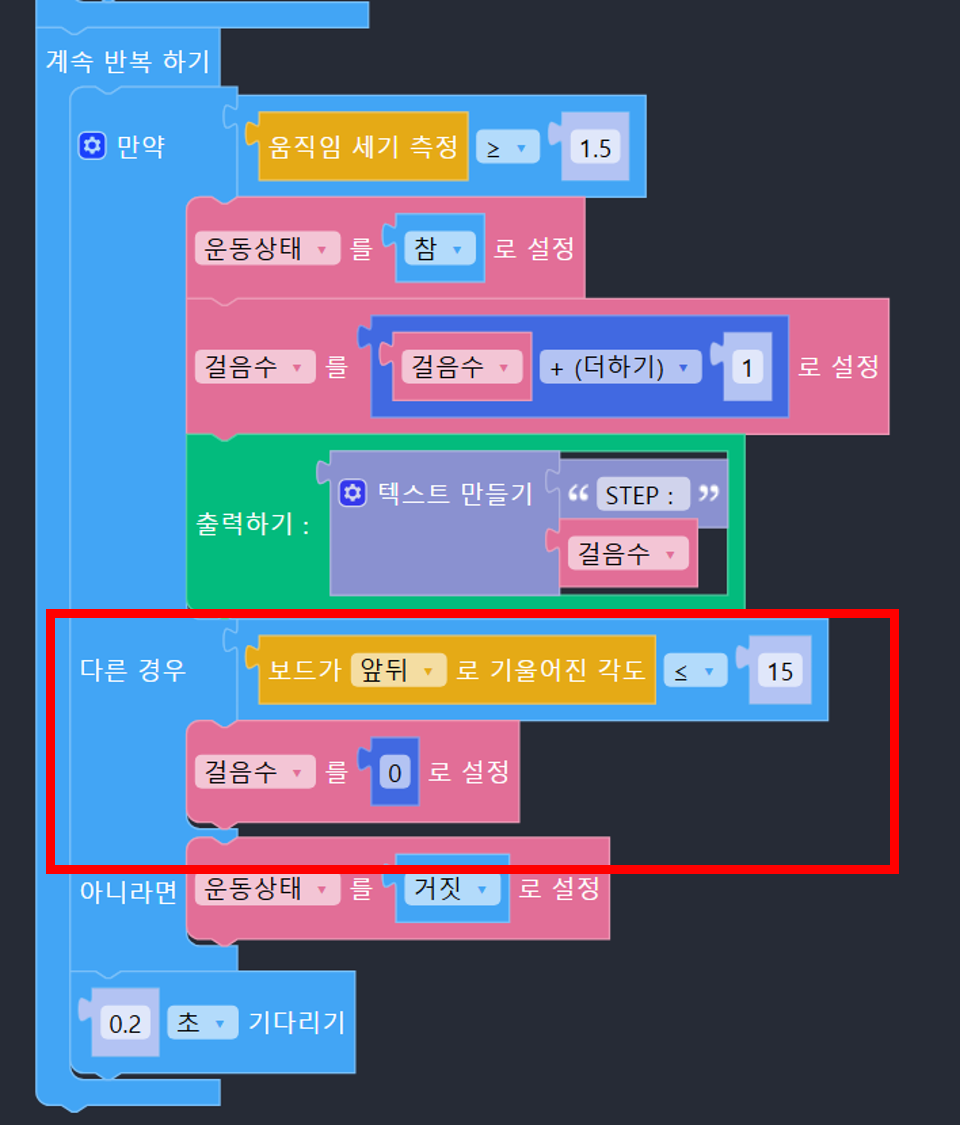
- 걸음 측정 스마트워치 프로그래밍
- 윗몸 일으키기 스마트워치 프로그래밍
=> 수업 시간에 따라 선택
3) 교안
-> 아래 사진을 클릭하면 PPT 실행 이후 다운로드 가능합니다.
-> 헥사보드 교육을 위해 자유롭게 편집하여 사용하셔도 됩니다.
-> 출처로 '창의와교육'만 표시 부탁드려요~
강사님이 공유해주신 초등학생 대상 12차시(2차시=1회) 수업에 활용되었던 PPT입니다.
4~6학년 활용이 가능할 것 같습니다.
기본 폼으로 간략하게 되어 있기에 예시 표현 등 다양하고 재미있는 내용을 추가하시면서 사용하시면 좋을 것 같습니다.
헥사보드 스마트 워치는 헥사보드와 배터리 모듈을 연결하고, 나토 스트랩으로 손목에 찰 수 있도록 구성하였습니다.
이제 다양한 콘텐츠를 시작해 볼까요?^^
1. 스마트워치 만들기
















1. 온도, 습도, 토양수분 모니터링 및 토양수분 부저 제어/ 토양수분 부족 웹/앱 알림

2. 온도, 습도, 토양수분 모니터링 및 RGB LED 제어/ 토양수분 부족 웹/앱 알림

신호등 모드와 보안 모드 2가지가 있습니다.
Blynk는 선택사항으로 난이도를 조절할 수 있습니다.
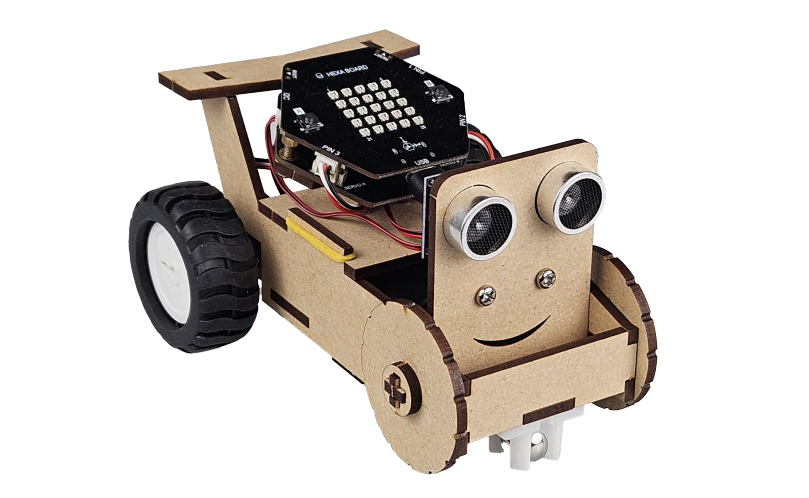
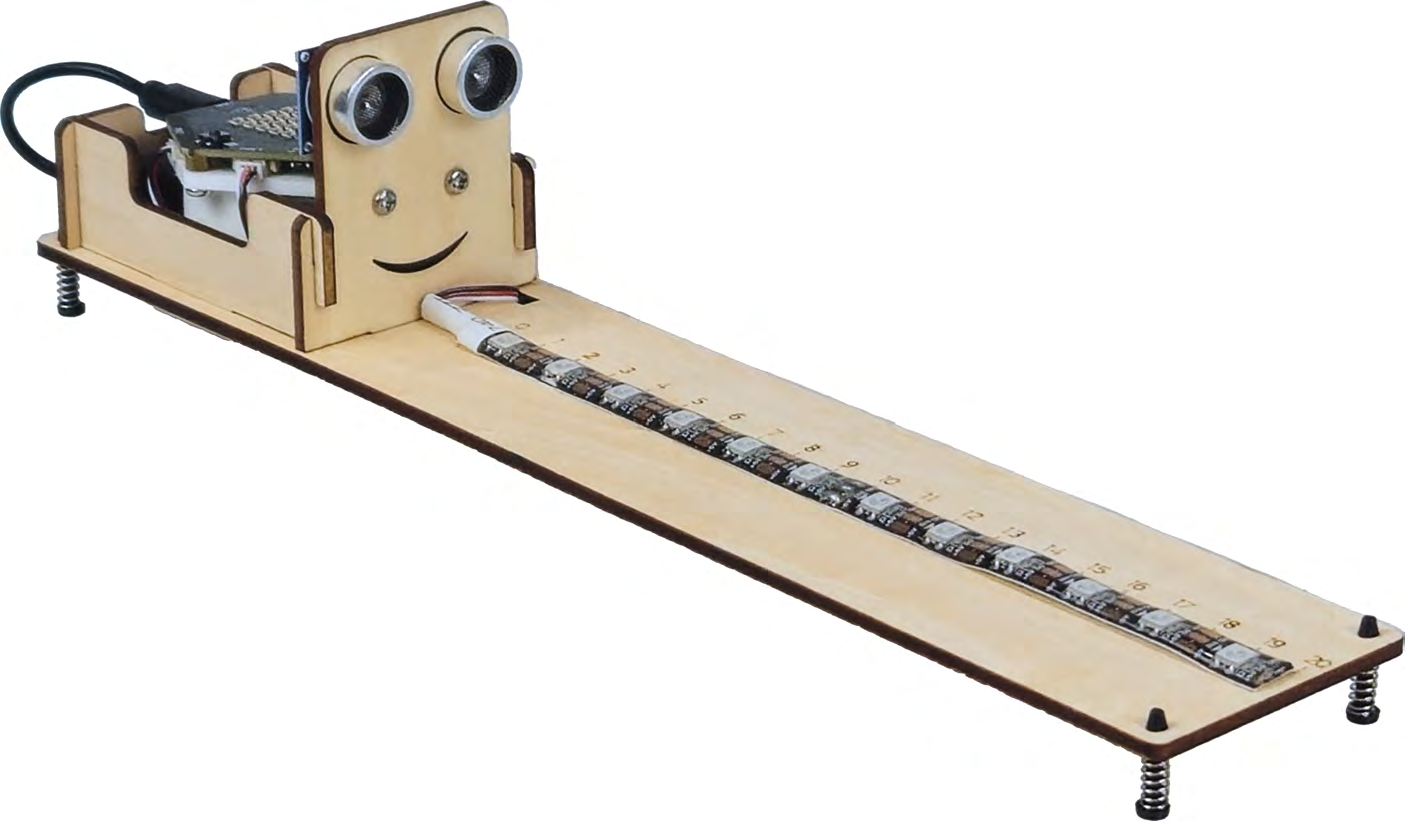
라인트레킹센서(적외선)와 초음파센서를 활용한 DIY 자동차입니다.
라인트레킹센서로 라인트레이서 코딩, 초음파 센서로 물체 감지 동작, 블루투스로 무선 조종에 대한 코딩 학습을 할 수 있습니다.
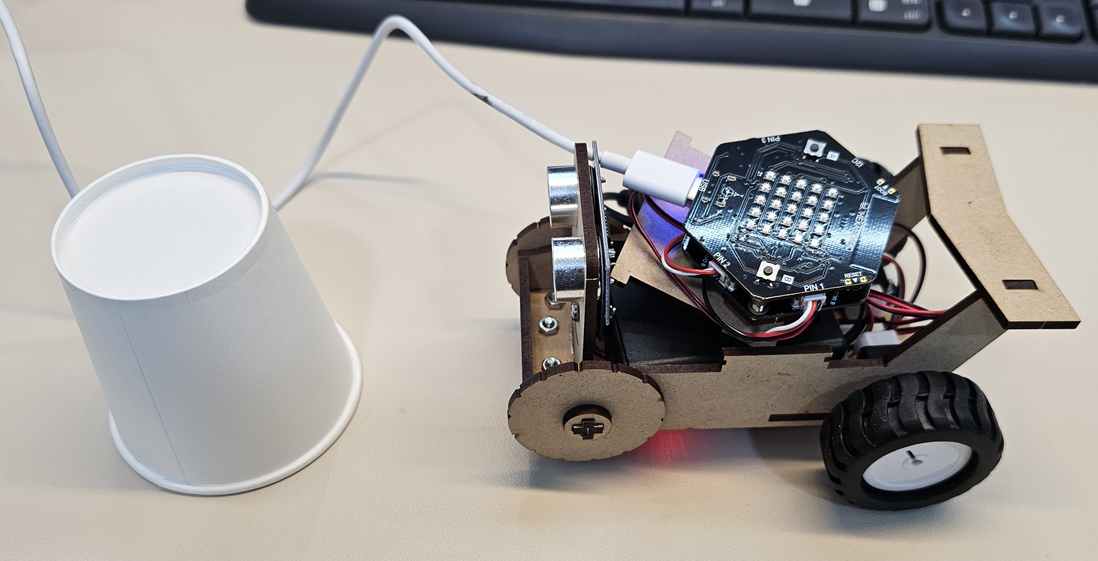
1. 조립하기
간편하게 조립하여 사용할 수 있는 헥사보드 DIY 자동차입니다.
아래 사진을 클릭하시면 조립 매뉴얼을 보실 수 있습니다.

2. 물체 감지 정지하기
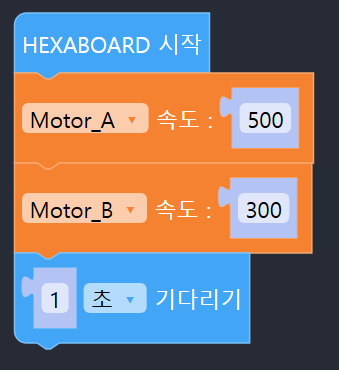
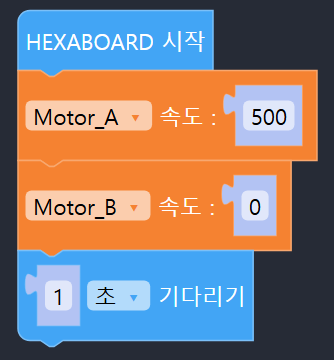
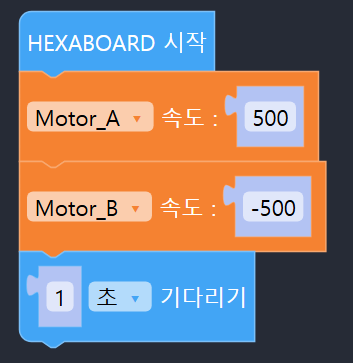
1) 모터 회전 방향 및 속도 탐색하기
-. 왼쪽 모터는 MOTOR A, 오른쪽 모터는 MOTOR B에 연결되어 있습니다.
-. 모터의 방향이 반대이지만, 헥사보드 자동차는 +일 때 전진, -일때 후진, 0일 때 정지하도록 되어있습니다.
-> 회전 값은 -1,023 ~ 1,023 까지 넣을 수 있습니다.
-> 값이 너무 작으면 모터가 회전하지 못하니, 최소 ±200 이상을 사용합니다.
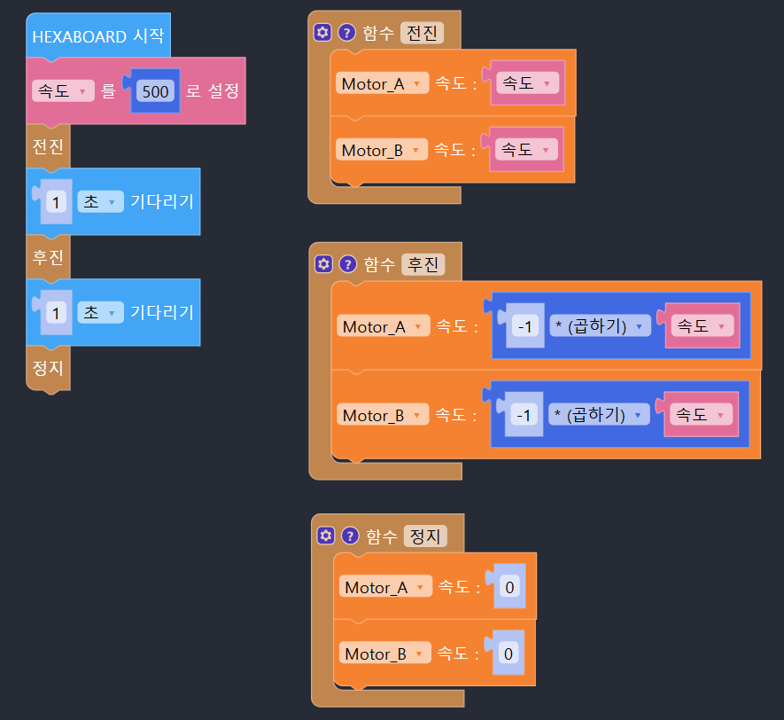
-. 앞으로 1초 전진 -> 1초 후진 -> 정지 예제
-> 모터 속도 값을 한번에 편하게 바뀌기 위해 변수로 설정
-> 전진 후진 등의 동작 명령 간편화를 위해 함수로 설정

-. 초음파 센서로 앞의 물체와의 거리를 측정해 봅니다.
-. 헥사보드 자동차는 초음파 센서가 PIN3에 연결되어 있습니다.


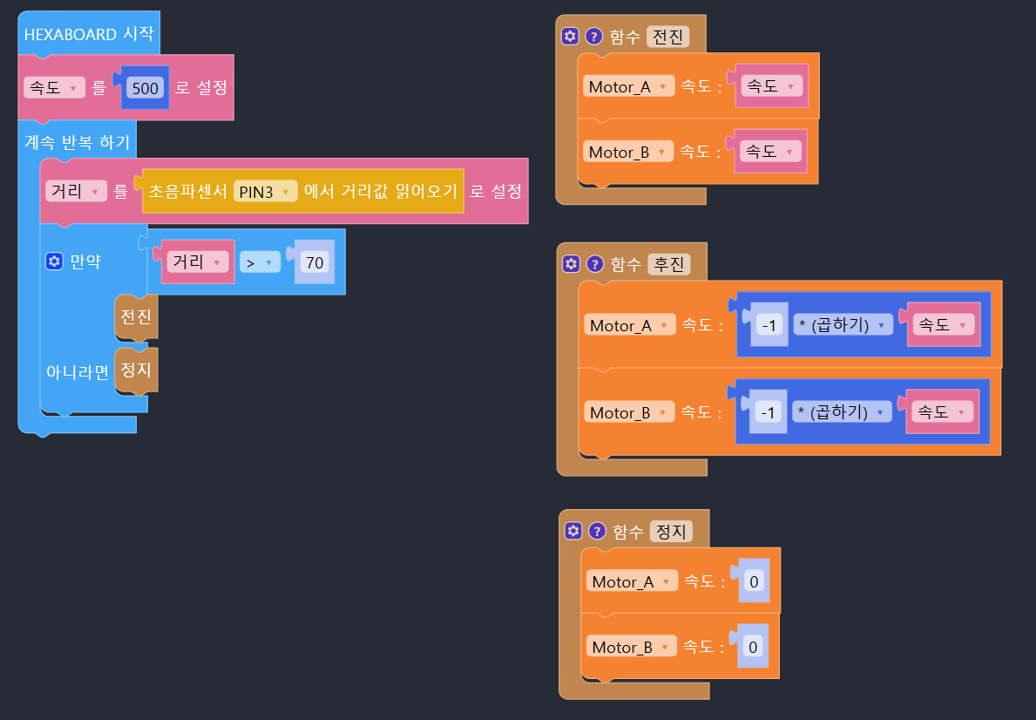
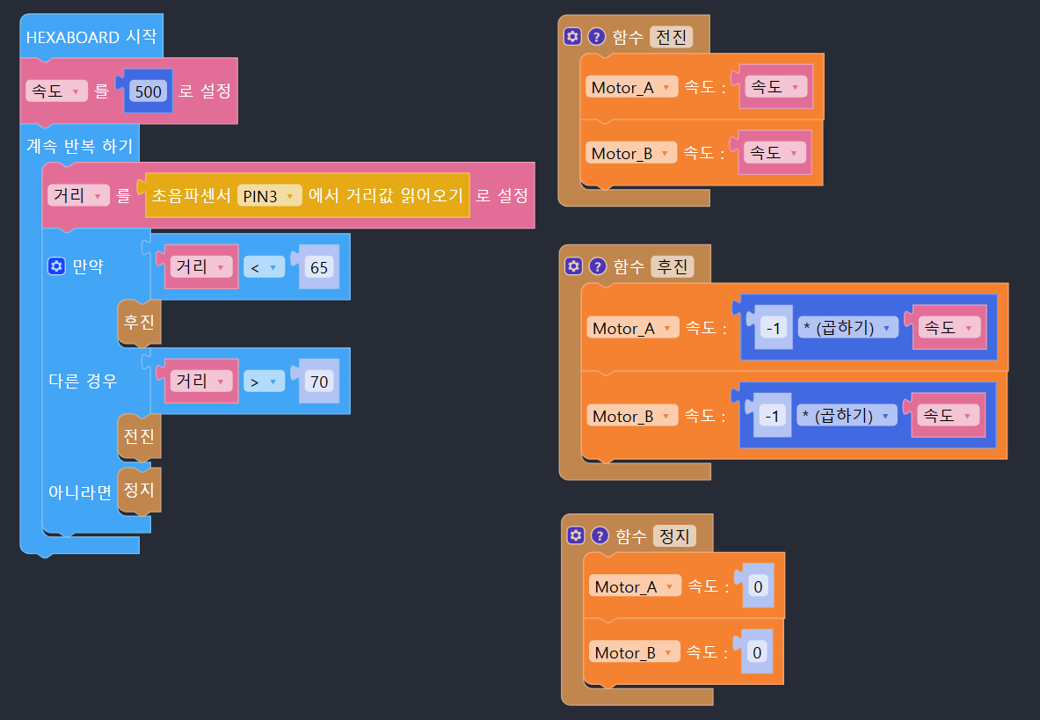
3) 앞으로 이동 중 70mm 앞에 물체가 나타나면 정지














‘블루투스’ 메뉴를 클릭한 다음, ‘블루투스 연결’ 버튼을 눌러 연결을 시작해보겠습니다.

버튼을 누르면, 페어링이 가능한 헥사보드가 보여요! 해당 장치를 누르고 ‘페어링’을 클릭해 주세요!

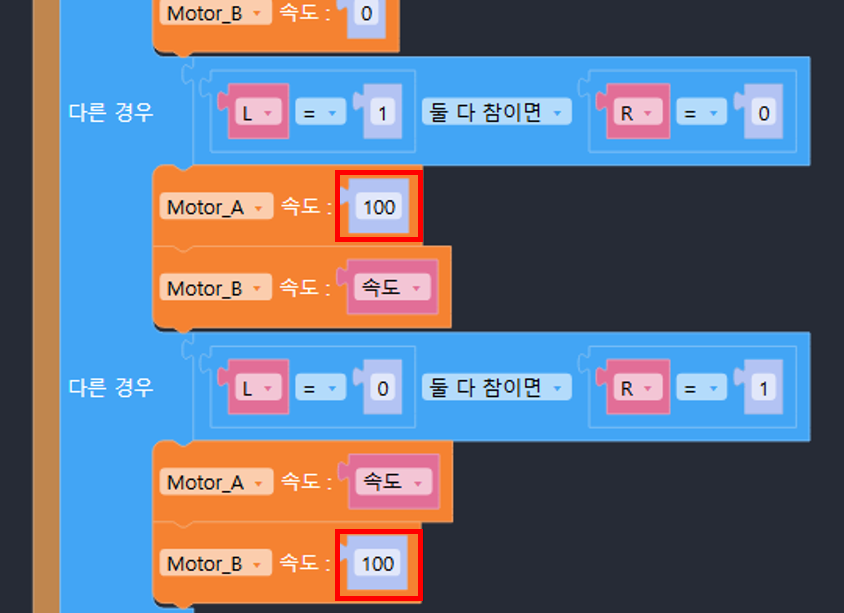
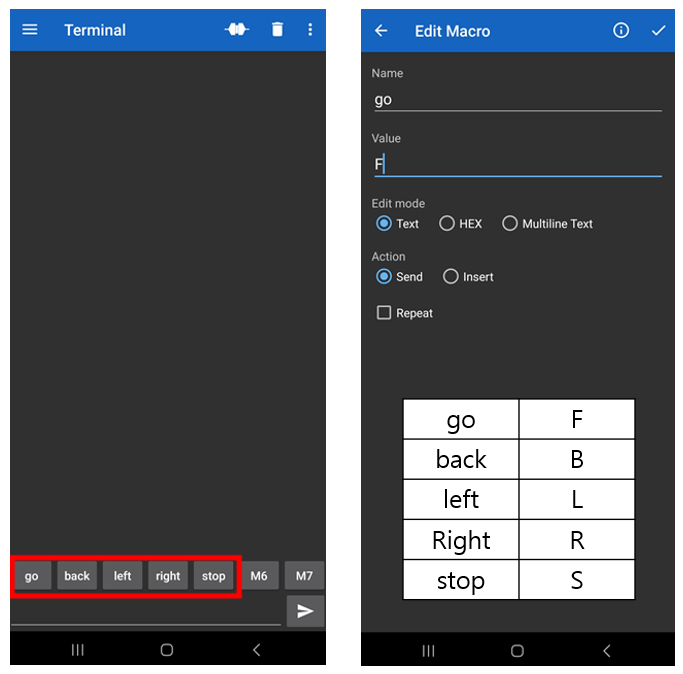
‘시리얼/블루투스 데이터’를 열고, 미리 프로그래밍한 명령어인 F, L, R, B, S를 입력해볼까요?
각 명령어는 다음과 같은 동작을 의미해요
· F (Forward) : 앞으로 이동
· L (Left) : 왼쪽으로 회전
· R (Right) : 오른쪽으로 회전
· B (Backward) : 뒤로 이동
· S (Stop) : 정지
입력한 명령어에 따라 DIY 자동차가 실시간으로 움직이는 모습을 확인할 수 있어요!

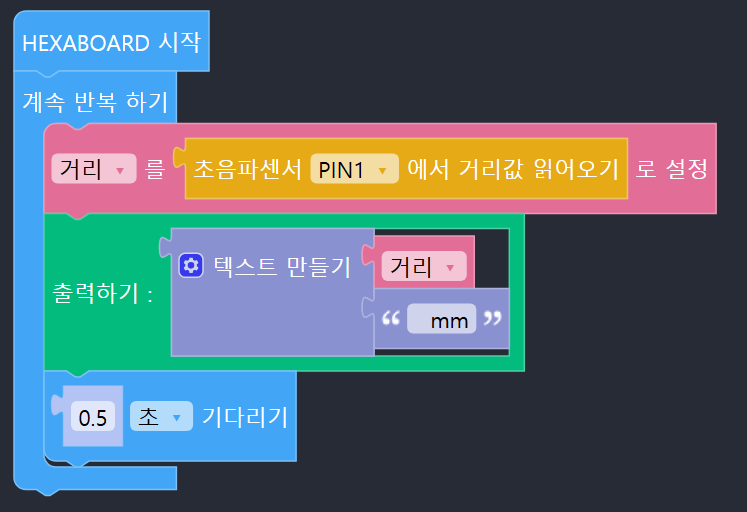
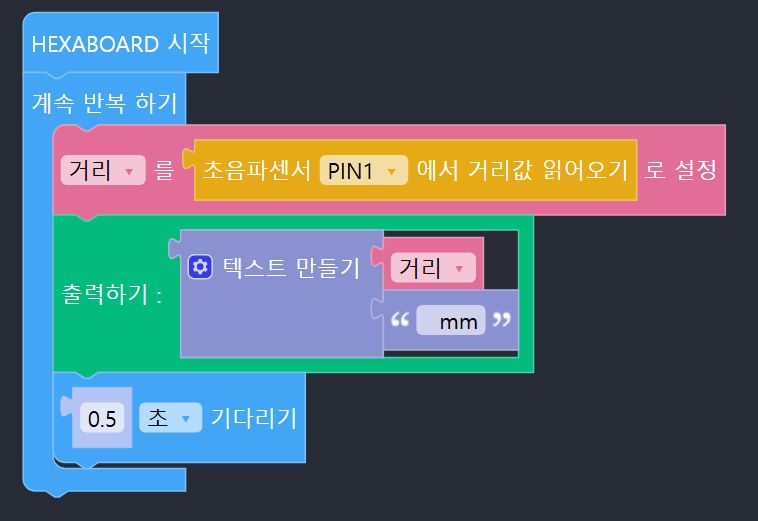
초음파 센서를 이용한 거리 측정 활동을 통해 센서 제어와 프로그래밍을 함께 학습할 수 있습니다.

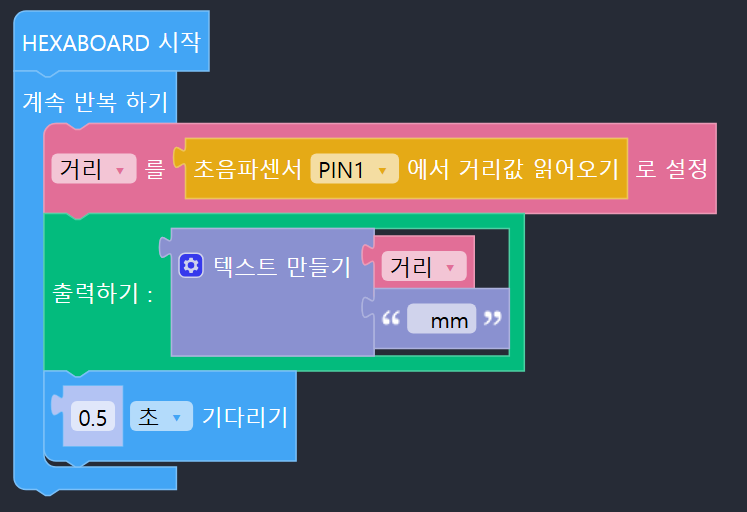
2. 물체 감지
· 초음파 센서로 앞의 물체와의 거리를 측정해 봅니다.
· 헥사보드에 초음파 센서는 PIN2에 연결되어 있습니다.
· 측정단위는 mm 입니다.
· 초음파 센서에서 측정한 mm(밀리미터) 값을 cm(센티미터) 로 변환하기 위해 10으로 나눕니다.
· 이 과정에서 소수점이 생길 수 있으므로, 정수형으로 바꾸어 딱 떨어지는 숫자 값으로 만듭니다.
· 버튼 A를 누르면 현재 측정된 거리를 시리얼 모니터에 출력하여 확인할 수 있습니다.

3. 거리 측정기
· LED 함수는 LED 12개를 앞에서부터 차례로 켠 후, 다시 뒤에서부터 차례로 끄는 애니메이션 효과를 만들어줍니다.
· 버튼이 눌리면 LED 함수가 실행되어 LED가 순차적으로 점등·소등됩니다.
· 동시에 초음파 센서로 거리값을 측정하고, 단위를 mm에서 cm로 변환합니다.
· 변환된 거리를 헥사보드에 슬라이드 형태로 표시하여 현재 거리를 확인할 수 있습니다.
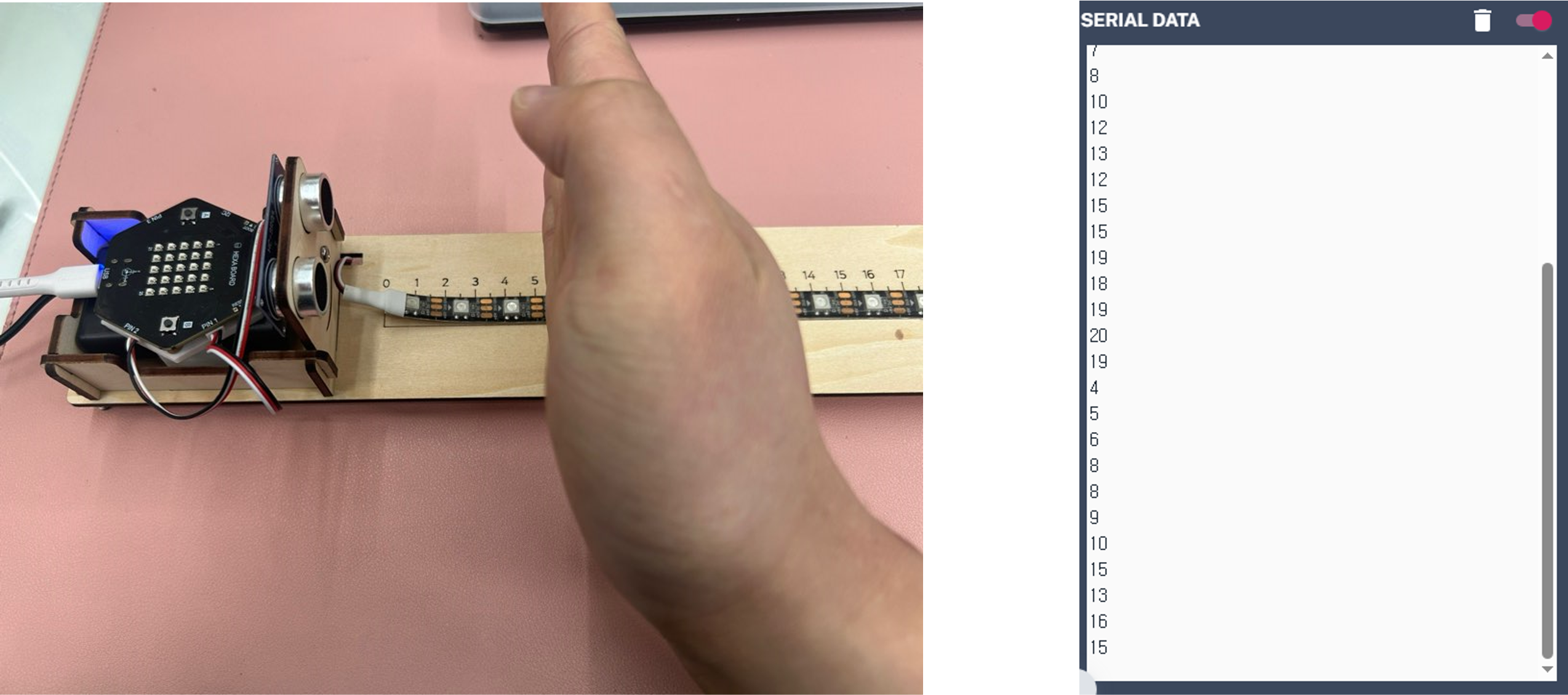
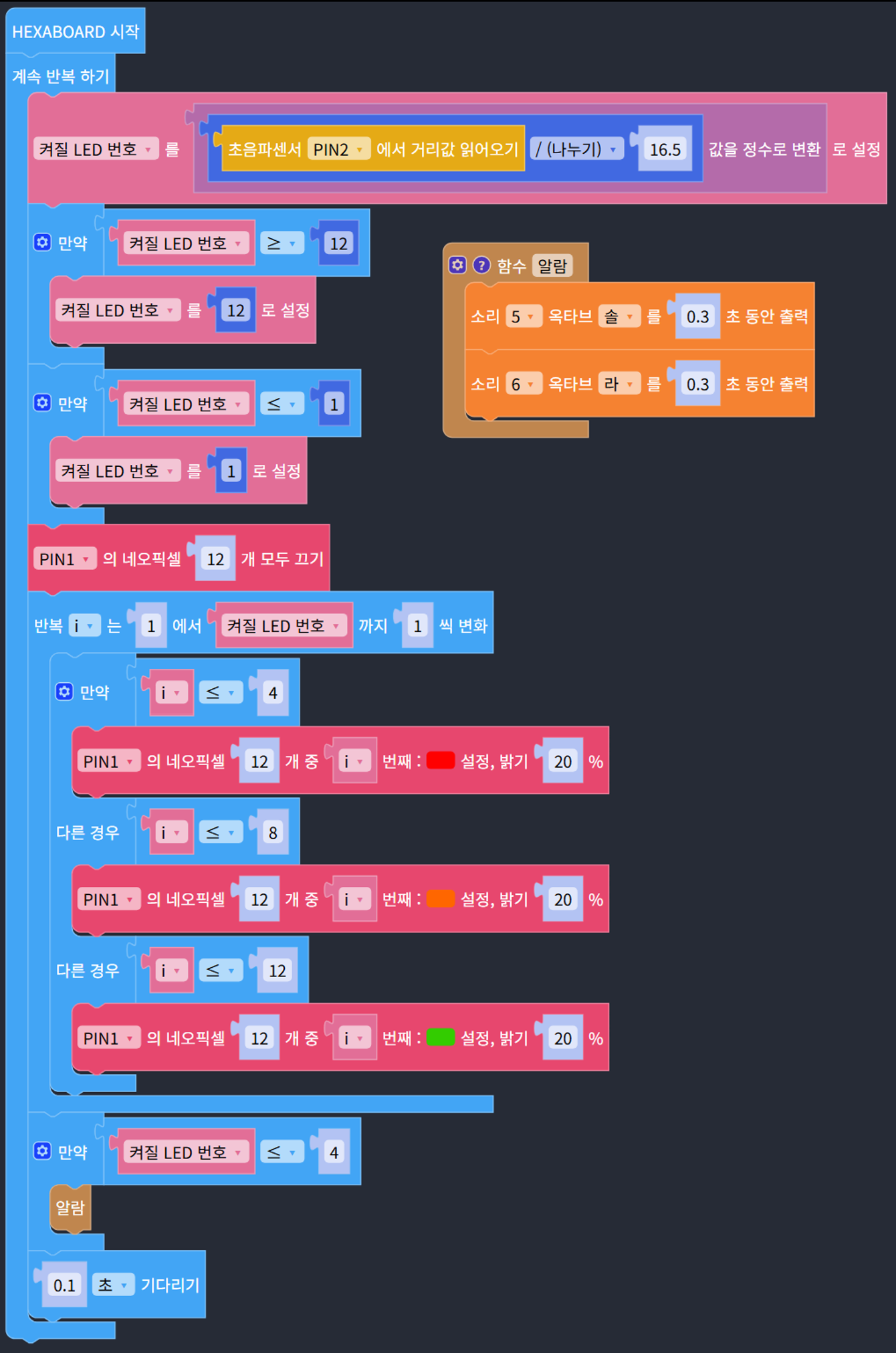
4. 충돌방지

· 초음파 센서 값을 1~12 단계로 변환하여 LED 바 길이를 정합니다.
· 1~4(빨강)=위험, 5~8(노랑)=주의, 9~12(초록)=안전으로 표시합니다.
· 위험 구간이면 경고음이 울립니다.
· 측정–표시–경고 과정을 0.1초 간격으로 반복하여 실시간으로 확인합니다.